This content originally appeared on DEV Community and was authored by Alex Omeyer
Many engineering teams get stuck and cannot ship quality software fast because of technical debt.
The best engineering teams I've talked to use the right tools to continuously refactor code, improve their codebase communication, and address technical debt🚀
Here are VS Code extensions that'll help you do that.
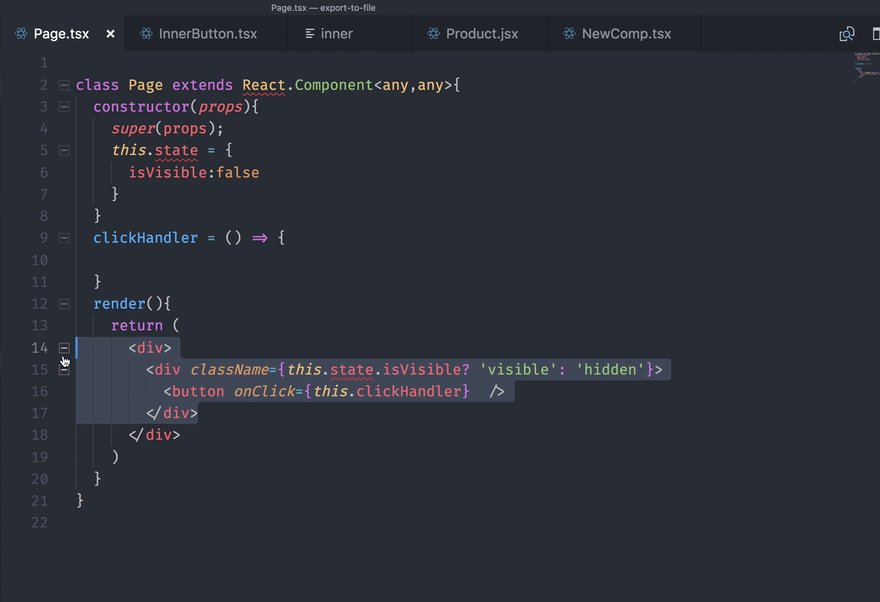
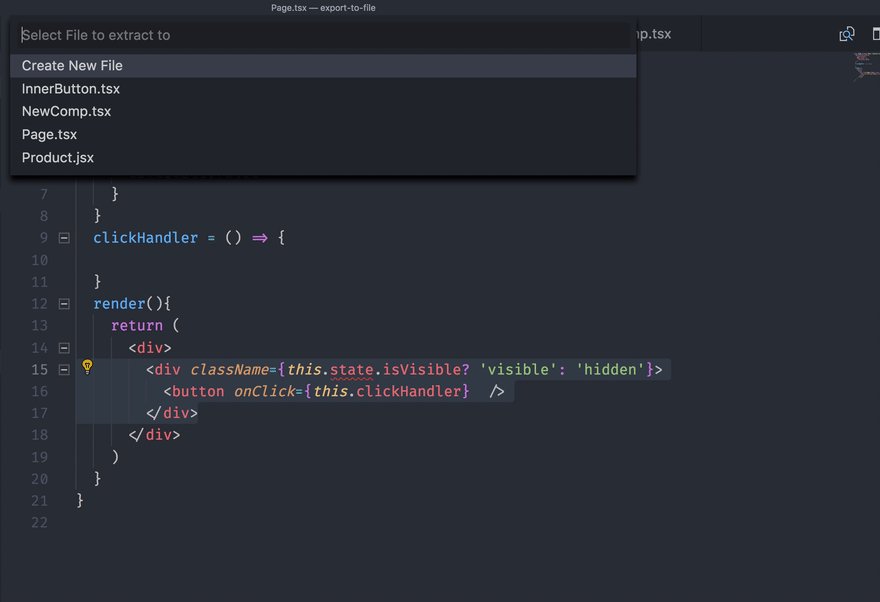
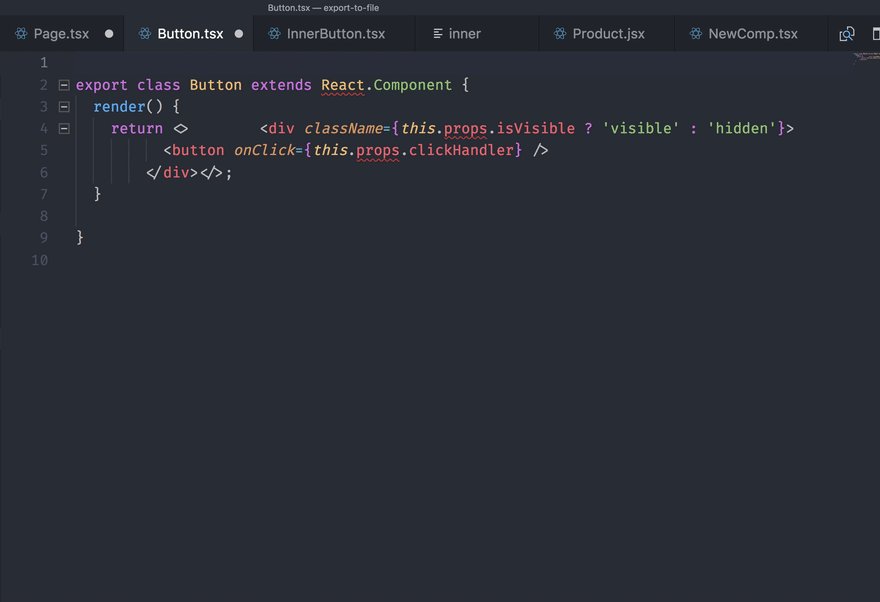
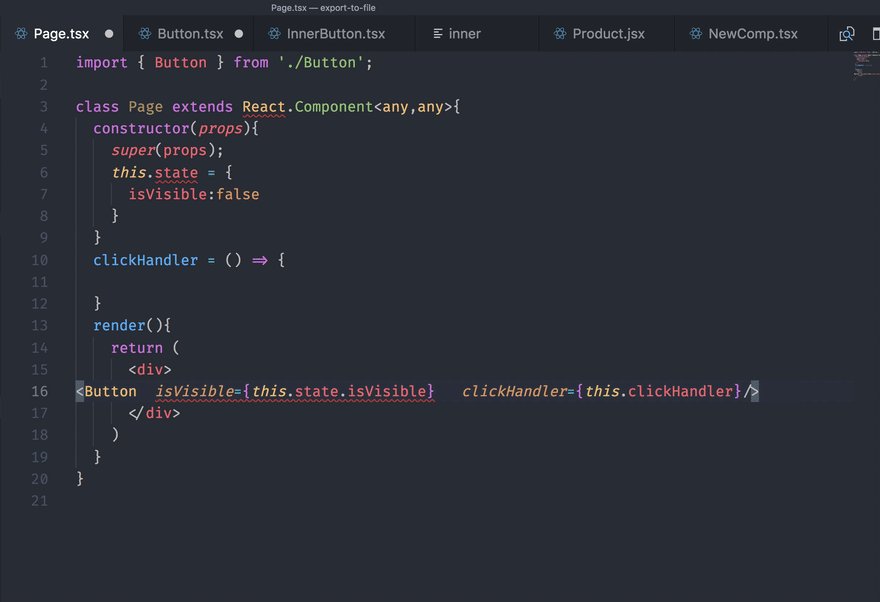
1. Glean
Glean provides refactoring tools for your React codebase: extract JSX into a new component, convert Class Components to Functional Components, wrapping with Hooks. It allows extracting JSX into new component, converting Class Components to Functional Components and vice-verse, wrapping JSX with conditional, renaming state variables and their setters simultaneously, and more.
2. Stepsize
Stepsize is an editor-first issue tracker for technical debt. It allows Engineering teams to:
- Create & view code issues directly from your editor
- Track & prioritise code improvements like technical debt
- Add key issues to your sprints with our Jira integration
3. TODO Highlight
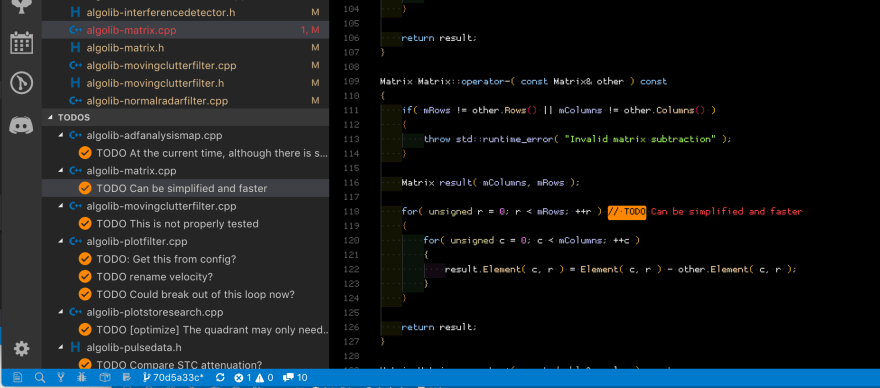
If you like to mark sections of code with TODO and FIXME tags but keep forgetting about them then this plugin will solve your problem. It highlights TODO or FIXME phrases in the code so that you don’t forget what you wanted to fix or improve.

4. Todo Tree
The Todo Tree extension collects all your tasks scattered throughout the application at your command into one tree on the left side of the editor workspace. You can quickly search your workspace for comment tags like TODO and FIXME, and see them in a tree view.

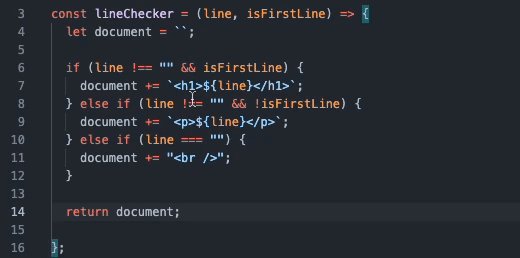
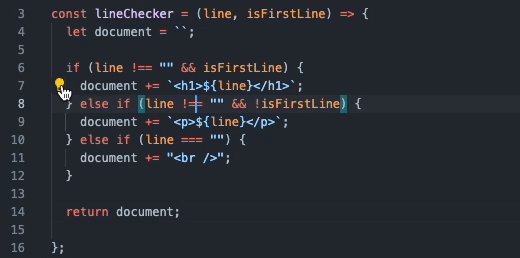
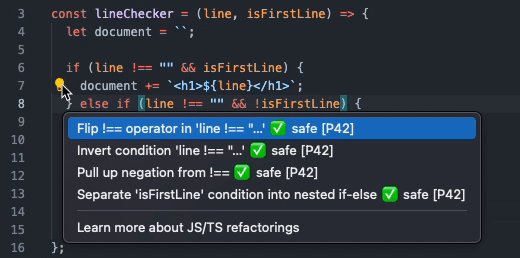
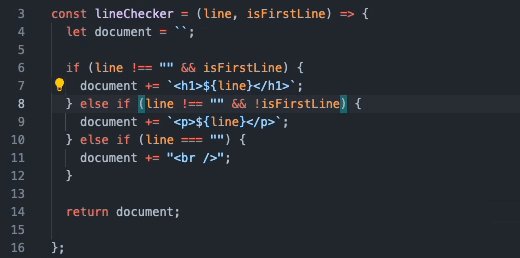
5. Abracadabra, refactor this!
With Abracadabra, you can quickly and safely refactor existing code in VS Code.
VS Code ships with a few basic refactorings. Abracadabra supercharges your editor with shortcuts to trigger the most useful ones in no-time, quick fixes to suggest refactorings when appropriate, options to customize the UX to your needs, refactorings that work with .js, .jsx, .ts, .tsx and .vue files.
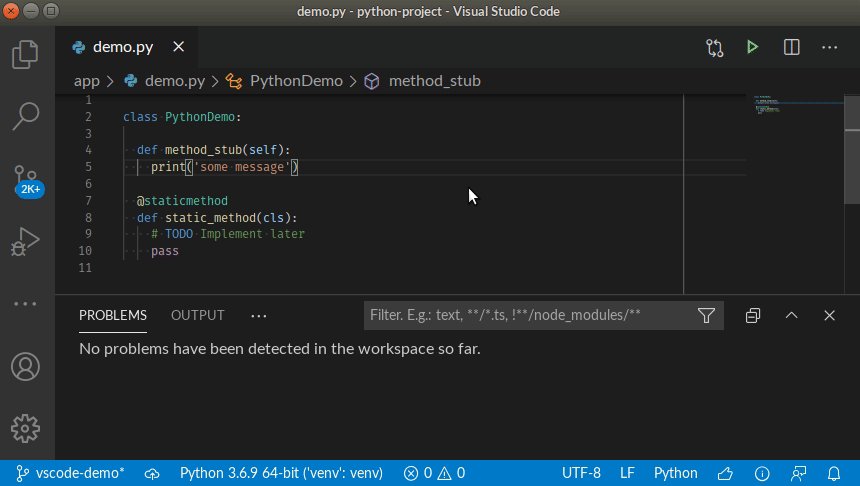
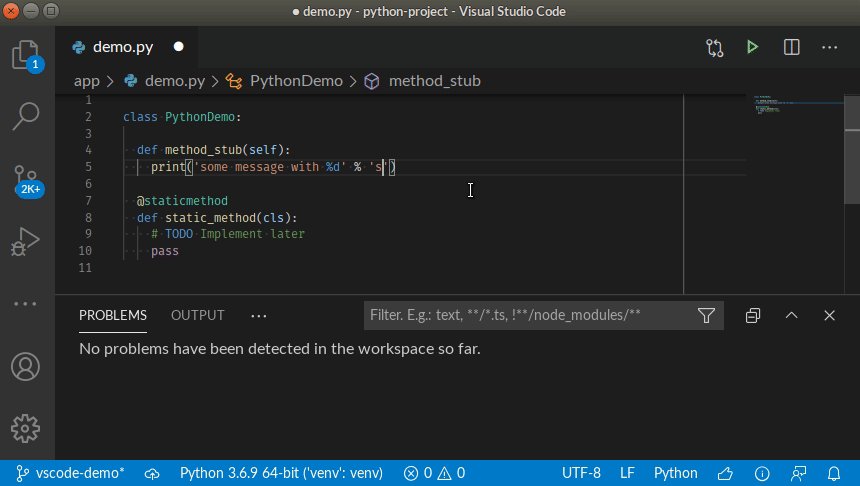
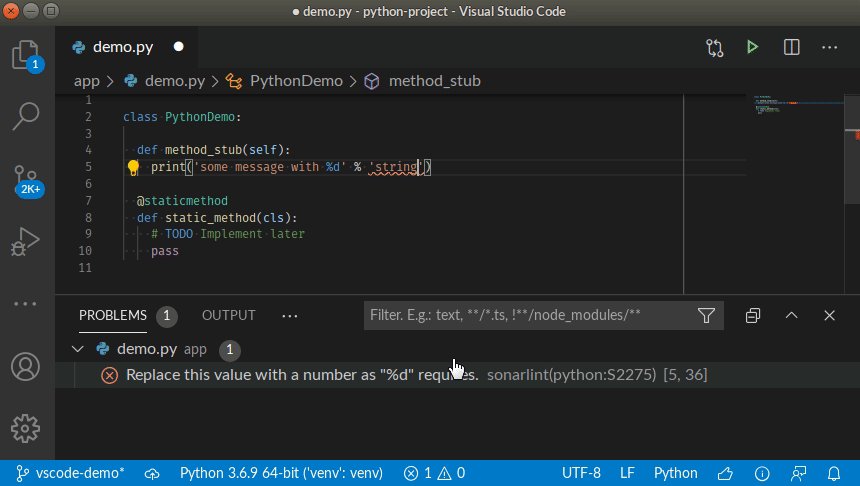
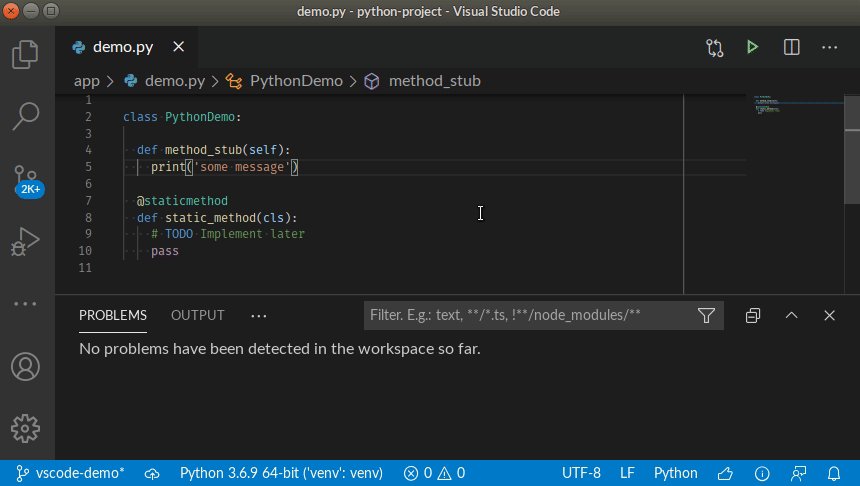
6. SonarLint
SonarLint lets you fix coding issues before they exist: like a spell checker, SonarLint highlights Bugs and Security Vulnerabilities as you write code, with clear remediation guidance so you can fix them before the code is even committed. SonarLint in VS Code supports analysis of JavaScript, TypeScript, Python, Java, HTML & PHP code.
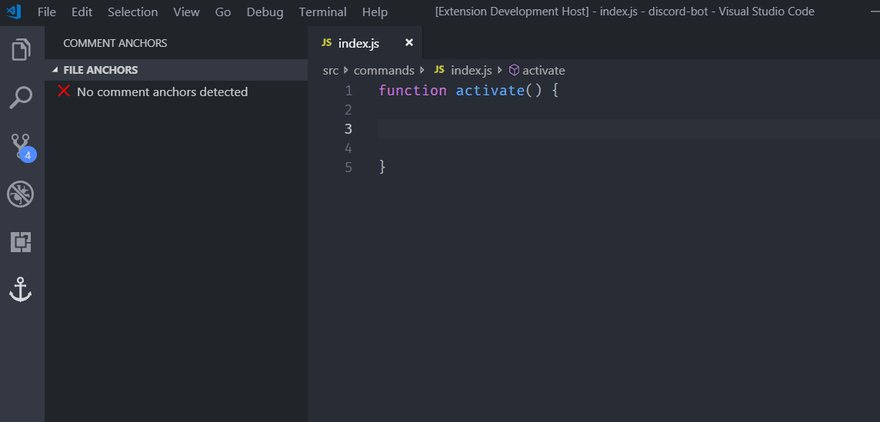
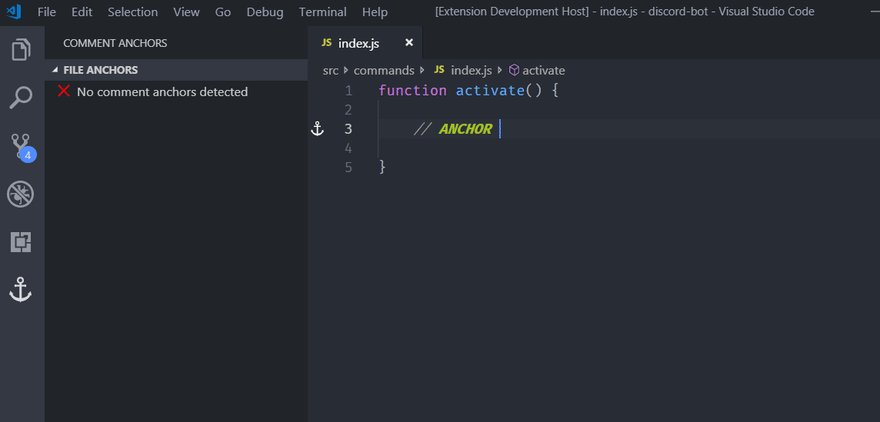
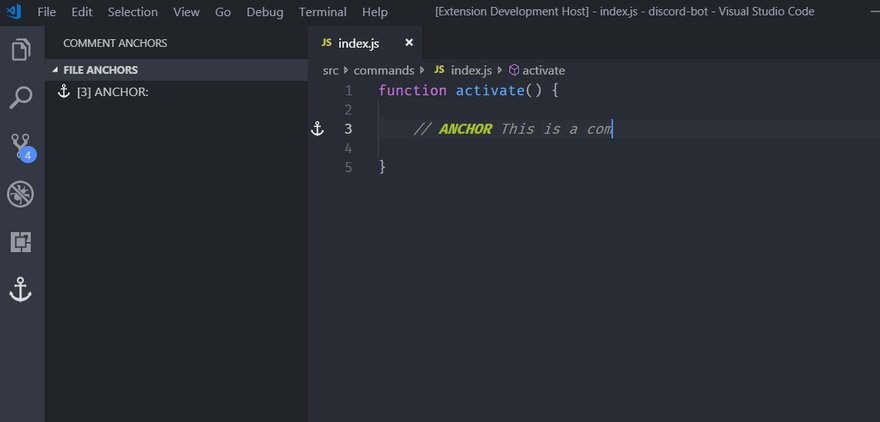
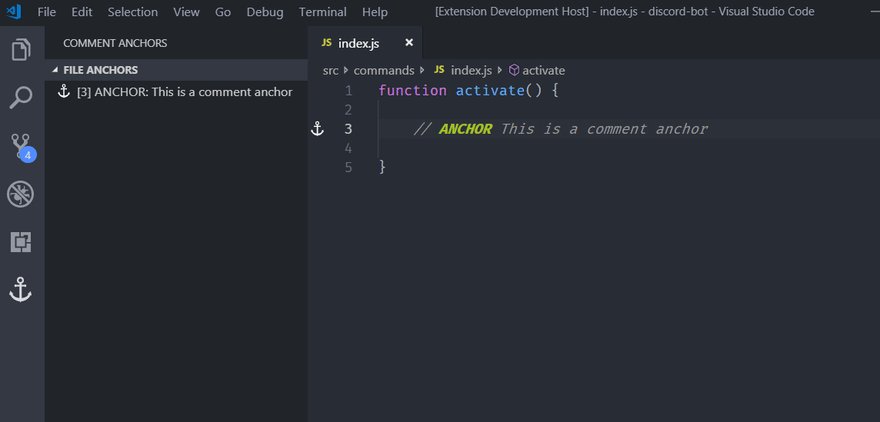
7. Comment Anchors
Comment Anchors allows you to place anchors within comments or strings to place bookmarks within the context of your code. Anchors can be used to track TODOs, write notes, create foldable sections, or to build a simple navigation making it easier to navigate your files.
Anchors can be viewed for the current file, or throughout the entire workspace, using an easy to use sidebar.
Comment Anchors provides many configuration options, allowing you to tailor this extension to your personal workflow, and increase productivity.
8. JavaScript Assistant
JavaScript assistant will help you write modern, clear, and concise code. It offers 48 automated refactorings, cleanups and actions for JavaScript and TypeScript.
9. New Relic CodeStream
New Relic CodeStream is a developer collaboration platform that integrates essential dev tools into VS Code. Eliminate context-switching and simplify code discussion and code review by putting collaboration tools in your IDE.
- Create and Review GitHub and GitLab Pull Requests
- Get Feedback on Work-in-Progress with Pre-PR Code Reviews
- Code Discussions
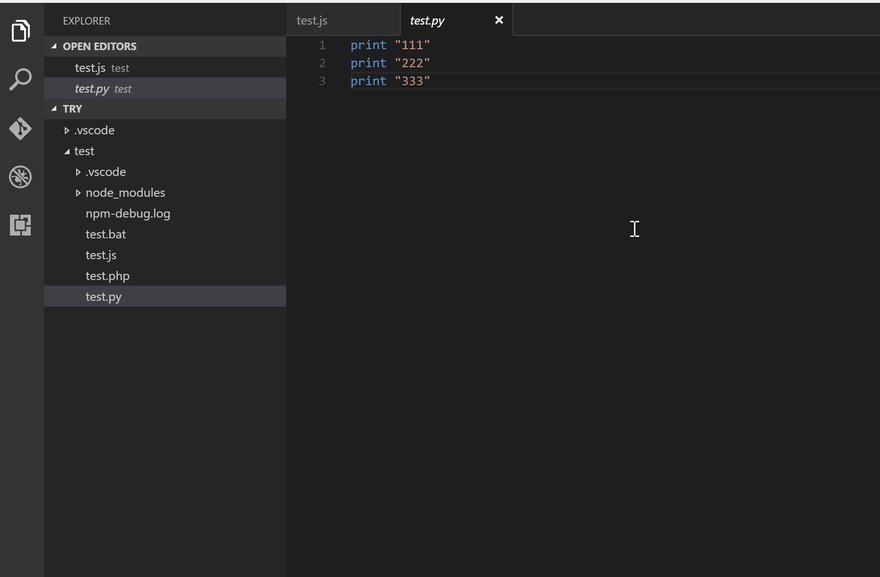
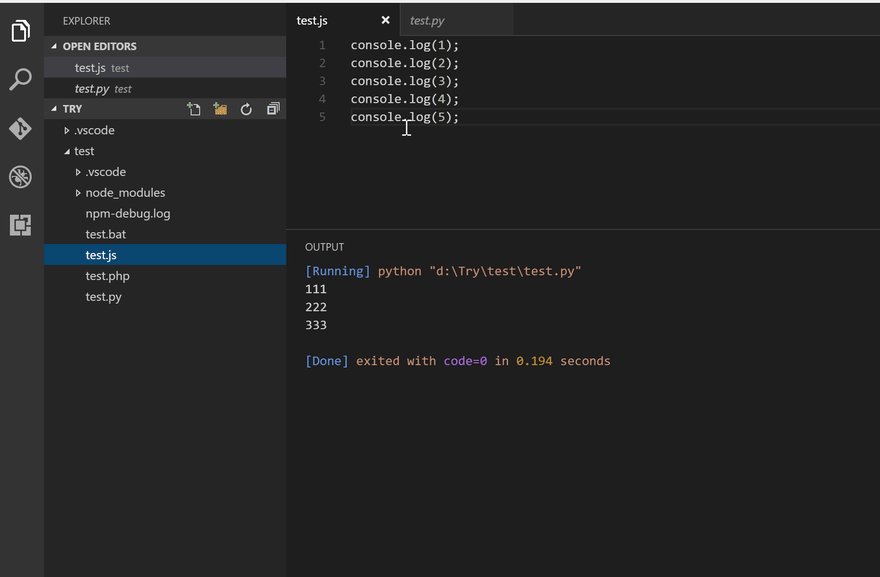
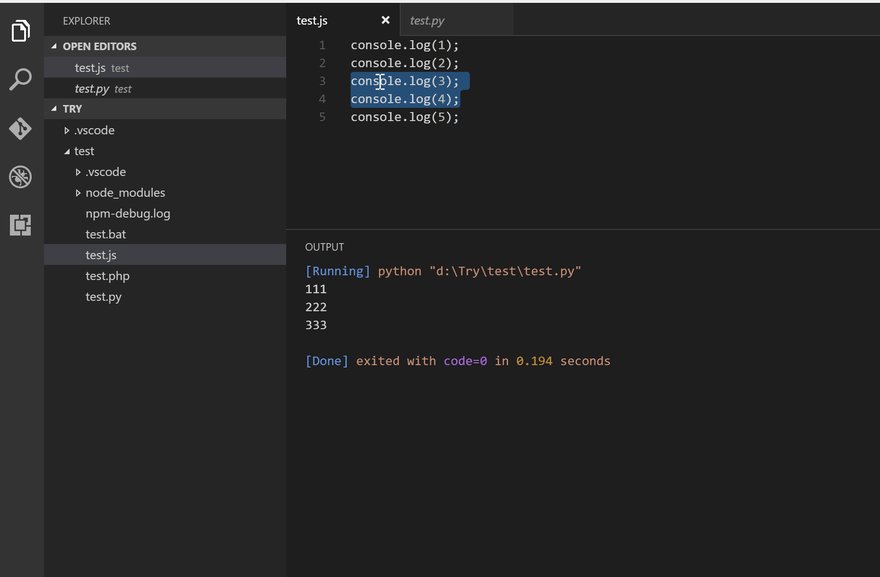
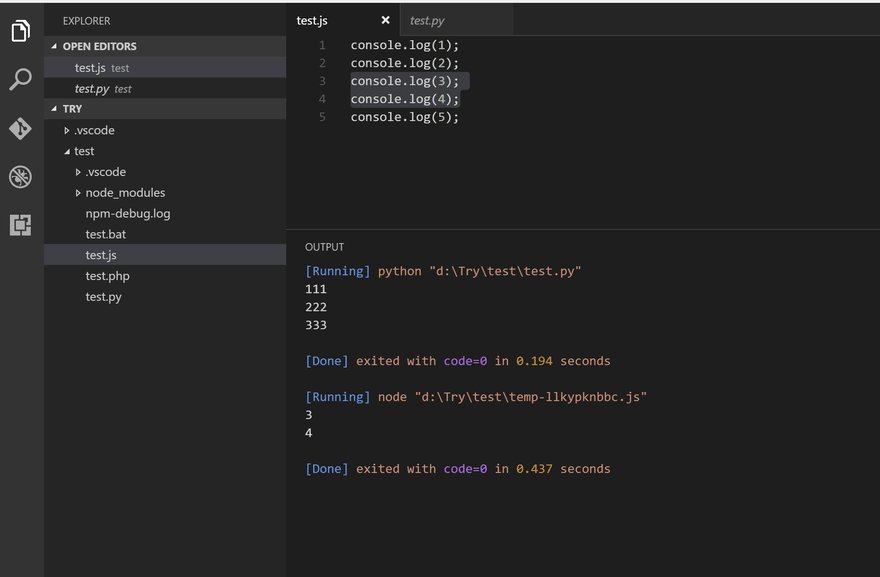
10. Code Runner
Run code snippet or code file for multiple languages, such as C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, and many more.
- Run code file of current active Text Editor
- Run code file through context menu of file explorer
- Run selected code snippet in Text Editor
This content originally appeared on DEV Community and was authored by Alex Omeyer
Alex Omeyer | Sciencx (2021-11-03T10:48:42+00:00) 10 VS Code Extensions to Fight Technical Debt. Retrieved from https://www.scien.cx/2021/11/03/10-vs-code-extensions-to-fight-technical-debt/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.