This content originally appeared on DEV Community and was authored by Saleh-Mubashar
Hi guys!
In this post, I will be giving a complete walkthrough on how to create a React App with the help of React Router Dom.
React Router is mainly used for developing Single Page Web Applications.
In this example we will be creating a simple react app which will have multiple pages, but still be a single page application. The major advantage of react router is that the page does not have to be refreshed when a link to another page is clicked, for example.
In this example we will be creating a simple 4 page application with minimal content but instead, the focus will be on Routing and its importance.
Step 1
First of all, create a new react application (not necessary but recommended to follow along).
npx create-react-app my-app
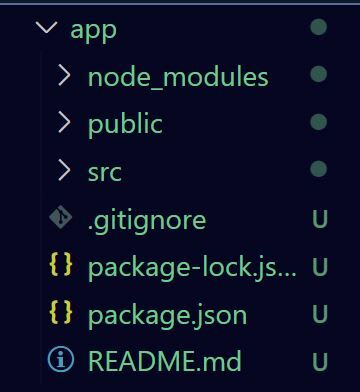
After creating, your project directory should look like this:
To run the app, use the command:
npm start
Make sure to cd into the app folder first!
Step 2
Delete all files from the src folder except for inde.js and app.js(not necessary but recommended)
Step 3
Next, edit your app.js to look like this :
function App() {
return (
<div className="App">
</div>
);
}
export default App;
Then edit your index.js to look like this:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
Step 4
We are ready to start now!.
Now, create a new folder in src called Components.
Within this folder, create 3 files:
- page1.js
- page2.js
- page3.js
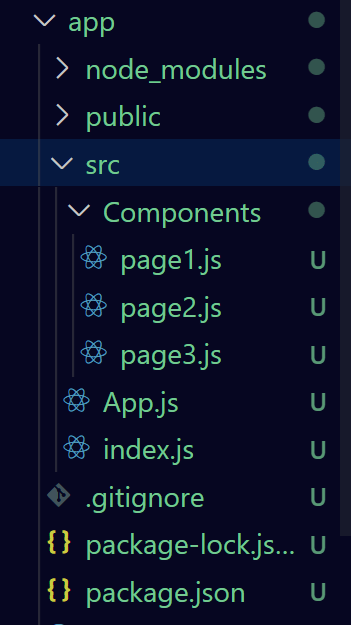
It may look like this :
Step 5
Install react router
npm install react-router-dom
Make sure to cd into the app folder first!
then import react router dom and some other components in app.js, that will be used later.
import { BrowserRouter as Router, Route,Link, Switch } from "react-router-dom";
Step 6
Now we will create the 3 pages that will be used.
All 3 will have same code with the exception of the headings.
page1.js
import React from 'react'
export default function Page1() {
return (
<div>
<h1>Page 1</h1>
</div>
)
}
page2.js
import React from 'react'
export default function Page2() {
return (
<div>
<h1>Page 2</h1>
</div>
)
}
page3.js
import React from 'react'
export default function Page3() {
return (
<div>
<h1>Page 3</h1>
</div>
)
}
Right now there is no way to open these pages from the browser. That's where react router dom comes into play.
Step 7
Now we have to import the 3 pages into the app.js page.
import Page1 from"./Components/page1"
import Page2 from"./Components/page2"
import Page3 from"./Components/page3"
Note!: Component names should start with upper case letter
Step 8
Inside app.js add the following code inside the <div className="App"></div>
<Router>
<Switch>
</Switch>
</Router>
Step 9
Inside the
Switch, we will add 4Routes, 3 for the pages and one for the home page.
Each route will contain the path of one of the pages.
<Router>
<Switch>
<Route exact path="/">
<h1>Home Page</h1>
</Route>
<Route exact path="/page1">
<Page1 />
</Route>
<Route exact path="/page2">
<Page2 />
</Route>
<Route exact path="/page3">
<Page3 />
</Route>
</Switch>
</Router>
Step 10
Right now the app.js page on the browser is empty, but the routing is working. If you got to the URL and type, for example localhost:3000/page1, it will open page 1.
Now we will add the clickable links in the app.js page.
For this we will use the Link component we imported earlier.
Add the following code after the </Switch> tag. (But within the Router)
<div className="list">
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="page1">Page 1</Link></li>
<li><Link to="page2">Page 2</Link></li>
<li><Link to="page3">Page 3</Link></li>
</ul>
</div>
Your App.js page will be looking like this now.
import { BrowserRouter as Router, Route, Link, Switch} from "react-router-dom";
//Import the pages
import Page1 from "./Components/page1"
import Page2 from "./Components/page2"
import Page3 from "./Components/page3"
function App() {
return (
<div className="App">
<Router>
<Switch>
<Route exact path="/">
<h1>Home Page</h1>
</Route>
<Route exact path="/page1">
<Page1 />
</Route>
<Route exact path="/page2">
<Page2 />
</Route>
<Route exact path="/page3">
<Page3 />
</Route>
</Switch>
<div className="list">
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="page1">Page 1</Link></li>
<li><Link to="page2">Page 2</Link></li>
<li><Link to="page3">Page 3</Link></li>
</ul>
</div>
</Router>
</div>
);
}
export default App;
Now everything is working and the pages open when you click on the Links without refreshing the page ie content is being fetched without reload.
CSS - the icing on the cake
Now to make it look better.
Create a new file in the src folder called app.css.
Add the following code.
* {
padding: 0;
margin: 0;
}
h1 {
text-align: center;
font-size: 45px;
font-family: Arial, Helvetica, sans-serif;
color: rgb(6, 0, 32);
padding: 40px;
}
.list {
display: flex;
justify-content: center;
width: 100%;
}
.list ul li {
list-style: none;
margin: 42px;
text-align: center;
}
a {
text-decoration: none;
color: rgb(0, 0, 0);
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
padding: 14px 25px;
background-color: transparent;
border: 2px solid rgb(12, 0, 66);
}
a:hover {
background-color: rgb(12, 0, 66);
color: rgb(255, 255, 255);
}
Now import it into app.js
//import css
import "./app.css"
This is what your page will look like:
And the GitHub repository
And were' done!,
Thank you so much for all the support. I hope you all learned something new and enjoyed this tutorial.
Please consider following me on hubpages and checking out my tutorials over there.
Also, kindly follow me on twitter for new updates.
Until next time,
Cheers :)
This content originally appeared on DEV Community and was authored by Saleh-Mubashar
Saleh-Mubashar | Sciencx (2021-11-04T15:59:59+00:00) Create a React App with React Router Dom. Retrieved from https://www.scien.cx/2021/11/04/create-a-react-app-with-react-router-dom/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.