This content originally appeared on DEV Community and was authored by Mark Vassilevskiy
These extensions will help you improve your workflow if you use VSCode every day, as I do, and make it far better than it is currently. I’ve been using them for a long time and can recommend them. I’m confident you’ll discover your ideal one because these extensions provide a variety of important functionalities and make your IDE more attractive.
I especially enjoy programming in JavaScript and can’t imagine what I would do without these extensions. I searched the internet for the most recent and greatest extensions and these are the best ones in 2021.
Bracket Pair Colorizer 2
I suppose you’ve been in a situation where you couldn’t find where one bracket starts and where another ends. Or maybe it’s hard to understand the structure of the function, and you’ve lost the scope. If you can relate to these situations, then Bracket Pair Colorizer 2 will definitely help you out. It works with the usual brackets, square brackets, and parentheses.
The main difference between this and the first versions is that the second is a little faster and more accurate. Actually, this extension will help you to stay focused and not confuse you every time.
Kite
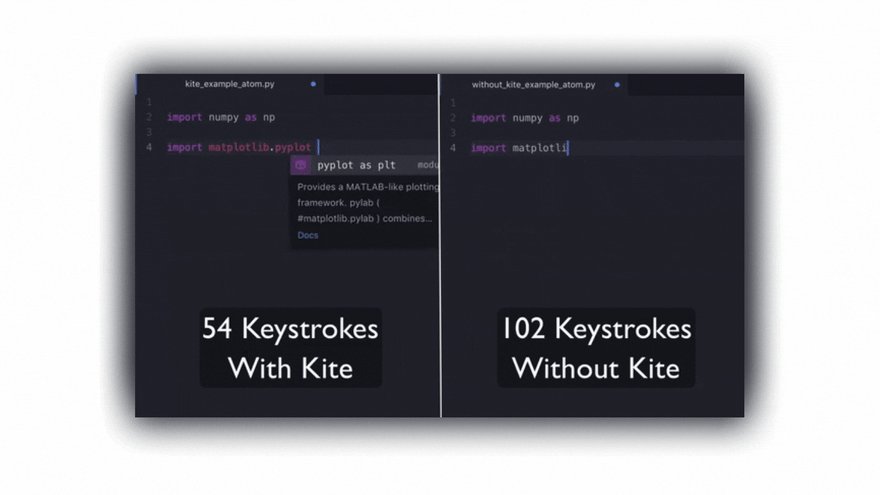
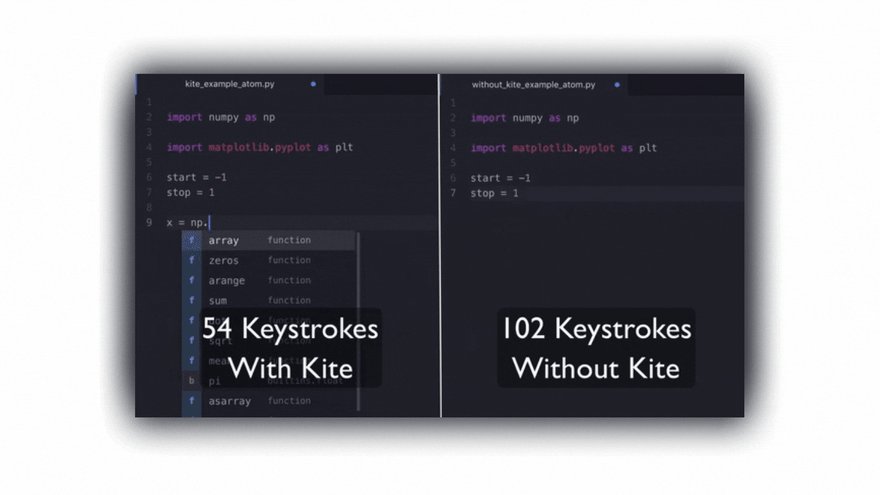
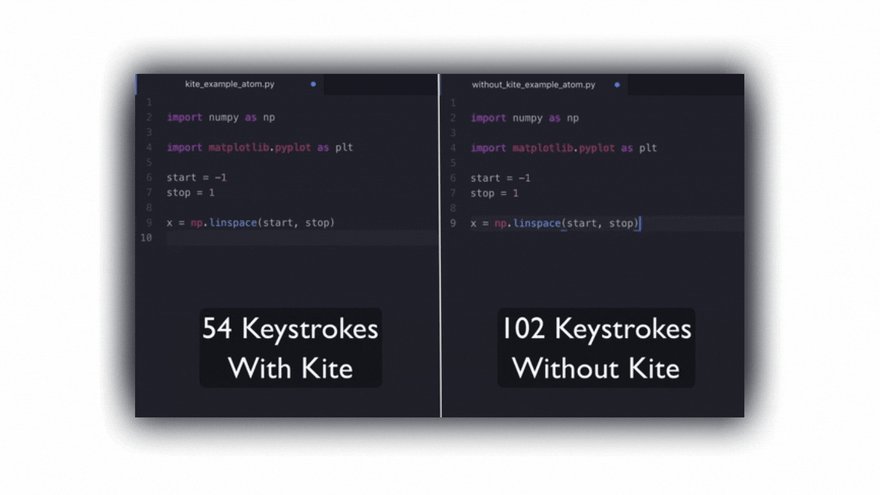
Imagine you’re writing a line and don’t even have to end it because Kite will do it for you. All you need to do is to tap the TAB button, and it will automatically complete your code. I personally love Kite since it helps me code much faster. Also, it will show you the errors which you might make while typing. After installing Kite into your VSCode, it will ask you to download an app to your computer.
If you prefer not to use Kite for some reason, then you can install Visual Studio IntelliCode or JavaScript (ES6) code snippets. The main difference between Kite and other almost similar extensions is that they’re mostly working only with one language, whereas Kite works almost with every programming language and also uses upgraded AI for it.
Code Spell Checker
If you didn’t listen to the Kite’s Advise and typed the name of the function incorrectly, then Code Spell Checker will instantly show you where you should change something. And, of course, it will say to you what words in your comments don’t seem to be grammatically right
Prettier
Prettier does exactly what it says. It makes your code pretty and also more readable. It has many parameters that will bring your coding to the next level of comfort. For example, you won’t ever need to count the number of spaces or think about where to place your brackets — it will do everything for you, and you don’t need to do anything manually. Also, you can use Beautify for it.
Live Server
This extension is especially for web developers because it allows you to not reload your page after editing your code. By using Live Server, you can press the button “Go Live” at the bottom of your screen, and every change will automatically apply to your web page. I personally love this extension, and it saves me a ton of time.
Path Intellisense
If you always forget where your image is located or you need to fill “href” and “src” tags, Path Intellisense will automatically offer you paths with which you’re currently working, and all that you need to do manually is to tap Enter.
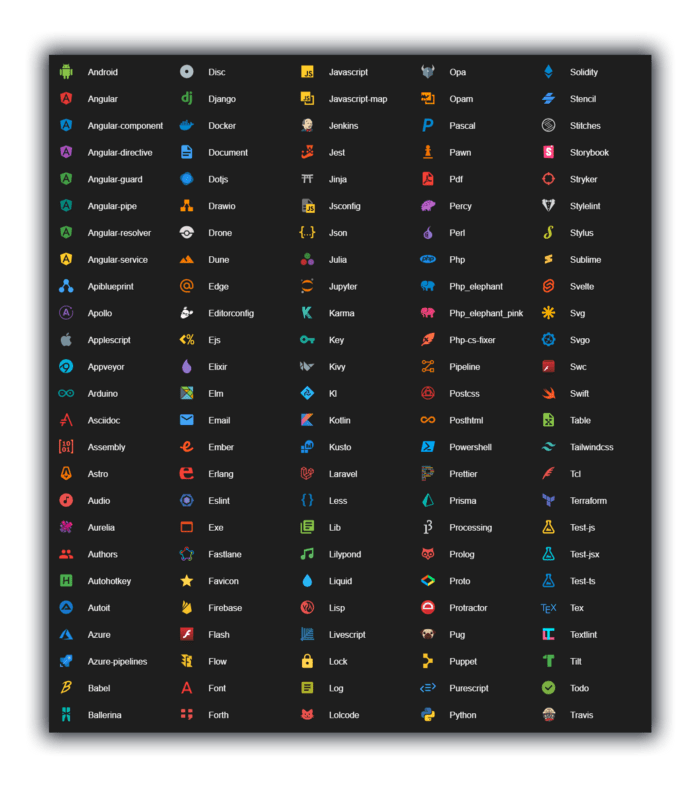
Material Icon Theme
If you’ve ever been working instantly with three files or more, for example, making a website almost every time requires moving through all files, it can be hard to understand where the HTML file or JavaScript file is. Material Icon Theme will certainly make this type of task much easier for you. It adds many visual icons for every file that you’re currently using. As always, it’s my personal choice and you can install another “Icon Theme”. It has icons for almost every file, and I’ll show you a some of them:
One Dark Pro
I’m the type of person who can’t just use the default VSCode design theme, and I personally use One Dark Pro to make my code prettier and enjoyable for my eyes. You can set up everything to what you want, for instance, change the font size or make everything in italic style. It’s one of the most popular solutions for most people. However, you can easily use other extensions such as Atom Theme or even something like Dracula Official.
Discord Presence
The latest extension, which I added just for fun. Discord Presence works with Discord, and when you’re coding, it will display your Discord status, and your friends can easily see when they can interrupt you and when they shouldn’t. Also, you can track the time of your coding because it shows in Discord too.
Conclusion
Why is it critical to keep the list of VSCode extensions up to date on a regular basis? Because VSCode updates can sometimes include extensions like Auto Close Tag or Auto Rename Tag that are installed by default (you don’t have to do it manually).
I hope you enjoyed this article; I attempted to identify the best extensions across the entire VSCode Marketplace, and like I mentioned before, I included several extensions that I’ve personally used for a long time.
If you have any questions or suggestions, or if you’d like to see extensions for a certain topic like Python, please leave a comment, and I’ll be sure to read and address it. You can contact me at Discord: MarkFusion#2903
This content originally appeared on DEV Community and was authored by Mark Vassilevskiy
Mark Vassilevskiy | Sciencx (2021-11-08T17:39:07+00:00) 9 VSCode Extensions You Definitely Need As A Developer. Retrieved from https://www.scien.cx/2021/11/08/9-vscode-extensions-you-definitely-need-as-a-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.