This content originally appeared on DEV Community and was authored by Ryan Whelchel
I started today by struggling through a sort-of-mock-interview without reaching an effective solution. Luckily, my mentor saw where I was struggling and launched into a little bit of a lecture. A lot of the concepts were basic Data Structures, but hearing his explanation of how they fit into the problem at hand really helped solidify my grasp on them.
Following this experience, I decided to make today's theme my weaknesses. Day 1 seems to be the perfect day to start with weaknesses, so its all uphill from here... right?
Here is the structure I'm thinking of following for today's post:
- The Mock: Talk through the mistakes I made in my sort-of-mock-interview
- The Advice: Discuss my mentors advice; spoilers it includes Binary Search Tree (BST), heaps and their array representations
- The App: Pivot back to my initial #100daysofcode plans and discuss the app that I'm restructuring
- Weaknesses in The App: Find the main weaknesses in my code (as I see it)
- Plans Moving Forward: Discuss any plans I have for fixing such weaknesses, or perhaps questions I have regarding these weaknesses.
For those who are more interested in React, rest assured that there will be greater focus on that in days to come.
The Mock
To start, I want to explain myself a little bit. Like many Computer Science students, I was introduced to the field in Java. For the first couple years of study, I simply followed course material and did not seek further information than that. So when I covered Data Structures in University, I learned about them (and how to implement them in Java), and never looked back. I didn't really spend time reviewing them and seeing how they fit into different applications.
Some data structures are obviously so widely used that they can't be avoided, such as HashMap or Dictionary in Python. When I made the switch to Python, I didn't review how to implement the data structures I learned in Java, so they faded a bit in my memory.
Moving forward to the mock interview today, I was asked the following question:
Given an array of unsorted elements and an integer k, find
the kth smallest element in the array. You can assume that
all elements in the array are unique.
Right away I recognized that you could store the kth smallest elements you've found so far in a sort of max-heap and use that to solve this problem. However, I wasn't comfortable using heaps in Python in general, so I said that I would attempt to solve this in another way.
Moving forward, my approach was to try and imitate a heap by storing a k-size array of the smallest elements found so far. The idea was to keep this array sorted at all times with a sort of smart insertion. Unfortunately, the approach I thought would work turned out to be much more complicated than I realized and I quickly ran into the weeds of cascading if/else statements without really solving the problem. At this point my mentor decided to save me and start talking through some fixes to my approach.
The Advice
My mentor started by pointing out that my idea was, ultimately, pop the maximum value out of my k-array every time I inserted a new value into it. So ultimately, the order of the array didn't matter, only that I was popping out the maximum value of the array and that I had an effective solution to find a new maximum of the array once I had popped out the previous one. If you think this sounds a bit like heap, you're exactly right.
Instead of directing me straight to heap like I expected him to, he instead pointed out that you could do something very similar with a BST. By storing the k-array in a BST, you could get the current maximum value by simply taking the farthest right element of the BST. The next greatest number in the k-array would then just be the parent of the previous greatest number.
This advice generally continued into my mentor showing me some tips on how to quickly implement an array representation of a BST and how useful it was.
The whole experience was more eye-opening to me than I think you might realize. Some data structures feel like they require a lot of... data-structuring to make useful. For example, if you want to use a LinkedList to represent your data, you obviously have to construct the LinkedList and so you need a LinkedList class. Luckily, LinkedList implementations are very simple, relatively, so they are no problem to implement in an interview setting. A BST, while also simple, requires a bit more thought to implement, and I did not think it would be really worth my time to implement it in an interview setting. But the array representation of a BST is an entirely different can of worms. This experience opened my eyes to just how useful knowing such representations of common data structures can be.
Anyway, I will probably post updates on general algorithm and data structure things I learn about in this series, so look forward to that!
The App
Back to the main subject of this challenge! React, Python and... Projects.
The first challenge I listed for myself was to restructure a previous app I had written using React and Flask using exclusively React-bootstrap components (or at least as many as I can). So what is that app that I'm going to rewrite?
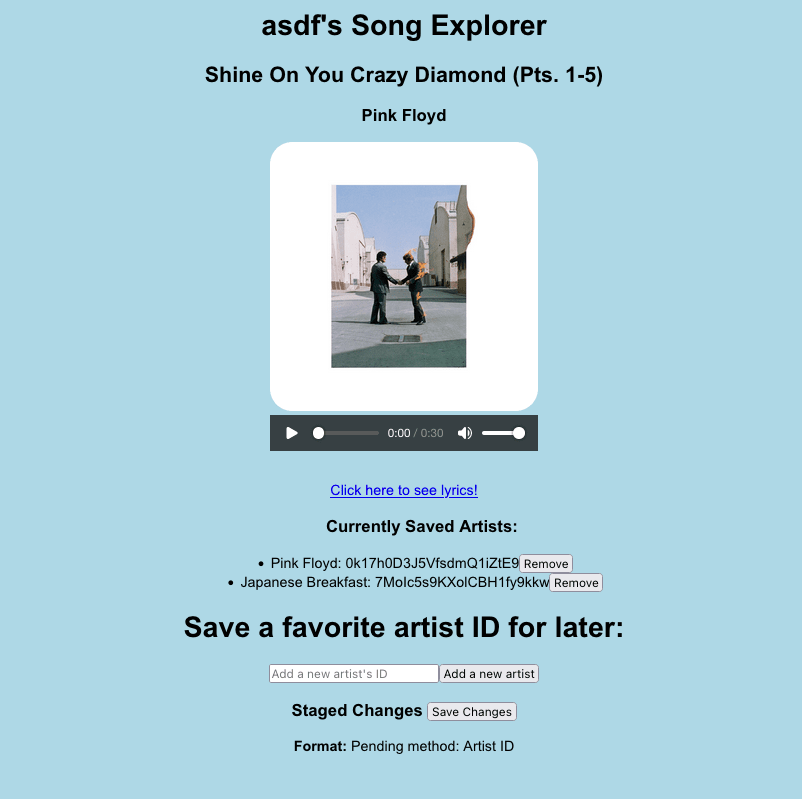
The simple, high-level idea is that the app just stores a user's favorite music artists and displays a random song from their list of favorite artists.
Part of the specs of the app required showing the staged changes, located at the bottom of the page, as well as having the ability to add the artist via the ID. After saving changes, the list of Saved Artists needs to automatically update without refreshing the page.
Weaknesses in The App
Okay so we've gone over the app, what are the weaknesses?
Well first and foremost, it's ugly. A majority of the styling is taken from the professor, who intentionally gave us overly plain styling to encourage us to experiment.
There is only one column for information on the site, it uses screen real-estate very poorly.
It only shows one song at a time. In a previous version of the app, before we were asked to incorporate React, I had 5 songs from a randomly chosen artist being shown. I limited that to 1 to give myself some leeway on learning React.
One of the major weaknesses in the code is that I have very poor modularity right now. I don't break different sections of the site into components, nearly all of the site is plopped down into a return statement in App.js. This is something that I will prioritize fixing, as modularity is very important to me. Organizing my code cleanly feels to be one of the most important things to improve, as ugly code is hard to read code.
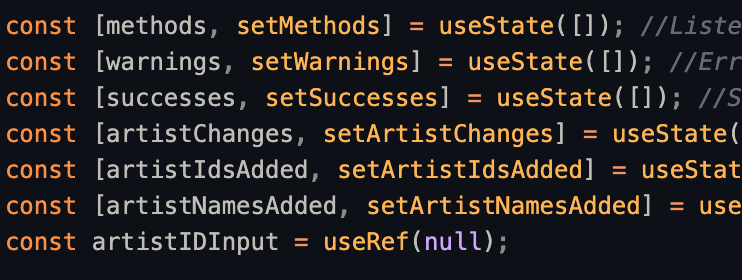
Another weakness is that I feel like I am overly reliant on state hooks. For example, all of the following states are defined with my App.js:
I don't really have enough experience with React or even JS in general to know if this common or kind of bad practice, but I'd like to try and limit how many of these state hooks I use.
Recommendations?
I'd love a little feedback regarding what you think I should improve with my page. Especially any answers to some of the following questions:
What React-bootstrap components do you think would fit this project?
What do you think about the seeming over-reliance on state hooks?
How would you split up the information on this page into multiple sections?
Plans Moving Forward
In the next few days, I will be trying to solve some of the problems I have with modularity in my app. I think this will be mostly through trying to learn how to create components effectively. I am hoping that in doing so, I learn some tips for dealing with the excessive state hooks.
While splitting up my site into some components, I will be spending additional time learning about Bootstrap components and trying to shape my site to include them. Ideally, I will be making my site more... horizontal than it is now.
Departing Words
I will try and make future posts more succinct so you can quickly check in on progress without reading through walls of text. If you have any meta-recommendations for these updates, let me know!
Anyways, thanks for reading!
Resources and Suggested Reading/Watching
This content originally appeared on DEV Community and was authored by Ryan Whelchel
Ryan Whelchel | Sciencx (2021-11-06T22:17:13+00:00) Day 1: 100 Days of Code – Exposure of Weaknesses. Retrieved from https://www.scien.cx/2021/11/06/day-1-100-days-of-code-exposure-of-weaknesses/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.