This content originally appeared on DEV Community and was authored by Codica
The original article was published on Codica blog.
Web tools like Vue.js and React offer developers reusable custom components to build various web apps. However, each framework has its own best use cases.
So we prepared a Vue.js vs React.js comparison — from overview to technical features.
Vue.js vs React: Side-by-Side Comparison
It is worth mentioning that ReactJS was a source of inspiration for Evan You during his work on a Vue.js framework:
“I figured, what if I could just extract the part that I really liked about React and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.”
Let's start with a brief overview. Take a look at the basic information on Vue vs React down below:
Core similarities
On a feature-wise level, Vue.js and React.js have a lot in common. Besides, it can be easily confirmed by Vue.js official documentation.
Here you can see wide-ranging features both JS frameworks are filled with:
- Virtual DOM;
- Reactive and Component Structure;
- JavaScript usage;
- TypeScript support;
- Easy version migration;
- Backward compatibility;
- A variety of libraries and tools;
- Flexibility;
- Support of PWA;
- High performance;
- Active communities.
Distinctions
When it comes to the fundamental distinctions between React and Vue, we should start with the terminology. React is a library, while Vue, on the other hand, is a framework.
Another distinction is the technique of rendering content to the Document Object Model. While React makes extensive use of JSX, Vue relies on HTML templates in addition to JSX.
Finally, there are differences between React and Vue in terms of pre-built and third-party technologies. React features capable architecture, DOM hierarchy, and state management. The rest of the functions are created and maintained by the community.
This way, developers get a noticeable room for maneuver. Meanwhile, newbies may find an abundance of third-party instruments a bit tricky.
The Vue development team originated a large amount of pre-written JS libraries and tools. Meanwhile, a significant portion of newer code was brought by the Vue community.
So, Vue proved to be more balanced in the compatibility of third-party and pre-built tools. This framework easily satisfies the needs of both professionals and newcomers.
Time-proven reputation
Looking for a tool for your development project? To pick up the right one, make sure it has a proven track record.
When going for immature tools, you may face certain risks as:
- Unexpected errors or vulnerabilities.
- Inadequate knowledge base or a community for assistance.
Let’s briefly discuss which one of the two frameworks matured most. ReactJS was made and released by Facebook in 2013, and Vue debuted just a year later, in 2014.
It means, both frameworks have been around for a while to be called mature enough. During this period, their original flows were eliminated, and the technologies have been considerably enhanced.
Continuous improvements have enabled React and Vue to become the most elegant Javascript frameworks for developing major online applications such as Instagram, Facebook, Gitlab, and Trivago, as previously noted.
Popularity and communities
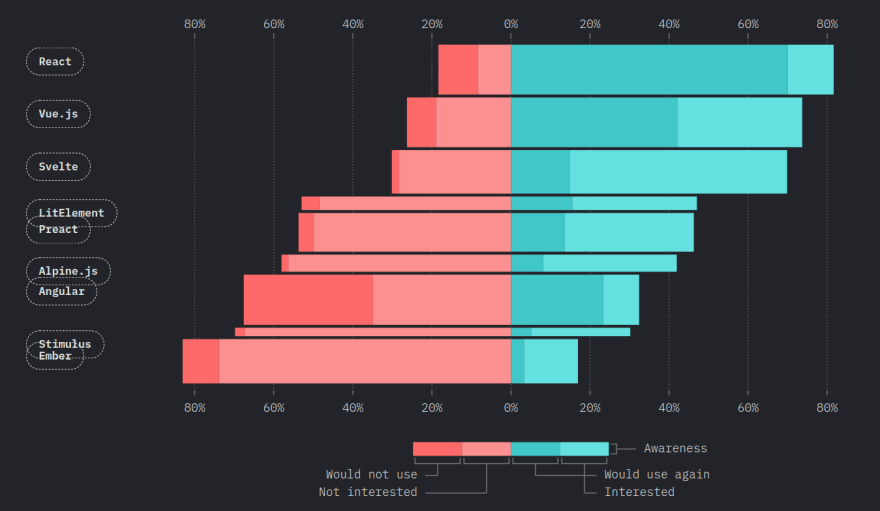
To have an idea of technologies' popularity, have a look at the results of the survey State of JS 2020.
Developer satisfaction ratios
In terms of pleasure and interest, we can observe that React marginally beats Vue.
Source: State of JS 2020
What developers think about Vue and React
Overall, developers value both technologies positively in terms of use:
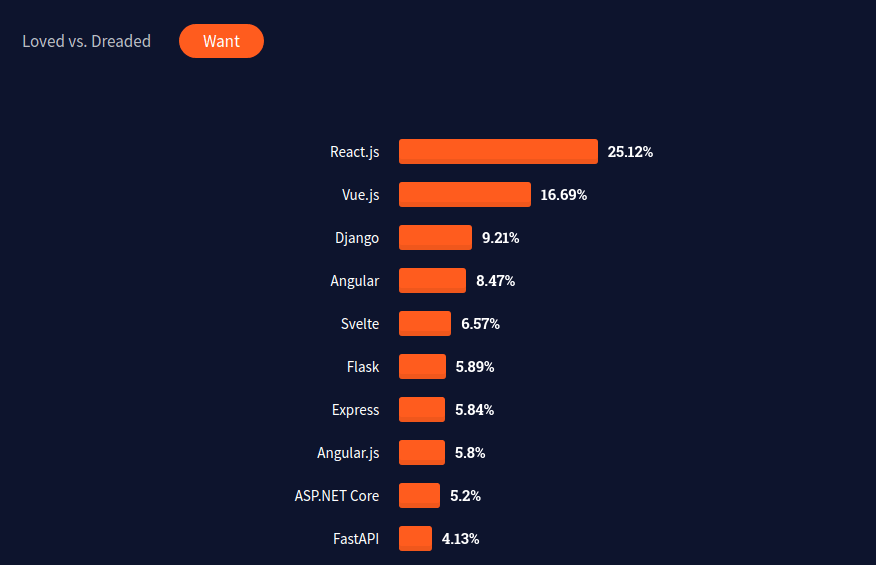
Which one is the most wanted JS framework
The Stack Overflow Developer Survey 2021 is a dependable source of useful insights regarding popular technology.
The latest findings suggest that React and Vue are first and second among the frameworks professionals want the most.
Being more popular, React consequently offers a richer ecosystem than Vue does. However, we cannot but note almost identical satisfaction ratios among developers. So the future outcomes may depend on community-driven improvements rather than framework origins.
Which one will suit your project best?
Both tools are used for solving numerous tasks. React and Vue help you create web applications, single-page apps, and UI elements.
Here is the comparison a table considering different occasions to choose ReactJS or Vue.js:
Wrapping up
As we can see Vue and React give you comprehensive options to deal with solutions of different complexity.
React is excellent for building complex web apps, including SaaS products and multi-vendor marketplaces. Thanks to the large community, it is easier to maintain such a library. Writing code from scratch is almost unnecessary since there are so many out-of-the-box solutions.
Meanwhile, Vue.js comes in handy for lightweight projects and easy-to-repair software. The entry-lever barrier for newcomers is lower. The Vue community is smaller compared to React, but it is on the rise.
At Codica, we are big fans of Vue.js and ReactJS. Both technologies helped us build custom software of different complexity — from a travel marketplace to an accommodation search.
To see more details about Vue.js vs ReactJS, check our full article: Vue.js vs React: Comparison of Two Most Popular JS Frameworks.
This content originally appeared on DEV Community and was authored by Codica
Codica | Sciencx (2021-11-02T07:07:10+00:00) React vs Vue: Which JavaScript Framework to Choose for Your Project. Retrieved from https://www.scien.cx/2021/11/02/react-vs-vue-which-javascript-framework-to-choose-for-your-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.