This content originally appeared on Telerik Blogs and was authored by Sam Basu
Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are looking forward to .NET Multi-platform App UI (MAUI)—the evolution of Xamarin.Forms with .NET 6. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on mobile and desktop.
While it is a long flight until we reach the sands of MAUI, developer excitement is palpable in all the news/content as we tinker and prepare for .NET MAUI. Like the grains of sand, every piece of news/article/video/tutorial/stream contributes towards developer knowledge and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of November 8, 2021:
.NET MAUI Community Standup
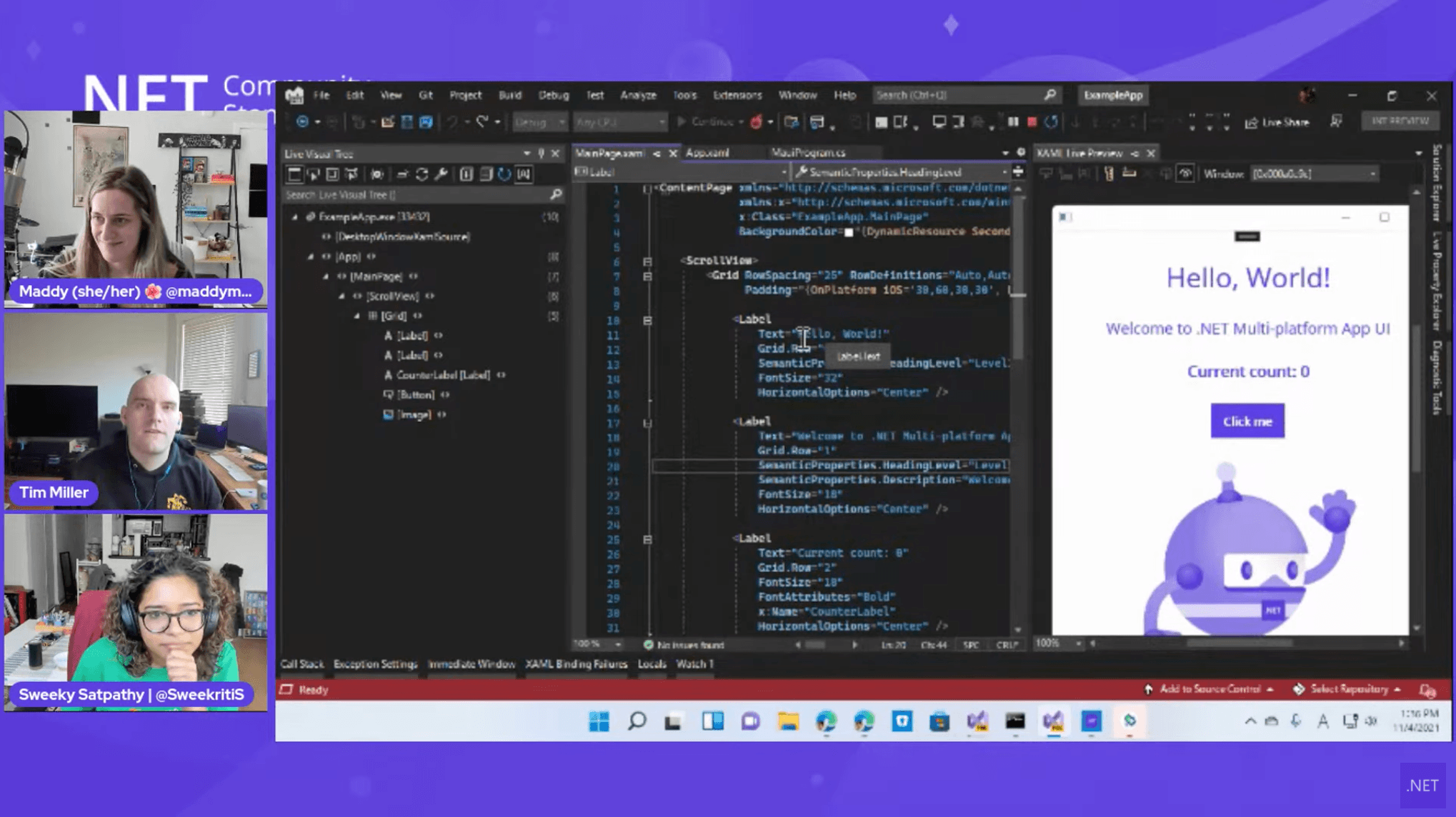
Maddy Montaquila and Sweeky Satpathy hosted the latest .NET MAUI Community Standup—there was a lot of community news to cover, which shows excitement around .NET MAUI. They were joined by engineer Tim Miller to provide the latest scoop on XAML Hot Reload—the older wiser sibling to the hot new .NET Hot Reload.
While making C# code edits on the fly on running apps is cool, the most productivity boost for Xamarin.Forms and .NET MAUI developers likely comes from XAML Hot Reload—how quickly can one iterate on the inner dev loop when changing XAML in the visual tree & see changes updated in simulators/devices.
Sure, you can bring Clippy into a .NET MAUI app today, but XAML Hot Reload in future would let you select elements in visual tree and see everything around it in a grid-like schema—great for getting layouts exactly right. And Live Property Explorer would let developers tinker with every aspect of each UI component—change properties on the fly and see the changes in the app while running. Tim showed off a lot of the unreleased hotness with XAML Hot Reload—much to look forward to for developer productivity when .NET MAUI hits GA.

Why Evolve to .NET MAUI
We’ve reached the big .NET 6 release, bringing a more unified runtime, language maturity and better developer tooling. Xamarin.Forms is evolving into .NET MAUI—a modern, open-source, cross-platform stack for targeting mobile and desktop apps. The present day reality of going cross-platform with Xamarin.Forms isn’t too shabby, but there are some developer pain points that are being alleviated by .NET MAUI.
A struggling developer wrote up a 10 point article on why the evolution to .NET MAUI matters. The list of things developers get to gain with .NET MAUI are elevated confidence, desktop reach, Blazor support, better architecture, improved tooling and more. When the future is so shiny and so close, there isn’t much harm in looking ahead.

Exploring the .NET MAUI AppBuilder
Developer Luis Matos has started a wonderful article series taking an in-depth look at the MauiAppBuilder—the thing that bootstraps all .NET MAUI apps with .NET 6 runtime. While MauiAppBuilder brings consistency with rest of modern .NET in using the Host Builder pattern, Luis takes an inside look at how MauiAppBuilder works and some considerations on how to configure everything. This is a rather interesting series touching upon the core of how .NET MAUI apps will startup—2 articles are live already and we cannot wait for the rest.

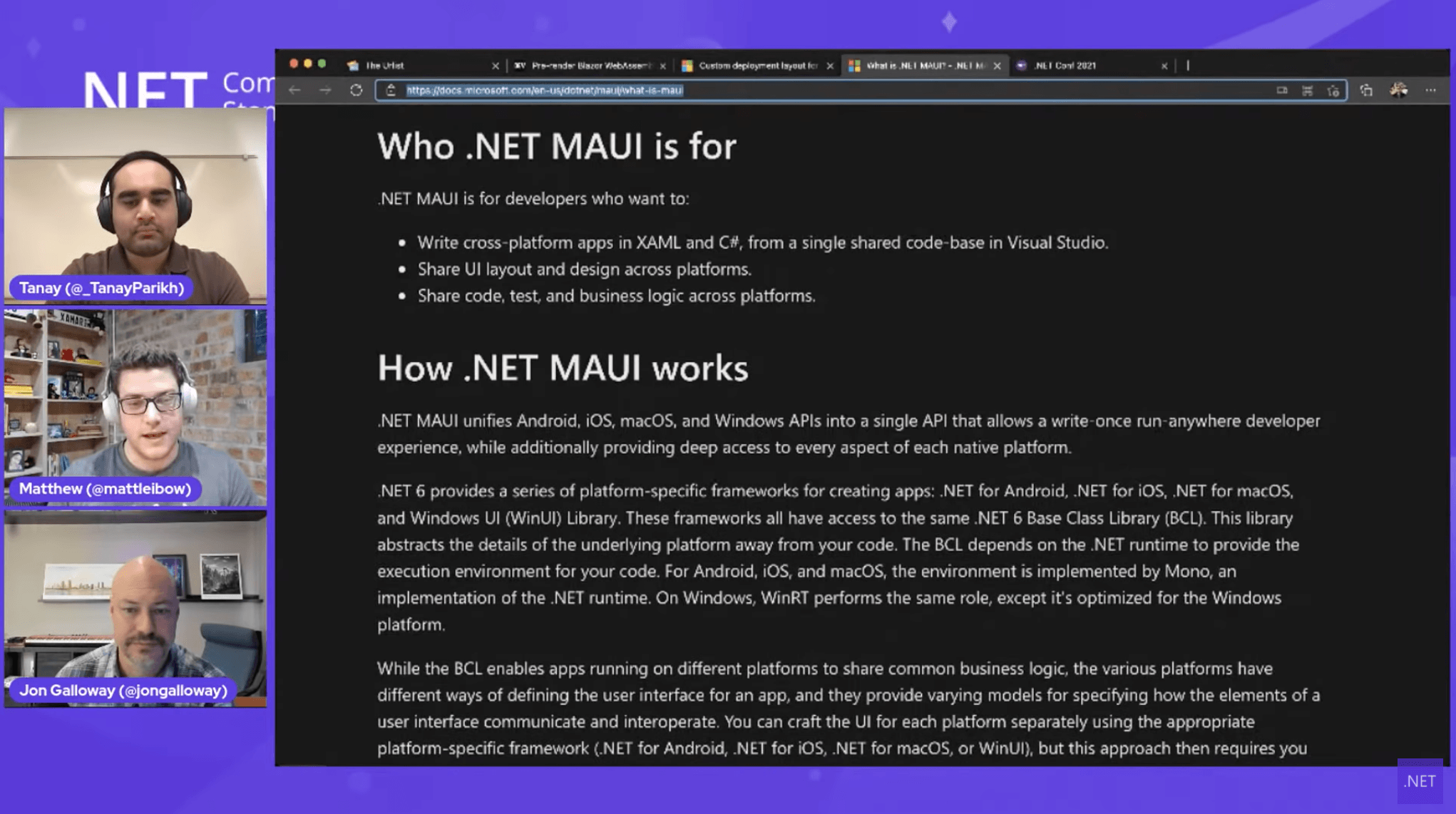
ASP.NET Community Standup
Tanay Parikh and Jon Galloway hosted the latest ASP.NET Community Standup and were joined by Matthew Leibowitz from the .NET MAUI team to talk about SkiaSharp—the cross-platform 2D graphics .NET API based on Google's Skia Graphics Library. Matthew is the Skia wizard and showed off the Blazor Native Interop with SkiaSharp—this directly applies to Blazor Hybrid apps bootstrapped with .NET MAUI.
Sure, on the web, Blazor code can talk to JavaScript over the JS Interop, but now developers get the option to have Blazor on native apps talk to other native libraries, perhaps written in C/C++ and compiled into WASM. All the SkiaSharp coolness of Canvas, Shaders, Animations and more—now welcome in Blazor code inside desktop apps powered by .NET MAUI.

Polaris on .NET MAUI Podcast
Matthew Soucoup hosted the latest .NET MAUI podcast and featured a customer success story—Polaris with their awesome RideCommand companion apps that can work with snowmobiles, motorcycles, off-road and other powersports vehicles. The RideCommand family of apps allows riders to plan their route with on-board maps and trails, track progress, see overlayed info, connect with other riders and share the experience on social media.
The app experience isn't only on mobile, but also synced on the infotainment screens on snowmobiles or other vehicles, where available. The developers at Polaris talked through the process of building the whole app using Xamari.Forms, in partnership with Microsoft's customer advisory team—such an amazing set of apps and an inspiring story.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!
This content originally appeared on Telerik Blogs and was authored by Sam Basu
Sam Basu | Sciencx (2021-11-08T14:51:22+00:00) Sands of MAUI: Issue #32. Retrieved from https://www.scien.cx/2021/11/08/sands-of-maui-issue-32/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
