This content originally appeared on DEV Community and was authored by Sandeep Balachandran
Hey there,
Version 13.0.0 is here and it has some great updates for Angular developers everywhere. 🎉🎉
TL;DR 🙌
✅ View Engine is no longer available in Angular as of v13
✅ Changes to the Angular Package Format (APF)
✅ Component API updates
✅ End of IE11 support
✅ Improvements to the Angular CLI
✅ Framework changes and dependency updates ( TypeScript 4.4, Rxjs 7.4)
✅ Improvements to Angular tests
✅ Angular material component updates
✅ PR merges from community
✅ Docs Updated | Docs updating | Docs will be updated
How to update to version 12
Visit update.angular.io for detailed information and guidance. To have the best update experience,
Update to 13
ng update @angular/cli @angular/core
In order to update your global angular,
npm i -g @angular/cli
What’s in this release?
✅ Ivy is the default engine available in v13 👌
- The Angular team already mentioned they will be removing View Engine from future major releases.
- Read about this from Minko Gechev right here
- 👉 Removing View Engine also means that Angular can reduce its reliance on ngcc (Angular compatibility compiler)
✅ Changes to the Angular Package Format (APF)
- 👉 Libraries built with the latest version of the APF ( Angular package format) will no longer require the use of ngcc because of standardization on more modern JS formats such as ES2020.
- As a result of these changes library developers can expect leaner package output and faster execution
- Removed older output formats, including View Engine specific metadata from APF in v13
- update in APF to support Node Package Exports which help developers from inadvertently relying on internal APIs that may change.
✅ Component API update
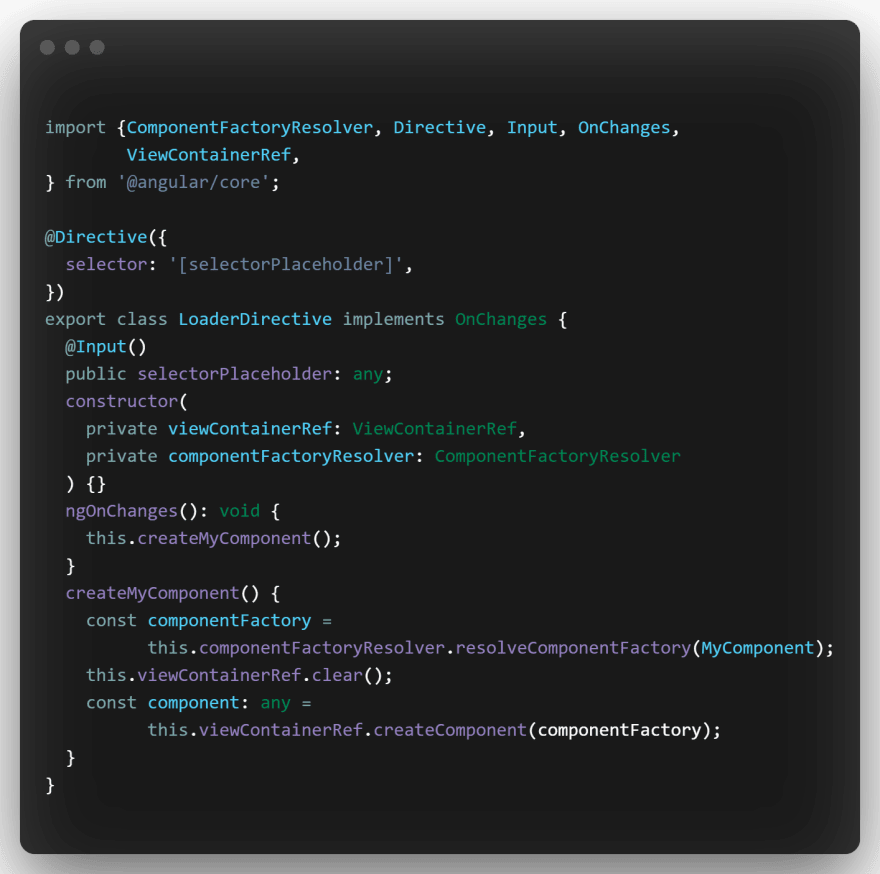
- Before the changes in Angular v13, dynamically creating components required a lot of boilerplate code.
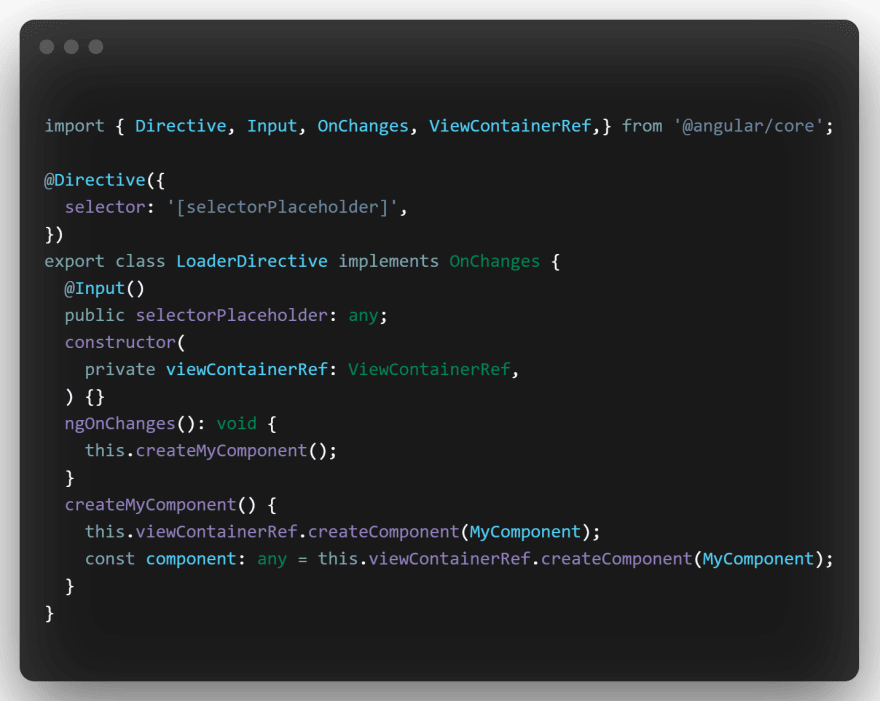
- 👉 The new API removes the need for ComponentFactoryResolver being injected into the constructor.
- 👉 Ivy creates the opportunity to instantiate the component with ViewContainerRef.createComponent without creating an associated factory.
Creating components with previous versions of Angular
With the new API, this code can become:
✅ End of IE11 support 🎉
- This allows Angular to leverage modern browser features such as CSS variables and web animations via native web APIs.
- 👉 Apps will be smaller and load faster because we can remove IE specific polyfills and code paths.
- It also removes the need for differential loading
- Running ng update will automatically drop these IE-specific polyfills and reduce bundle size during project migration
- 👉 Developers who still need to support IE11 users for existing projects can continue to use Angular v12 and it will be supported until November 2022
✅ Improvements to the Angular CLI
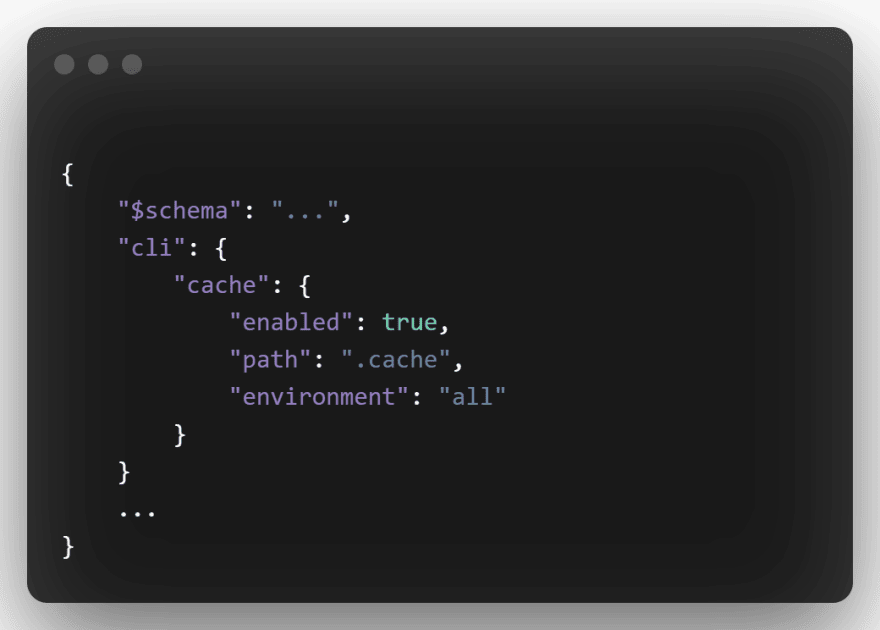
- 👉 Angular now supports the use of persistent build cache by default for new v13 projects. Read it here
- To enable this features developers can add this configuration to
angular.json:
- Read more about it here
✅ Framework changes and dependency update
- 👉 Support for TypeScript 4.4 . Read it here 🎉
- 👉 RxJS 7.4 is now the default for v13
- Existing apps using RxJS v6.x will have to manually update using the
npm install rxjs@7.4command. Migration instructions can be read it here - From angular 11 support for inline google font was introduced
- 👉 Now in v13 support extended to Adobe Fonts
- Inlining fonts can improve your app performance by speeding up the First Contentful Paint (FCP)
- This change is now enabled for everyone by default! All you need to do is
ng update
✅ Improvements to Angular test
- 👉 TestBed that now does a better job of tearing down test modules and environments after each test
- The DOM is now cleaned after every test and developers can expect faster, less memory-intensive, less interdependent, and more optimized tests
✅ Angular material component updates
- All the MDC-based components have been evaluated to meet elevated a11y standards on areas such as contrast, touch targets, ARIA, and more
- 👉 Pull requests regarding Accessibility (a11y) standard can be read here
✅ PR merges from community
- 👉 Dynamically enable/disable validators - #42565 🎉
- 👉 Making the SwUpdate API a little more ergonomic - #43668 🎉
- 👉 Language Service config to enable auto-apply optional chaining on nullable symbol - #1469 🎉
- 👉 Router emit activate/deactivate events when an outlet gets attached/detached - #4333 🎉
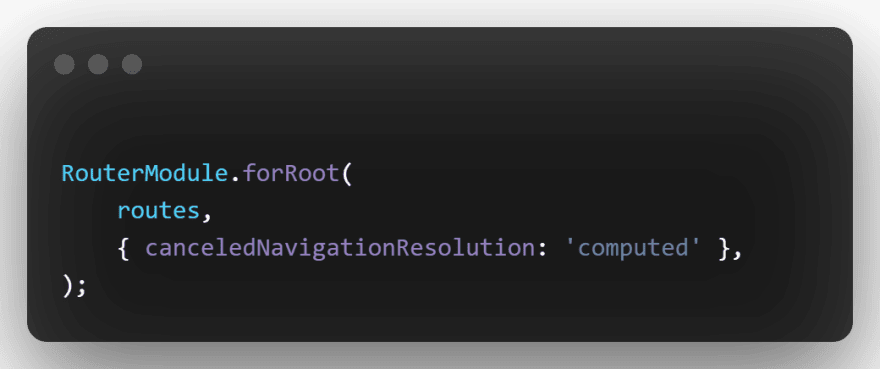
- 👉 Restore history after canceled navigation - #38884 🎉
- Router flag to restore the computed value of the browser history when set to computed

- Router flag to restore the computed value of the browser history when set to computed
For more let us hear it from the creators
Credits : Official Announcement 😄
Changelog : Repository
This content originally appeared on DEV Community and was authored by Sandeep Balachandran
Sandeep Balachandran | Sciencx (2021-11-04T07:18:50+00:00) ⭐Angular 13 Features ⭐. Retrieved from https://www.scien.cx/2021/11/04/%e2%ad%90angular-13-features-%e2%ad%90/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.