This content originally appeared on DEV Community and was authored by Bishal Neupane
This is the first blog post on the series of a blog posts I will be posting about strapi,nextjs, and tailwind. We will be recreating my portfolio/blogpost website and along the way, we'll learn the fundamentals of strapi,nextjs and tailwind. You can check my myportfolio If you know the basics of javascript and react then you should be good to follow this blog post and coming blog post on the series. I hope you'll get something out of this series.
I am assuming that you have nodejs installed in your machine and I will be using yarn instead of npm you don't have to use yarn if you want then make sure to install yarn globally as
npm i -g yarn
Strapi
It is a headless content management system. Headless means it only serves data and not HTML and CSS. This is very powerful since we will just be getting the data that we care about and we can write the UI logic to display it nicely. We can use the same API endpoint in all the platforms to request the data be it web, mobile, or desktop.
It comes with an admin UI that helps us to manage the content easily. Enough talk now let's see it in action;
To create a brand new strapi app run
yarn create strapi-app nameofyourapp
or
npx create-strapi-app my-project
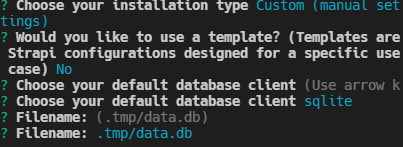
It will ask for the installation type select custom and no for template choose sqlite as the development database we'll use postgres in production. 
It will create a bunch of files for us we don't have to worry about any of the files created for now;
So go ahead and run
yarn develop
It will first build the admin UI and spin up the server by default at http://localhost:1337
Now go ahead and open that link in a browser and for the first time, it will ask you for your credentials that we will use to login to the admin. After all that we should see an admin interface;
In strapi we first create the content-type think of it is a data structure or table schema. Now let's create a simple content-type say an Author with username, bio and image.
Go to the content-types builder and click on create new collection type and Name your collection type Author and add some fields to it. Hit the save button it will restart the server and add Author as your new collection type alongside the users which is the default collection type used for authentication purposes.
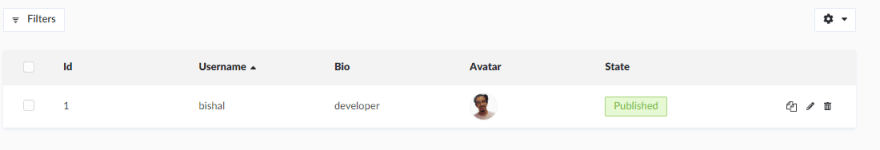
Now let's add some dummy author data so that we can query them with an HTTP request to do that go to the author collection data and click the add new authors button. Fill in the data save it and publish it then we should be able to see the newly added author in the author's collection type. 
To get this data first we have to make this content publicly available to do that let's go to
settings -> roles -> public and check the find and findone permissions and hit save.
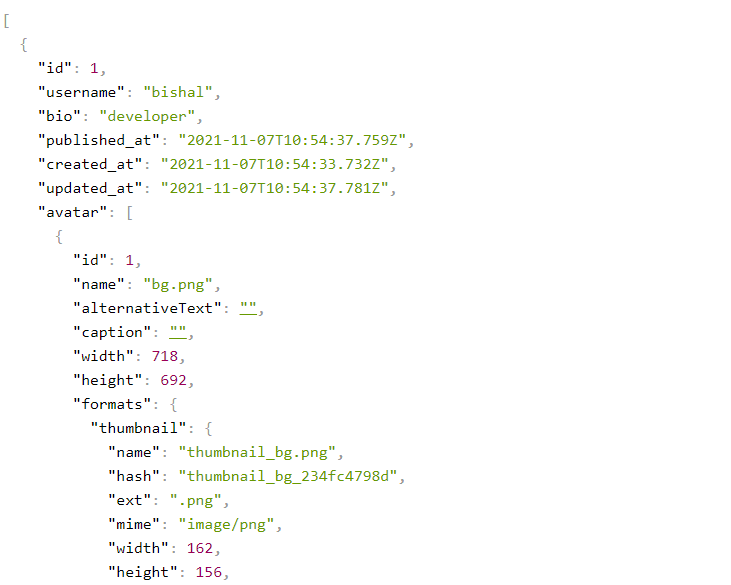
Now let's make a simple get request to http://localhost:1337/authors you should get something like this

Strapi by default processes the image that we upload to the media library but we can change the setting, for now, let's keep things simple. For this project, I want to make use of graphql instead of rest. If you have never made use of graphql then don't worry it is very simple. It provides several advantages that you can look up on the internet, for now, let's install a strapi plugin that will allow us to make graphql requests to our strapi server.
Go ahead and run;
yarn strapi install graphql
or
npm run strapi install graphql
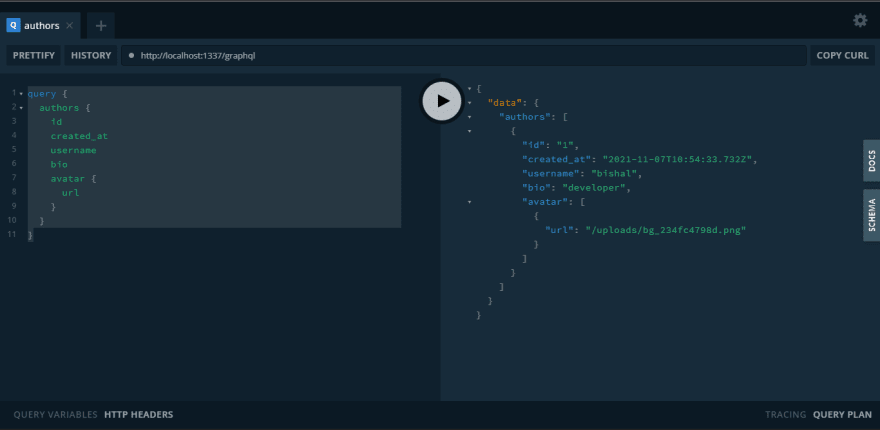
After successful installation, we should be able to open up graphql playground at http://localhost:1337/graphql
In graphql for get request we use query and for others mutation. Let's write a simple query to get all the authors.

query {
authors {
id
created_at
username
bio
avatar {
url
}
}
}
We'll talk more about the strapi content-types and relation in another blog post for now let's focus on setting up Nextjs and Tailwind.
# Nextjs
It is a react framework that makes server-side rendering(SSR) and static site generation(SSG) super simple. In a normal create react app everything is computed client-side the user browser which is not good for performance as well as SEO. So we're going to make use of static site generation since the portfolio and blog site does not change that much.
The difference between SSR and SSG is that in SSG nextjs pulls all the data during the build process and creates all pages that you have. When someone requests to access your page they will be served the pages which were built during the build process and without making any backend calls. This improves the performance of your website as well as decreases the load to your backend server whereas in SSR nextjs makes requests to your backend server for every request from the clients creates the page on the server and then serves it to the client.
Let's setup nextjs with typescript
yarn create next-app --typescript
or
npx create-next-app@latest --typescript
This will install all the dependencies and setup a simple page
yarn dev
or
npm run dev
This starts the next server in dev goto http://localhost:3000
Tailwindcss
It is a utility-first CSS framework that makes building UI simple and faster.
Now let's add tailwindcss into the mix
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
or
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
npx tailwindcss init -p
Add this code snippet to the global CSS file
/* ./styles/globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
If you are using vs code then you can install the tailwindcss extension that will give you cool autocompletion so that you don't have to remember the class names;
Now let's remove all the markup from the index.tsx file and test simple class from tailwind to make the text bold and italic;
import type { NextPage } from 'next';
const Home: NextPage = () => {
return (
<div>
<p className='font-bold italic'>This is tailwindcss</p>
</div>
);
};
export default Home;
That is it for this blog post in the coming blog post we will discuss more about strapi content-types and add all the necessary content types for the portfolio/blog page Till then stay tuned if you have any questions about the current setup the let me know in the discussions
This content originally appeared on DEV Community and was authored by Bishal Neupane
Bishal Neupane | Sciencx (2021-11-07T13:16:14+00:00) Strapi,Nextjs and Tailwind setup. Retrieved from https://www.scien.cx/2021/11/07/strapinextjs-and-tailwind-setup/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.