This content originally appeared on Level Up Coding - Medium and was authored by Rany ElHousieny

This article will explain how to share modules and libraries between different federated microfrontend modules
In the previous two articles, we created a Portal that hosts two Microfrontends: Products, and events-microfrontend. I used different repos and different naming to simulate separate teams building them.
- Microfrontends Hands-On Project with Module Federation — Part 1
- Microfrontends Hands-On Project with Module Federation — Events Microfrontend
However, we did not show both microfrontends together because we did not explain how to share modules, especially React. Let’s do that in this article.
================================
Clone the starting project
Follow the following article to clone the starting project that we will use in this hands-on
Microfrontends with Module Federation Project Setup for Sharing Modules
After cloning the projects, you will be able to see the three folders in Visual Studio Code as follows:

==============
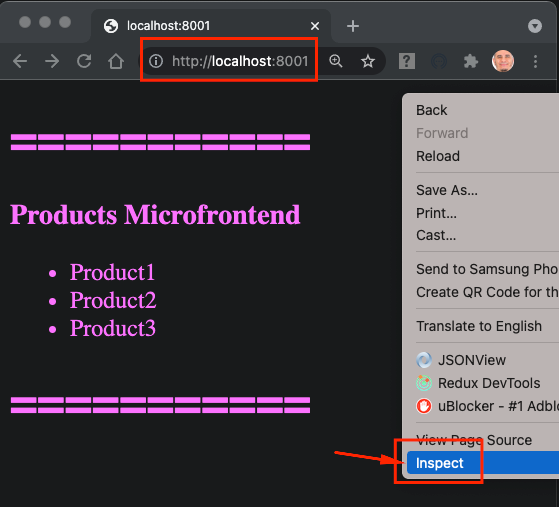
You will have products and other microfrontends. Let’s make sure the developer tools are running on the Products microfrontend


========
Sharing React
Let’s add react to Products Microfrontend as follows
- Stop the project with ctrl + c
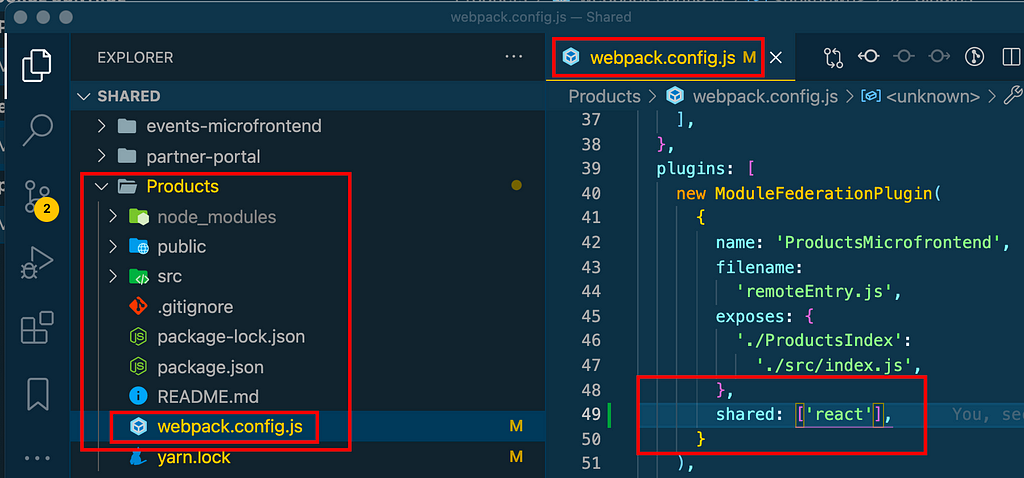
- Add react as a shared module in shared/Products/webpacl.config.js

shard: ['react]
Now let’s start the project again.
yarn run start

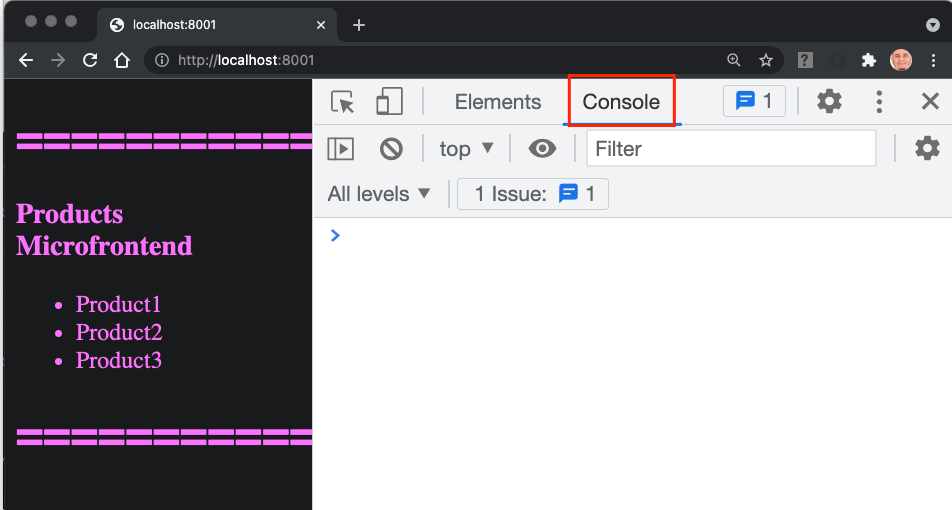
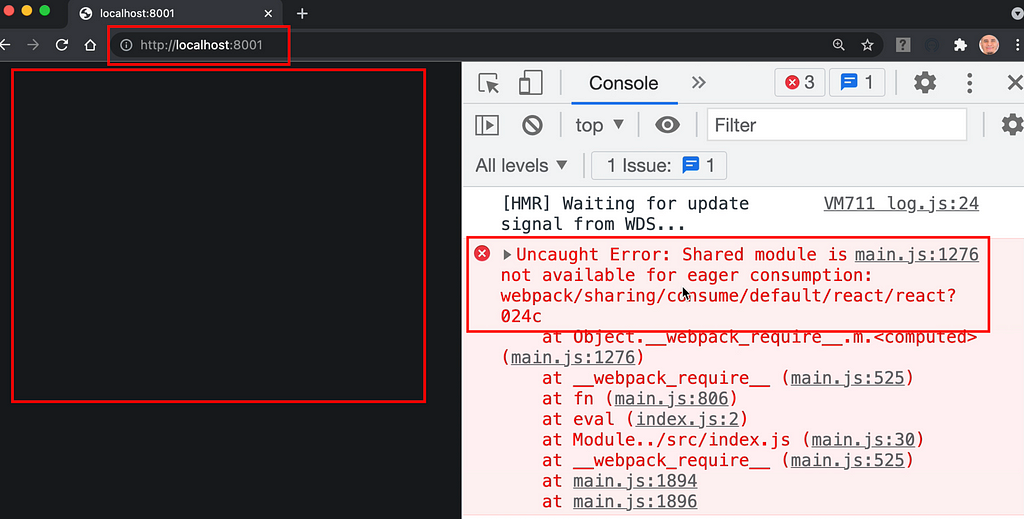
When you refresh http://localhost:8001, you will see the error in the development tools console as shown above. Also, you will notice that it failed to render the content. This is a common error for loading index.js, immediately (eager). Follow the article below for a full solution.
Uncaught Error: Shared module is not available for eager consumption
==============
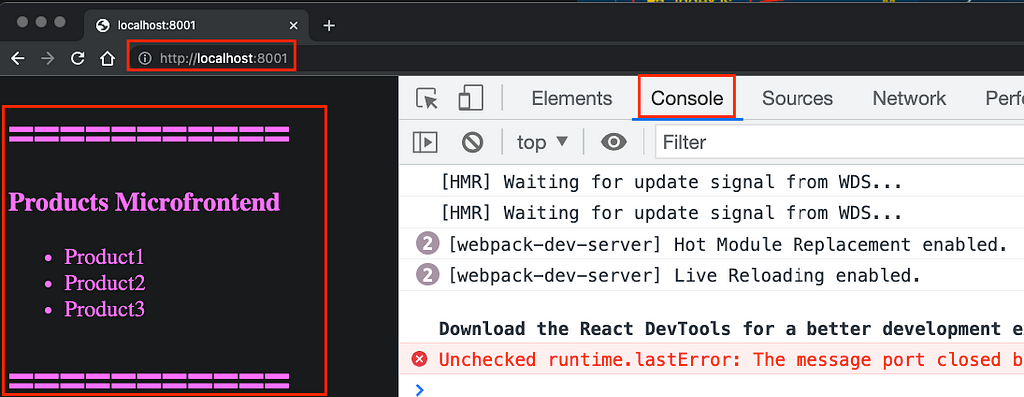
After solving the issue and adding the bootstrap, you will be able to render the Products Microfrontend correctly as follows:

Let’s repeat the same steps for events-microfrontend by adding React as a shared module, rename index.js to bootstrap.js and create index.js with one line import ('./bootstrap.js');
Details in the following video
Shared Modules in Module Federation Microfrontends was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Rany ElHousieny
Rany ElHousieny | Sciencx (2021-10-31T18:16:10+00:00) Shared Modules in Module Federation Microfrontends. Retrieved from https://www.scien.cx/2021/10/31/shared-modules-in-module-federation-microfrontends/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
