This content originally appeared on DEV Community and was authored by vsblox
Hi everyone,
I’m Bruce and I’m a DevRel at blox. Me and my team are excited to bring you the alpha release of blox
What is blox?
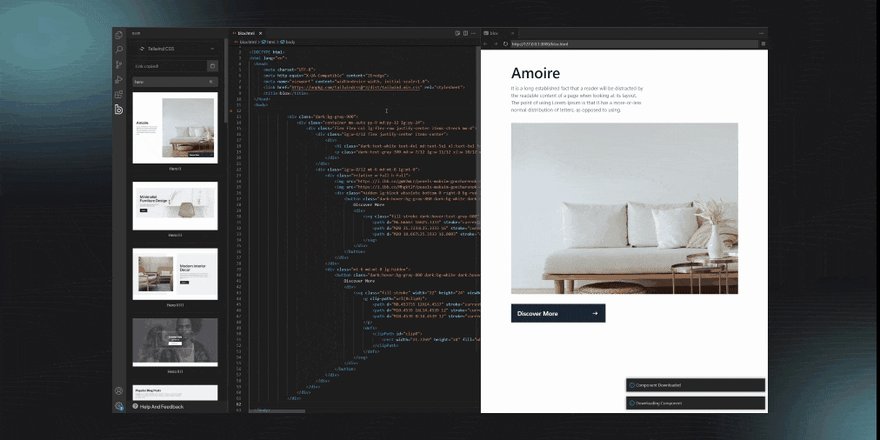
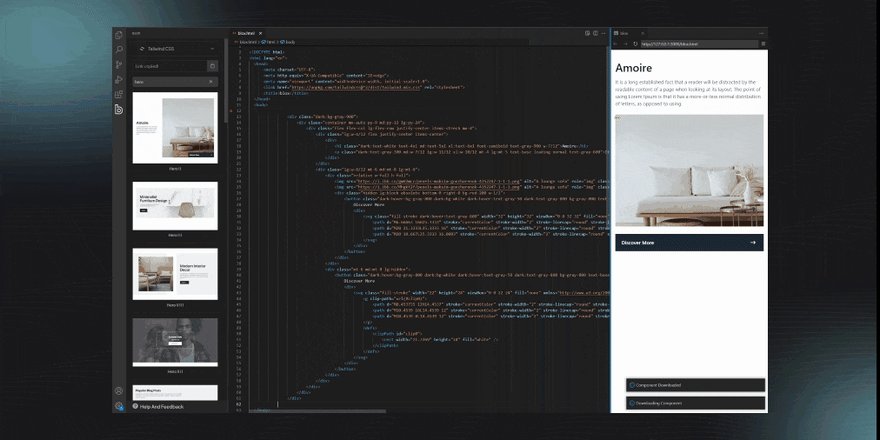
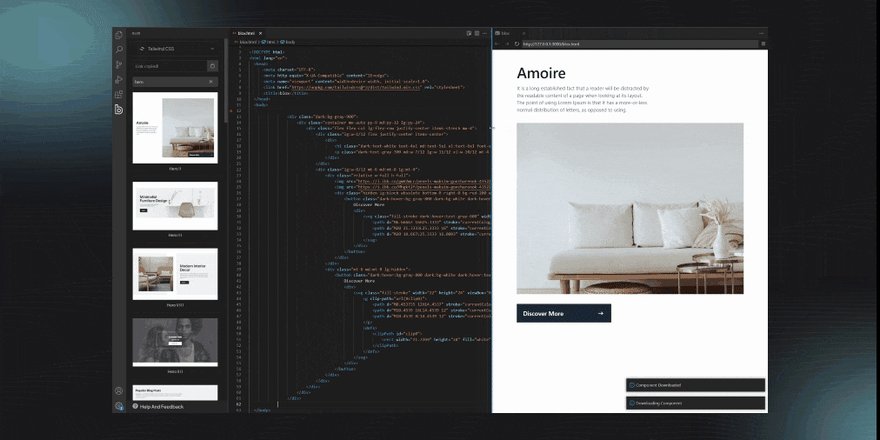
blox is a VS code extension that lets you drop code snippets with a single click. It’s aimed at fast tracking the developer workflow through the ease of adding pre-built UI components without ever having to leave VS Code.
The blox story
I started using Tailwind CSS a couple years ago, I fell in love with the ease and seamlessness of the experience that comes with it. As someone who was managing a team of quite a few devs at that time, I started noticing the need to fast track our workflow as our clientele grew. We gave more than a couple of UI kits/libraries (for Tailwind CSS) a shot and we were over the moon with the difference they made, in the form of quicker dev hand-offs.
As time passed, I started pondering over the fact that we were spending too much time switching over windows, setting up frameworks, and applying configs for the UI components of the excellent resources we were using.
Then one day in the midst of a caffeine rush, I had a crazy yet simple idea that what if I could skip the copy-pasting and just do everything where I spend most of my time. I ran some ideas over with my team in the next Monday's meeting. And after spending a week or so on coming up with a product development strategy we went right into it.
I’ll dive deep into our product development journey and the ups and downs of building blox some other time. For now, I just wanted to share a glimpse of our journey and how we got here.
Integrations and supported frameworks
Currently, blox supports Tailwind CSS with Angular, Vue, and React at the moment. In the future, we have plans of gradually releasing support for MaterialUI, Bootstrap, Svelte, Alpine.js, and Laravel. Blox comes with an extensive code snippets library of more than 1500 codeblocks for a wide collection of categories. There are three component categories of Web Application UI, Ecommerce UI, and Marketing UI for fully functional and responsive web applications, landing pages, and web stores. There are a bunch of component categories that are built by expert designers after an extensive UX research. We’ve arranged the code block in an intuitive way
The code blocks require no configuration, and they’re also completely functional and responsive. So, once you’ve installed blox, you’re all set and good to go.
Try blox
Currently we’re doing a soft launch and you can install the alpha version of blox from its VSIX file. It’s available on blox's official website. Once you install it in your VS code, the “b” (blox) icon appears on the left side, along with your other installed extensions. Just open it up and start dropping the code blocks in your projects!
This content originally appeared on DEV Community and was authored by vsblox
vsblox | Sciencx (2021-11-08T17:34:00+00:00) The revolution in Front-end Development is here. Retrieved from https://www.scien.cx/2021/11/08/the-revolution-in-front-end-development-is-here/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.