This content originally appeared on DEV Community and was authored by Christian Heilmann
This is a talk that I've given at CityJS this September. I am a principal product manager for developer tools in Microsoft Edge and these are things I encountered during working on the tools, documenting them and going through user feedback.
You can watch the recording of the talk on Youtube.
Here's a write-up of all the things I covered:
1. Console is much more than log()!
There is no doubt that, besides the Elements tool, Console is the most used part of the browser developer tools. Specificially, people love to debug by putting a console.log() in their code to learn what's going on. There are a few problems with that, and there are better ways to debug scripts, but as this is what people do, let's talk how to make that experience better.
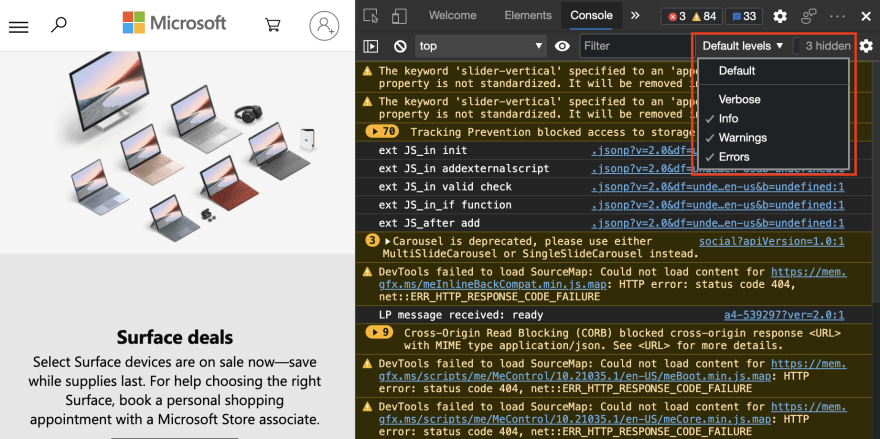
The first problem is log messages that aren't removed when a product goes live clogging up the Console. Finding the information you're looking for becomes daunting and the best way to work with that is to learn about the console filtering options available to you. Using these you can filter the reporting of the console to the things you care about and block out a lot of the noise.
What is that you're logging?
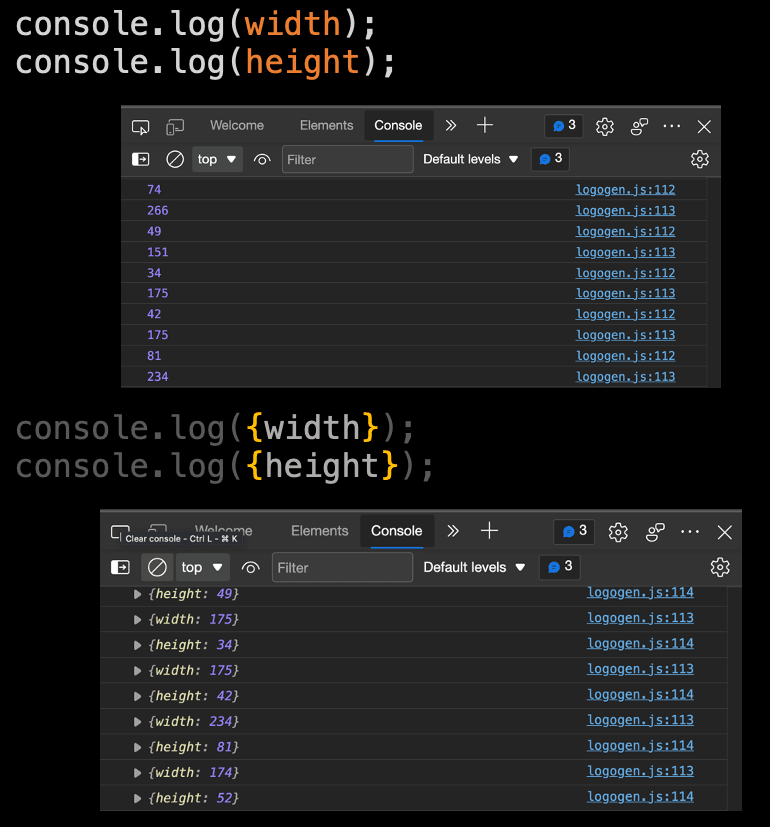
The next problem with using console.log() is that we seem to only log values and forget to add where they come from. For example, when you use the following code, you get a list of numbers, but you don't know what is what.
console.log(width)
console.log(height)
The easiest way to work around that issue is to wrap the things you want to log in curly braces. The console then logs both the name and the value of what you want to know about.
console.log({width})
console.log({height})
Adding to your console vocabulary
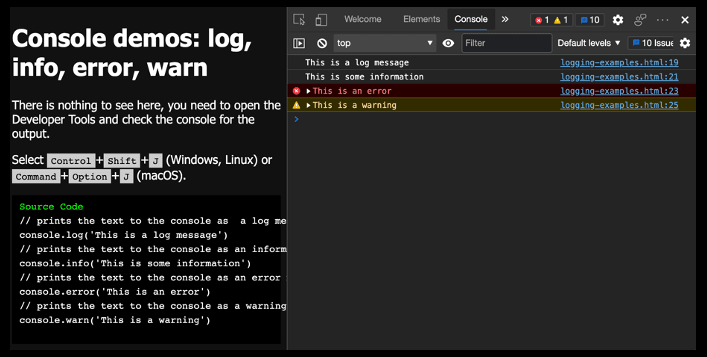
In addition to console.log() you have a lot more methods you can use. For example, console.warn() logs a warning, console.info() an informational message, and console.error() an error message. This not only results in slighty different displays in the console, but it also gives your messages a different log level, which means it is easier to filter for them.
Errors and assertions in Console
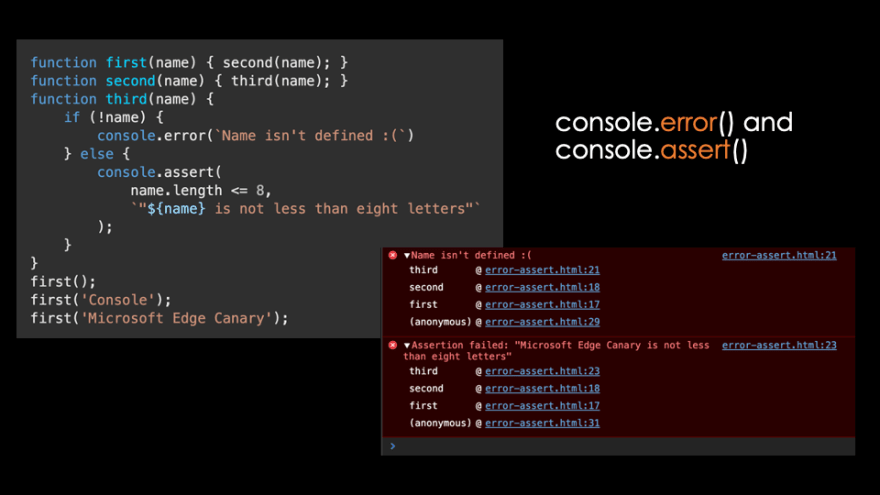
Displaying an error in the console is different to throwing an error, but it still is a good idea to show the severity of an issue to the person maintaining or debugging the product. Another interesting method is console.assert(), which only logs a message when a certain condition is met. Often you find yourself writing an if statement with a console.log() inside. Using assert() makes that one redundant and you have one less thing to worry about when cleaning up your debugging code.
Tracing where something came from
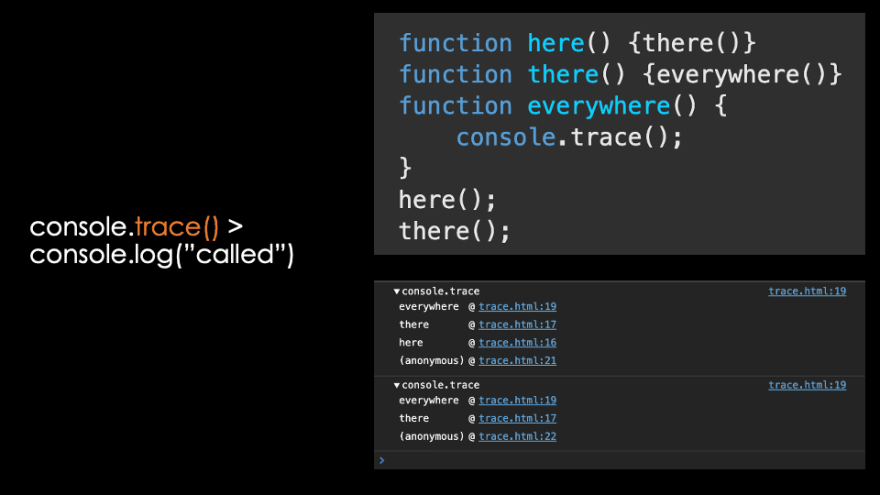
Often you find yourself adding a console.log('called') or similar to test if a certain functionality is even triggered. Once you have that the next thing you normally want to find out what called that method. That's what console.trace() is for, as it doesn't only tell you that something was called, but also where the call came from.
Grouping console messages
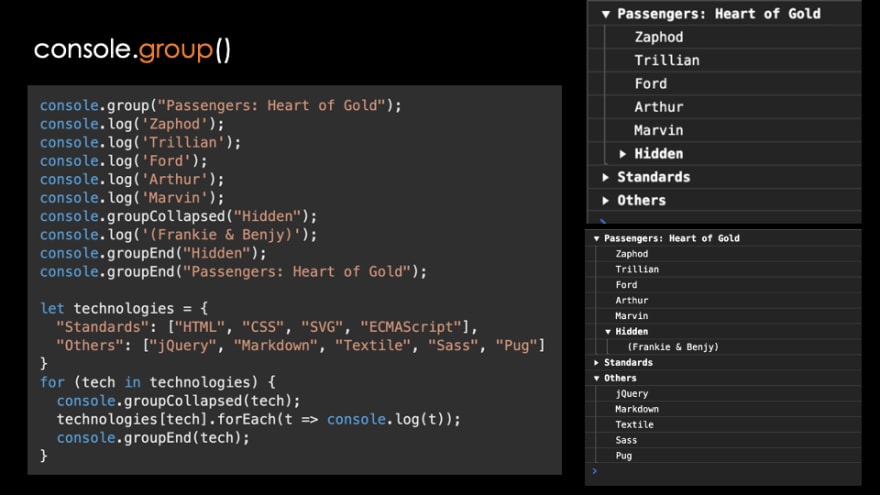
If you have a lot to log, you can use console.group('name') and console.groupEnd('name') to wrap the messages in collapsible and expandable messages in the Console. You can even define if the groups should be expanded or collapsed by default.
Displaying and filtering lots of information in the console as tables
If you want to display a lot of of information as a log, it can become daunting to read the information. The console.table() method displays array-like data as a table in the console, and you can filter what you want to display by giving it an array of the properties you want to see.
For example, you can use
let elms = document.querySelectorAll(':is(h1,p,script');
console.table(elms)
to get all H1, paragraph and script elements from the document and to display this information as a table. As the different elements have a boatload of attributes and properties, the resulting table is pretty unreadable.
If you filter down to what you are interested in by using
console.table(elms,['nodeName', 'innerText', 'offsetHeight']);
you get a table with only these properties and their values.
The table structure is maintained when you copy and paste this information, which makes it a wonderful tool to get data into Excel or Word, for example.
Blinging it up: $() and $$()
The Console comes with a lot of convenience methods you can use called the Console Utilities. Two very useful ones are $() and $$() which are replacements for document.querySelector() and document.querySelectorAll() respectively. These not only return the nodeList you expect, but also cast the results to arrays, which means you can use map() and filter() on the results directly. The following code would grab all the links of the current document and return an Array with objects that contain only the href and innerText properties of each link as url and text properties.
$$('a').map(a => {
return {url: a.href, text: a.innerText}
})
2. You can log without source access - live expressions and logpoints
The normal way to add a console.log() is to put it inside your code at the place you want to get the information. But you can also get insights into code you can't access and change. Live expressions are a great way to log information without changing your code. They are also incredible to log values that change constantly without flooding the console and thus slowing down your product. You can see the difference in the following screencast:
Logpoints are a special kind of breakpoint. You can right-click any line in a JavaScript in the Sources tool of the Developer Tools and set a logpoint. You get asked to provide an expression you'd like to log and will get its value in the console when the line of code is executed. This means you can technically inject a console.log() anywhere on the web. I wrote about logpoints back in August and you can see a demo in the following screencast:
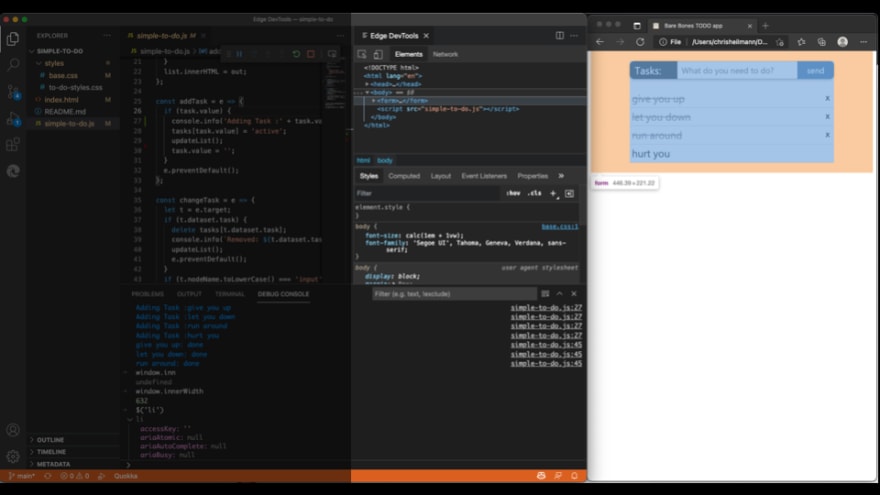
3. You can log outside the browser - VS Code debugger
When you start a debugging session in Visual Studio Code, you can spawn a browser instance and the Debug Console becomes the Console you are used to from the browser developer tools. I blogged about this in July in detail, so you can read up there how to do that. There is also more in the official documentation.
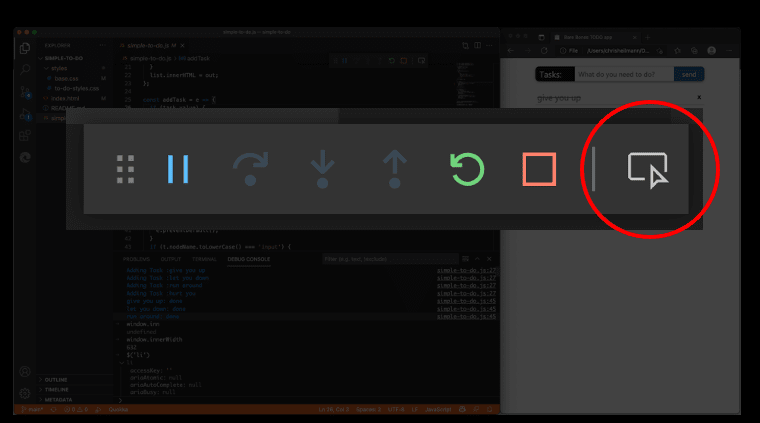
You can also watch this one minute video of me showing the functionality:
4. You can inject code into any site - snippets and overrides.
Snippets are a way in Developer Tools to run a script against the current web site. You can use the Console Utilities in these scripts and it is a great way to write and store complex DOM manipulation scripts you normally execute in the Console. You can run your scripts in the window context of the current document either from the snippets editor or from the command menu. In the latter case, start your command with an ! and type the name of the snippet you want to run.
Overrides allow you to store local copies of remote scripts and override them when the page loads. This is great if you have, for example, a slow build process for your whole application and you want to try something out. It is also a great tool to replace annoying scripts from third party web sites without having to use a browser extension.
5. You can inspect and debug much more than you know!
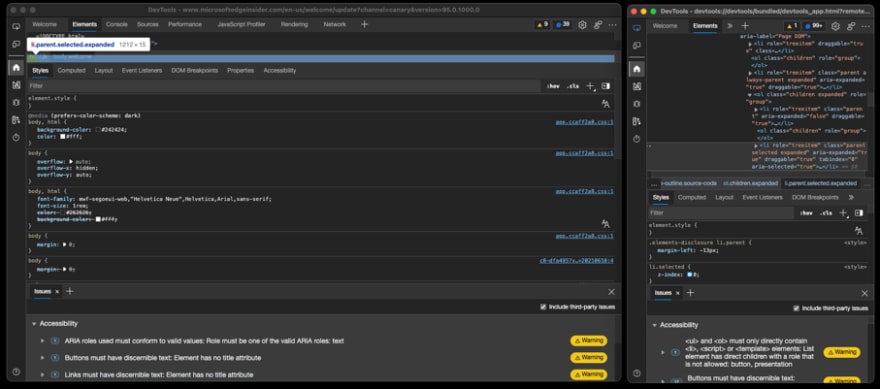
You may know the Chromium developer tools from browsers like Google Chrome, Brave or Microsoft Edge, but they are available in a lot more environments. Any app that's based on Electron can have them enabled and you can use the Tools to peek under the hood and see how the product was done. This works, for example, in GitHub Desktop, Visual Studio Code, or you can even debug the Developer Tools of the browser using Developer Tools!
If you inspect the Developer Tools, you will see that they are written in HTML, CSS and TypeScript. It is an exciting environment to use these technologies, as you you know the rendering engine your code will run in - something you never know on the web.
The embeddable nature of the tools also allowed us to offer you a way to use them outside the browser. The Microsoft Edge Tools for Visual Studio Code extension brings the tools to Visual Studio Code. That way you can use the visual debugging tools right next to your code editor and you don't need to jump between the two all the time. This also ties in with the "Console in Visual Studio Code" trick mentioned earlier. When you start a debugging session and you click the Developer Tools icon, the tools will open or - the first time - you will be prompted to install the extension.
6. Some dirty secrets…
Working intimately with developer tools and getting feedback and usage information taught me a few dirty secrets. The first one is that whilst we are all super excited about all the amazing features of developer tools, users only use a very small percentage of them. Many things heralded as the best thing since sliced bread in presentations and video tutorials are hardly every opened, let alone used. I thought this was about a lack of documentation and we spent a massive amount of time to update the DevTools documentation to ensure everything in them is described and explained, but that wasn't it. Documentation is something people seem to go to as a last resort when they are stuck and Google/Stack Overflow/Social channels didn't yield any results.
Developer tools have become complex and are overwhelming - a few ideas how to fix that
It might be that the plain fact is that the Developer Tools of browsers grew organically over the years and can be incredibly overwhelming to look at. And that bothers me and I think we should do better. Here's my mantra when it comes to tools for developers:
Developer tools should not expect people to be experts but turn them into experts over time.
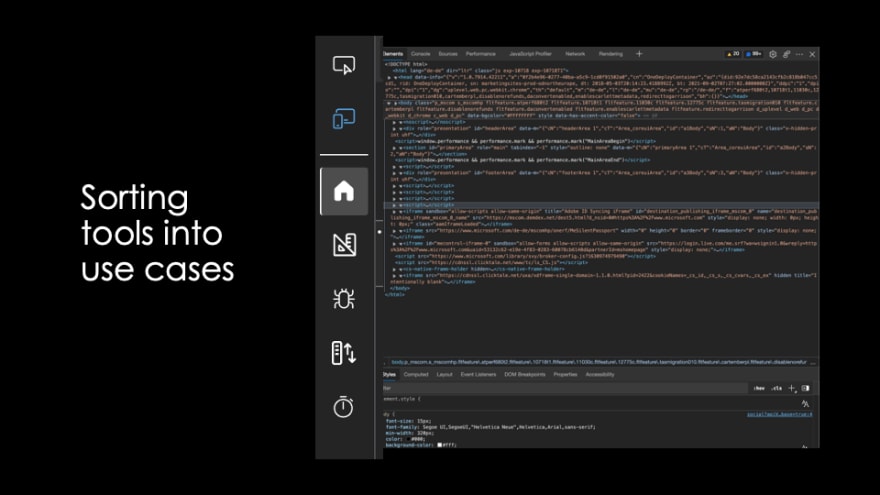
We're working on a few ideas to make that easier, and you will soon see those in Microsoft Edge. One idea we had is a "Focus Mode". Instead of showing you all the tools and tabs we sorted the tools into different use cases, like "Elements/CSS debugging", "Sources/JavaScript Debugging" or "Network inspection". We then show only the relevant tools and hide all the ones that may be confusing or in the way.
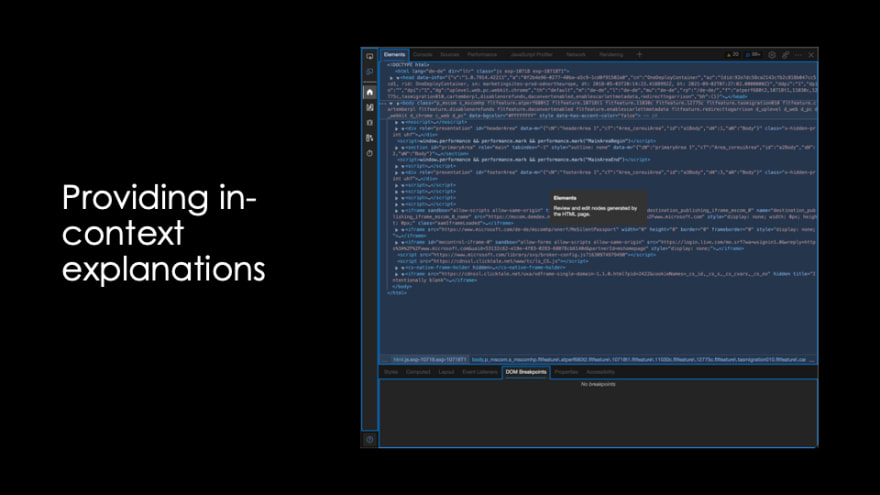
Another feature we are working on are "informational overlays". You get a help button that allows you to turn on overlays for the developer tools, explaining what each of the tools is, how to use it and providing links to the documentation. We hope that this would make it easier for people to learn about more features.
There is still a disconnect between authoring code and debugging the outcome
Whilst it is amazing what tools provide us these days there is still a disconnect between authoring and debugging. Most of the time we write our code, create the app and then go to the browser to see what doesn't work. We then use the browser developer tools to tweak and fix these issues. And then comes the big issue we still need to fix: how do you get the changes you created using the browser developer tools back into your code? Most of the time, the answer is "copy and paste or try to remember what needs changing".
We're currently working on two ways to make this easier. One is to replace the in-devtools editor with Visual Studio Code when it is available and to change files on the hard drive as you use the browser developer tools. The other is part of the VS Code extension and changes the source code in the editor as you use the developer tools but still gives you the final say in changing the file on disk. I described the problem and the possible solutions on the Edge blog or you can watch the following two screencasts to see them in action.
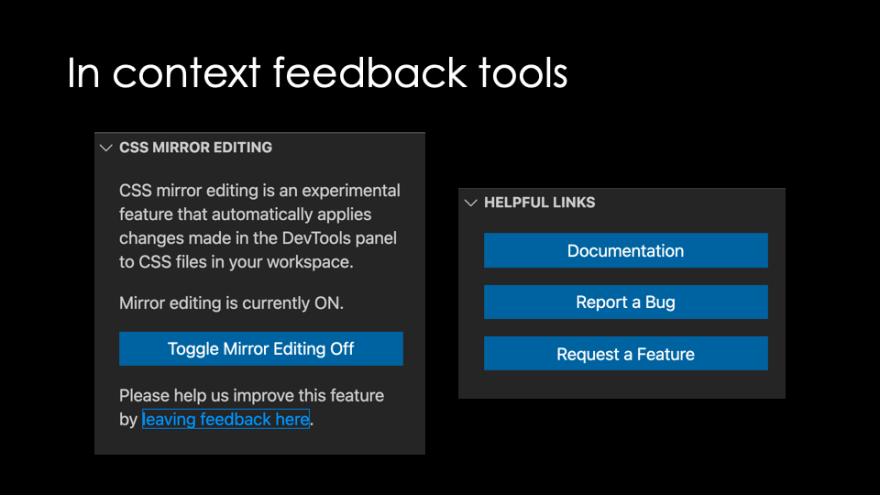
CSS Mirroring in Visual Studio Code:
What if… Visual Studio Code became the editor of in-browser Developer Tools?
7. You’re the audience and the clients of Developer Tools!
As a developer, you are the main audience for Developer Tools. We are open to your feedback and many of the recent changes to the tools are direct results from demands from outside developers. We try to make this as easy as possible by providing in-context ways to contact us directly. For example, the Visual Studio Code extension has prominent links and buttons for you to report issues and request features.
The source code of the extension and you can file issues there.
The in-browser developer tools also have a direct button to give us feedback. To make it easier for you to provide actionable feedback, the button includes a lot of automatic information.
It records automatically what URL the issue happened on, takes a screenshot to include and offers to send diagnostic data. We also ask for you to provide an email in case we need more information and you can add attachments and info how to recreate the issue. We check this feedback daily, and a lot of great inventions and bug fixes came from that source.
This content originally appeared on DEV Community and was authored by Christian Heilmann
Christian Heilmann | Sciencx (2021-11-01T19:05:18+00:00) Developer Tools secrets that shouldn’t be secrets. Retrieved from https://www.scien.cx/2021/11/01/developer-tools-secrets-that-shouldnt-be-secrets-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.