This content originally appeared on DEV Community and was authored by Cess
Hello everyone! 💙
I remember once reading somewhere that the best way to be good at web development is to practice consistently. In order to practice, you need challenges and ideas for side projects.
In this blog post, I have compiled a list of websites that provides more challenges and ideas for us to practice web development.
let's get started 💃
1.
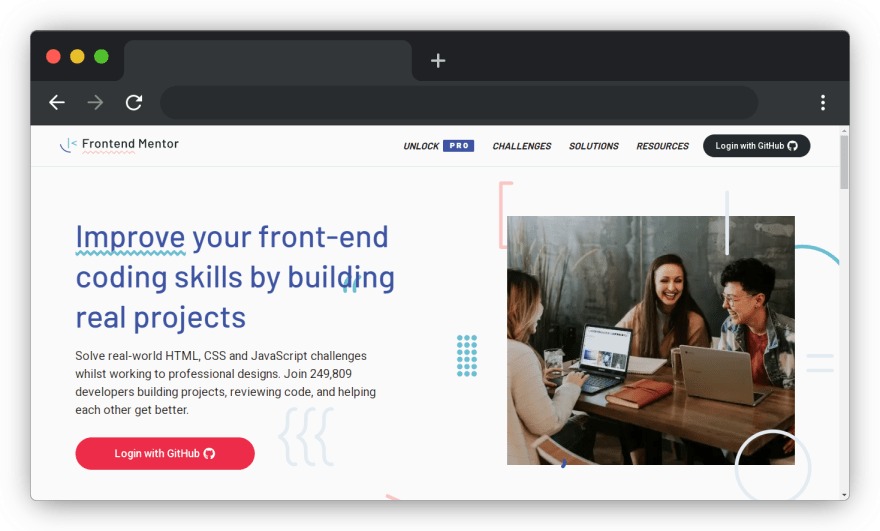
FrontendMentor
Solve real-world HTML, CSS, and JavaScript challenges whilst working on professional designs. Build projects, review code, and help each other get better.
Once you've completed your project, you can submit it for review and criticism. You can also review the works of other developers.
Link to Frontendmentor website [https://www.frontendmentor.io/]
2.
Codewel
Improve your HTML and CSS skills by practicing on real design templates.
Once you've completed your project, submit it to receive feedback on your solutions.
Link to Codewell website [https://www.codewell.cc/]
3.
Coderbyte
Helps you improve your coding with Algorithm, front-end, back-end, and database challenges. it also provides real-world interview kits to help you prepare
Link to Coderbyte website [https://coderbyte.com/]
4.
Freecodecamp
FreeCodeCamp is an online learning platform that helps you learn and build projects.
Link to Freecodecamp website [https://www.freecodecamp.org/]
5.
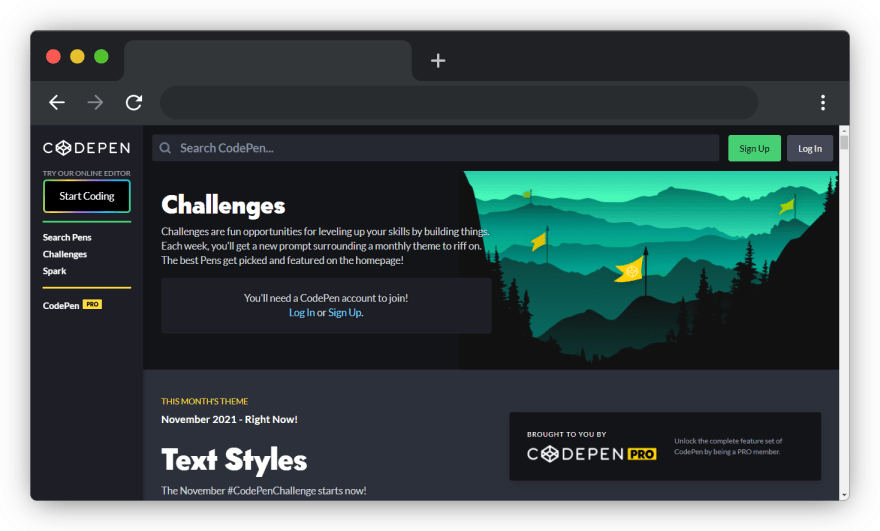
Codepen
Weekly challenges for building things to level up your talents. Enroll in them and get picked and featured on the homepage.
Link to codepen website [https://codepen.io/challenges]
6.
JavaScript30
30 Day Vanilla JS Coding Challenge. Build 30 things in 30 days with 30 tutorials.
Link to Javascript30 website [https://codepen.io/challenges]
7.
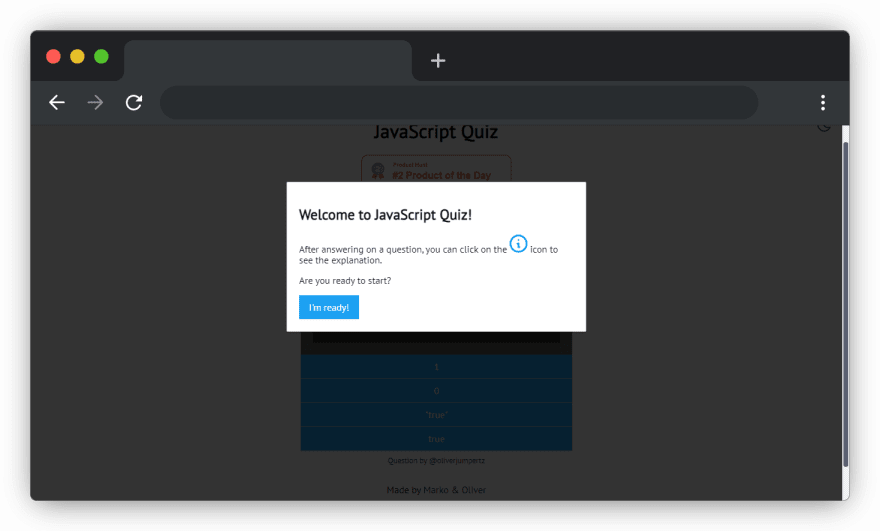
JavaScript Quiz
Check your knowledge by having fun with javascript questions. Detailed explanations included.
Link to Javascript quiz website [https://javascriptquiz.com/]
8.
Devchallenges
Enroll in awesome challenges and boost your skills by solving and building websites.
Link to Devchallenges website [https://devchallenges.io/]
9.
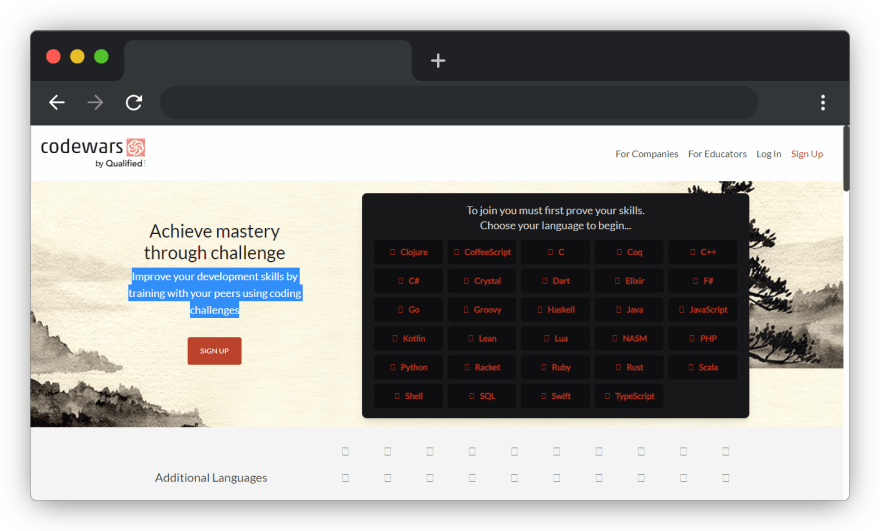
Codewars
Improve your development skills by training with your peers using coding challenges
Link to Codewars website [https://www.codewars.com/]
10.
frontendpractice
Take your frontend skills to the next level by recreating real websites
Link to frontend practice website [https://www.frontendpractice.com/]
11.
Cssbattle
Challenge yourself in building different shapes with CSS and level your skills.
Link to CSS battle website [https://cssbattle.dev/]
12.
100dayscss
Build something great for 100 days and take your CSS skills to next level. New challenges every day.
Link to 100daysCSS website [https://100dayscss.com/]
13.
Codementor
Improve your programming skills by working on real-world projects.
Link to Codementor website [ https://www.codementor.io/projects]
14.
Daily UI
Daily UI helps you Become a Better Designer in 100 Days by working on different challenges
Once you've completed your project, you can post it on dribble or Behance for review and criticism.
Link to Daily UI website [https://www.dailyui.co/]
15.
Codier
Explore and attempt front-end coding challenges.
Link to codier website [ https://codier.io/]
16.
Ace Frontend
Ace Front End has complete and practical coding challenges, with a detailed walk-through of a perfect interview solution.
Link to Ace Frontend website [https://www.acefrontend.com/]
17.
Exercism
Exercism helps you develop fluency in 55 programming languages. It also provides fun coding exercises that build your understanding of concepts.
Link to Exercism website [https://exercism.org/]
18.
Fun Javascript
A FREE series of fun Javascript, HTML & CSS projects.
Link to fun Javascript website [https://fun-javascriptprojects.com/]
CONCLUSION
As a rookie web developer, the websites listed above will make your life easier. If you have any questions or know of any other websites that you use for project practice, Post about it in the comment below and I'll be pleased to respond to each and every one.
If you found this article helpful, please like and share it 💙.
That's all for today! 😁 You reached the end of the article 😍.
This content originally appeared on DEV Community and was authored by Cess
Cess | Sciencx (2021-11-13T00:05:00+00:00) Resources to help you practice web development. Retrieved from https://www.scien.cx/2021/11/13/resources-to-help-you-practice-web-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.