This content originally appeared on DEV Community and was authored by raoufbelakhdar
landing pageFigma Tutorial — How to design a landing page for your eBook
To design a Landing Page with Figma, you don’t have to be an expert in Figma. In fact, you can create a Landing page design in no time at all using the Theme Composer Figma plugin.
In this quick tutorial, we’ll use the Theme Composer Figma plugin to show you how to create a landing page, customize it, and covert it to HTML/CSS code.
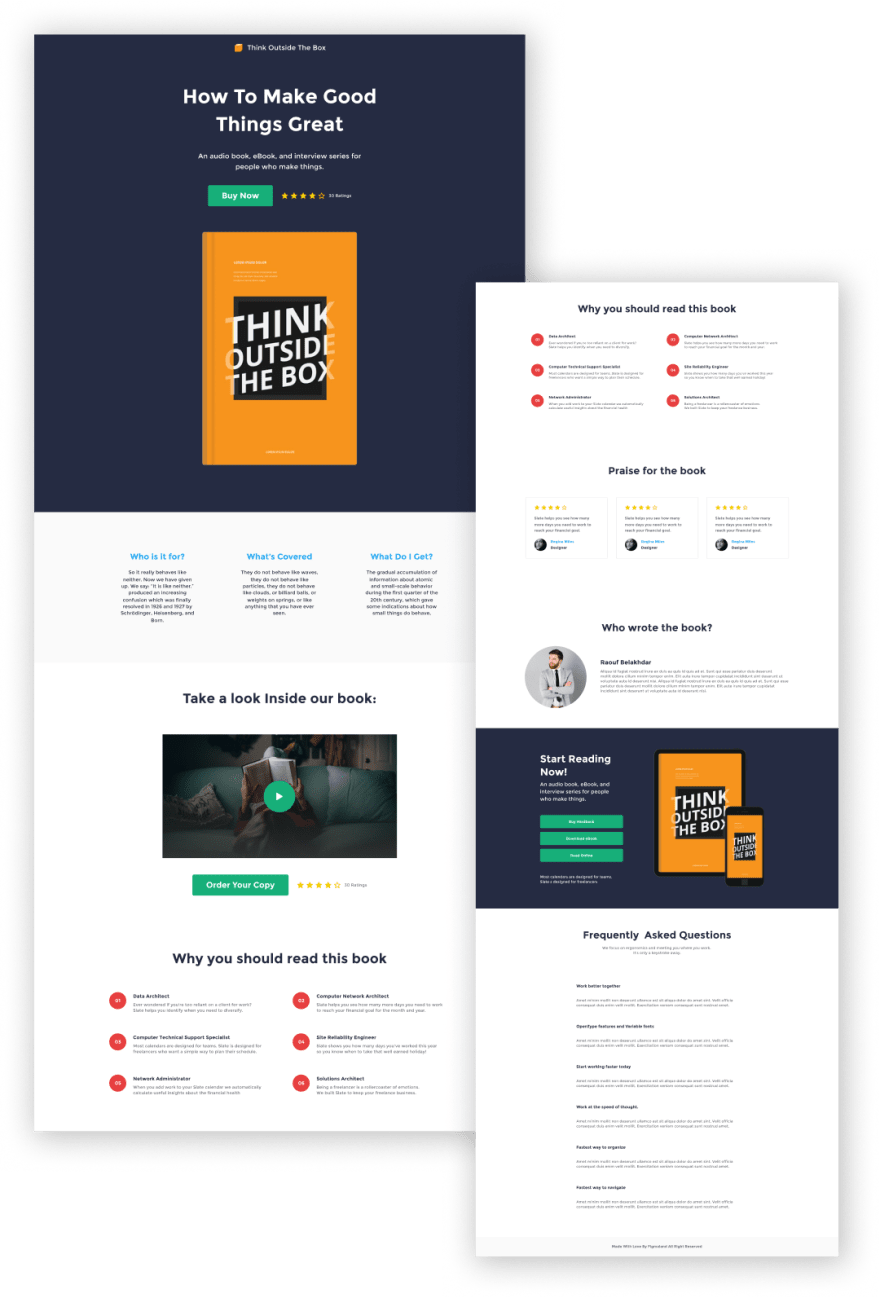
We’ll create an eBook landing page and here’s a sneak peek at what the finished design will look like.
To be able to design this landing page, we’ll see how to :
- Generate a landing page design with the Theme Composer plugin.
- How to add our text and images content to the landing page.
- We’ll also see how to edit the color palette of the landing page.
- And lastly, we will convert our landing page to a responsive HTML code.
Let’s get started.
Video Tutorial:
Before you go
Fell free to visit our website capain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
This content originally appeared on DEV Community and was authored by raoufbelakhdar
raoufbelakhdar | Sciencx (2021-11-10T07:25:28+00:00) Figma Tutorial — How to design a landing page for your eBook. Retrieved from https://www.scien.cx/2021/11/10/figma-tutorial%e2%80%8a-%e2%80%8ahow-to-design-a-landing-page-for-your-ebook/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.