This content originally appeared on DEV Community and was authored by Fazlul Kabir
I’m pretty much a beginner dev, working for 2years as a developer. During this period most of the time, I’ve used PHP as backend but recently my company assigned me to a project in which I had to use Node(Express) as backend. So here’s the story about my first MERN stack app.
TLDR
Some background story
During this short period of my career, I got the opportunity to work with several technologies. As I’m working as a Full-Stack dev so previously I had hands-on experience with Laravel, React, Vue, Mysql other related techs. I was very excited when my company assigned me to a MERN stack app. That was a huge transition. I took that as a challenge and decided that I’d prepare myself for larger apps built with the MERN stack. So that’s why even the purpose of the app is simple but the structure is not. Basically, this is a custom Shopify app that will maintain shipping service(carrier service) including tons of conditions for a Shopify store.
Let’s Dive into it
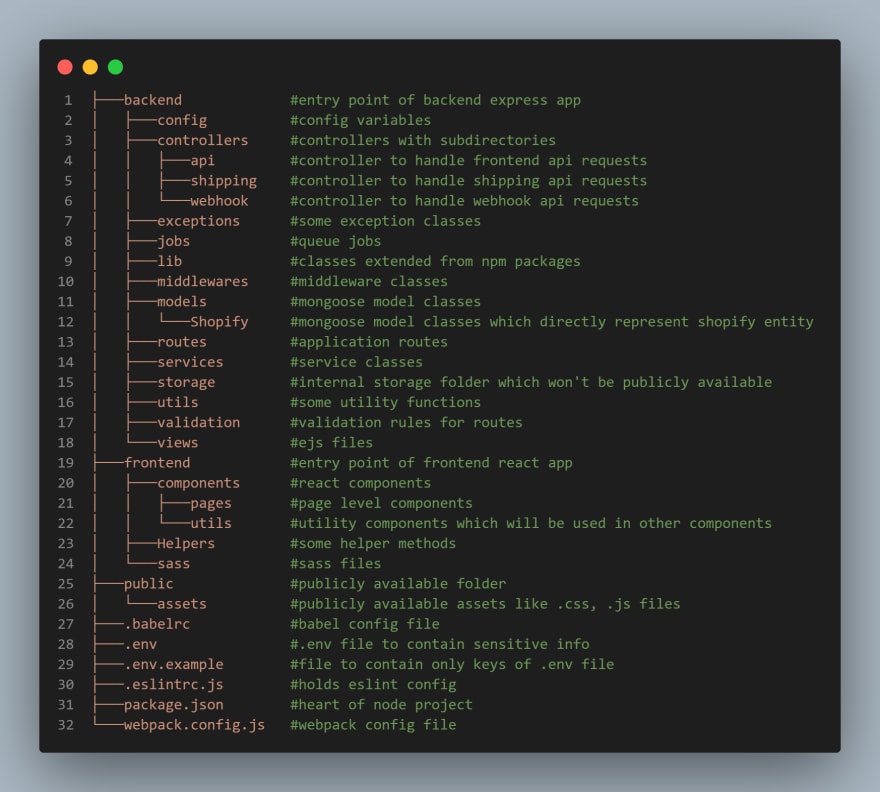
It’s true that my project structure is pretty much inspired by Laravel because I’m familiar with that & I love the structure. So my project has two main directories “backend” & “frontend”. In the backend directory lies the express app & in the frontend directory lies the react app. The reason for this is I wanted to reduce the deployment complexity. So for the frontend Webpack is used to compile the react app & export it to a single file which I later include as a script in the backend(in an ejs file). Yes, pretty much what Laravel-mix does. The weird thing is project has one package.json file which holds both frontend and backend dependencies.
The Backend Directory
In the root of the backend directory, there are two files one is index.js which is responsible for serving the app to a specific port & connecting to MongoDB, Redis etc. another one is app.js which is responsible for booting the express app, top-level middlewares, including the route files etc.
Subdirectories in backend
I think most of the things are self-explanatory so I won’t discuss them all. In the config directory, I’ve got a few config files that hold configuration variables, next the controllers directory have 3 subdirectories that are responsible for responding to different kind of requests. I hate to write business logic at the controller level, so I’ve got service classes in the services directory, where lies all the business logic. The views directory holds ejs files which will be responded to web routes. Also one of the ejs files is responsible to serve the compiled react app.
Next, I wanna say what I’m missing from Laravel, which is the Laravel job queue. So I managed to find almost something similar named bull for node.js but I want more features like retrying the jobs, scheduling them etc. which I couldn’t find. I would be grateful if someone can suggest something.
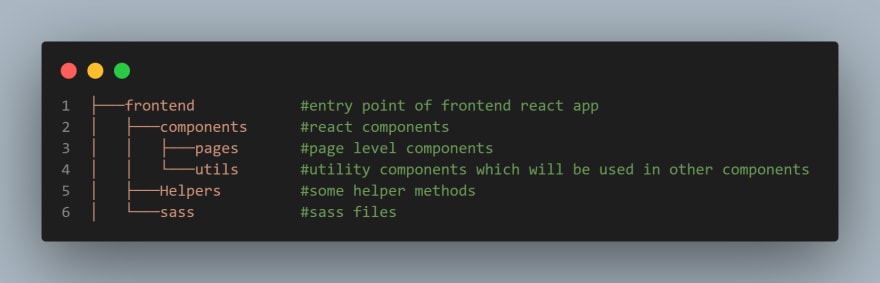
The Frontend Directory
The frontend directory is pretty simple it has an entry point which holds the root react component. There are 3 subdirectories named components, Helpers, sass. The components directory holds pages level components in pages sub dir & other reusable components in utils sub dir. Next, the Helpers directory contains some helper functions & classes & the sass directory holds sass files for styling.
The frontend is later compiled via the Webpack, babel and exported to the public/assets directory. Which I later include in an ejs file.
Final Thoughts
If any experienced developer reads this post first reaction will be “your package.json must be messed up”. Yeah, I know that, but within that short period of time, it was the most practical approach I found for faster development & easy deployment.
Oh, I forgot to mention that this is my first tech blog post. So please pardon my lack of knowledge & experience. And I’d be very much grateful if I could have some suggestions about how things could be done in a better way. Also, I’m still looking for a job-queue package which is similar to Laravel so, suggestions are appreciated.
This content originally appeared on DEV Community and was authored by Fazlul Kabir
Fazlul Kabir | Sciencx (2021-11-07T13:14:27+00:00) How I structured my first Express App. Retrieved from https://www.scien.cx/2021/11/07/how-i-structured-my-first-express-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.