This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Hello, hello, hello! I got sick (no COVID) while traveling to GOTO Copenhagen this week. It's been a rough week, and that's why I'm a little later with sending Web Weekly than usual.
Before we get into my week's favorites, though, I'd love to ask you something. As you know, I document my web development learnings, and I'd love to include you and the almost 2k subscribers of this newsletter.
If you learned something, whether it's small or big, documented or not, I'd love to hear from you and include it in Web Weekly. If that sounds great, hit reply and let me know!
And with that – this week's Web Weekly includes:
- Negative zeroes in JavaScript
- Gatekeeping in tech
- Programming cheatsheets
... and, as always, GitHub repositories, a new Tiny Helper and some music.
There are various programming laws: Murphy's law or Conway's law are only two of them. This week I learned that there is also a Cunningham's law. It describes that the best way to get a problem solution is to post the wrong approach to the internet. 
Array.groupBymoved to ECMAscript stage 2.- YouTube starts to hide the "dislike count".
- For open source maintainers: issue links in lists will be rendered with a more valuable preview.
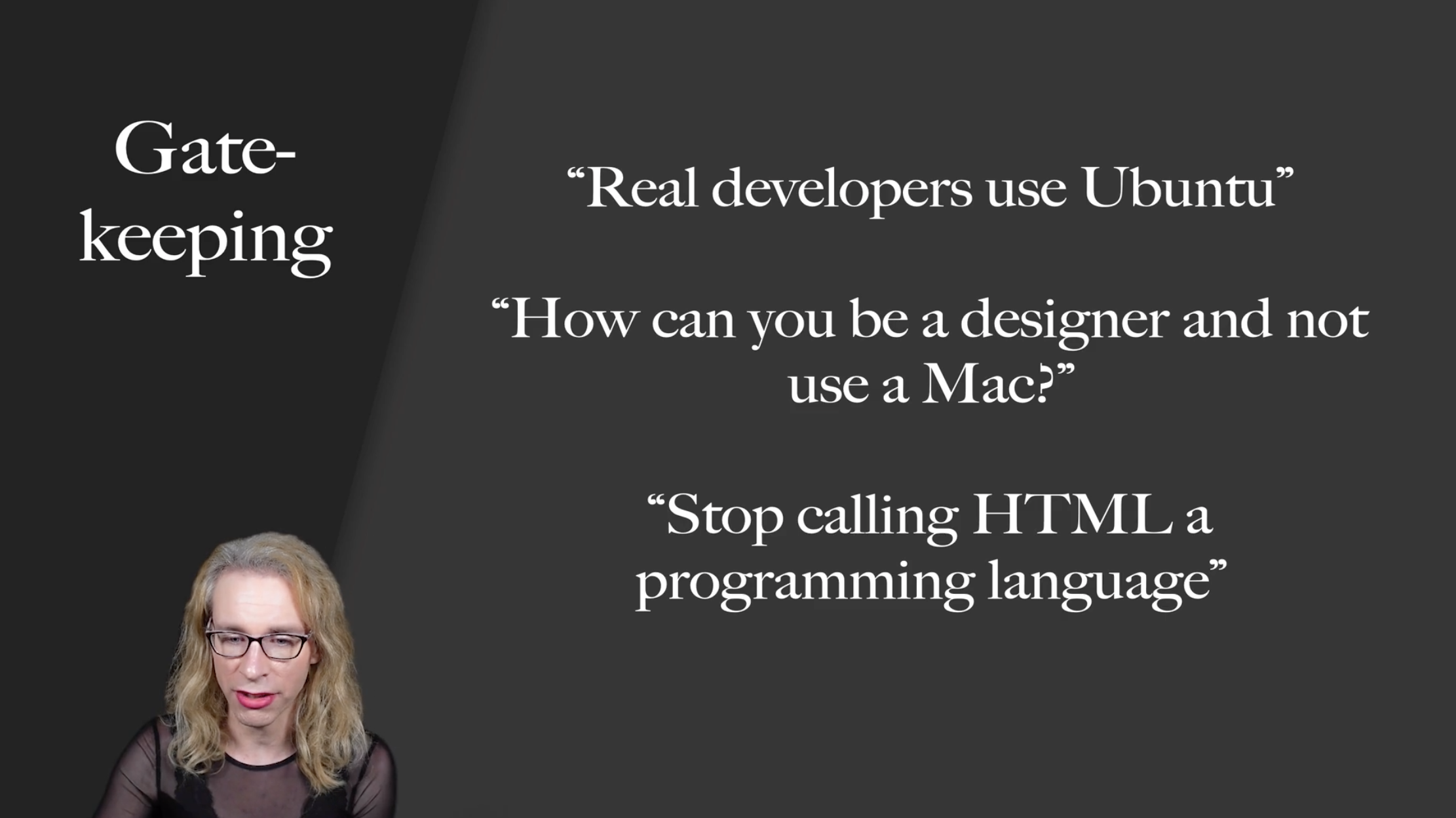
My friend Jayne Mast spoke at our conference Fast Forward. Her talk with the beautiful title "jQuery is not dead and that's fine" covered gatekeeping in tech. It's such a good talk; check it out!
Learn about gatekeeping in tech
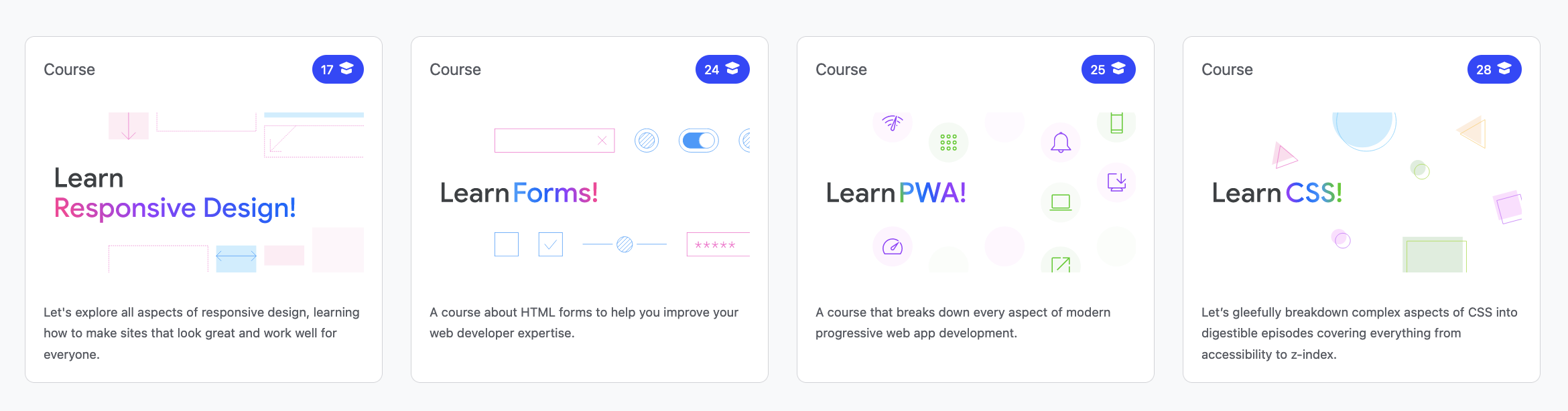
You might know that the Chrome folks released a CSS course a few months ago. This week I was surprised to find out that they have been busy publishing more materials. web.dev now includes four courses in total.
Considering the folks creating these, I'm sure they're high quality.
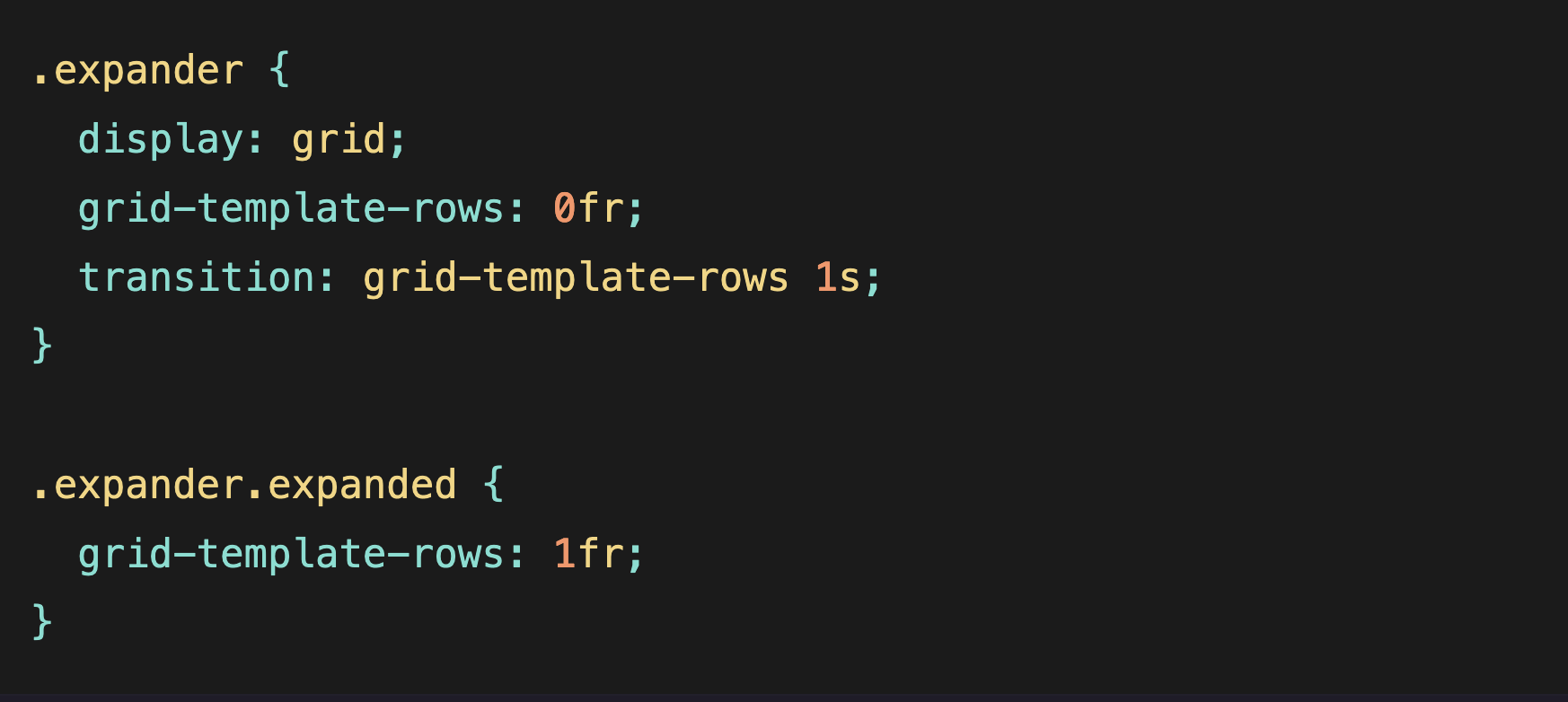
Transitioning the CSS height property is painful. Either you have to use imprecise CSS hacks with max-height or JavaScript to "slide up an element" nicely. Chris Coyier shared a super exciting snippet using CSS grid that makes height transitions possible.
Disclaimer: it only works in Firefox right now. But let's all head over to the linked Chromium bug and make height transitions a reality, shall we?
There's nothing better than a personal story – Kevin Yien described his experience working for a company and losing his "swagger". But what's swagger? For him, it's "knowing what he's good at", but after reading his post, I think it's more about trusting yourself, sticking up to your values, and being your best self.
Either way, I enjoyed reading this post a lot, and it made me reflect on my journey in tech.
A while ago, I looked into integrating Shopify into a website. It seemed to be a lot of work. Luckily, Shopify released a preview of Hydrogen. Hydrogen is a set of react components coming with a good-looking boilerplate. They'll also provide optimized hosting eventually.
I loved that Shopify founder, Tobi Lutke, demoed the new framework.
I shared the Trojan Horse security whitepaper last week. Wolfgang Ettlinger continued the topic and described how invisible characters can be used in JavaScript. This stuff is so fascinating!
Explore hidden characters in JS
My mum often sends me messages like "Can we talk?". It makes me anxious immediately. Is something wrong with my parents? Did I do something? Messages without context can be terrifying.
The thing is, though, that I send these messages to my team or friends, too. Adam Keys reminded me of being less "spooky".
Rico Sta. Cruz' devhints.io is a collection of cheatsheets that helped me out yesterday. I was trying to tweak a shell script and struggled badly. The bash cheatsheet included so much valuable info that I succeeded. Thank you, Rico!
As you know, I love it when people put things like that online!
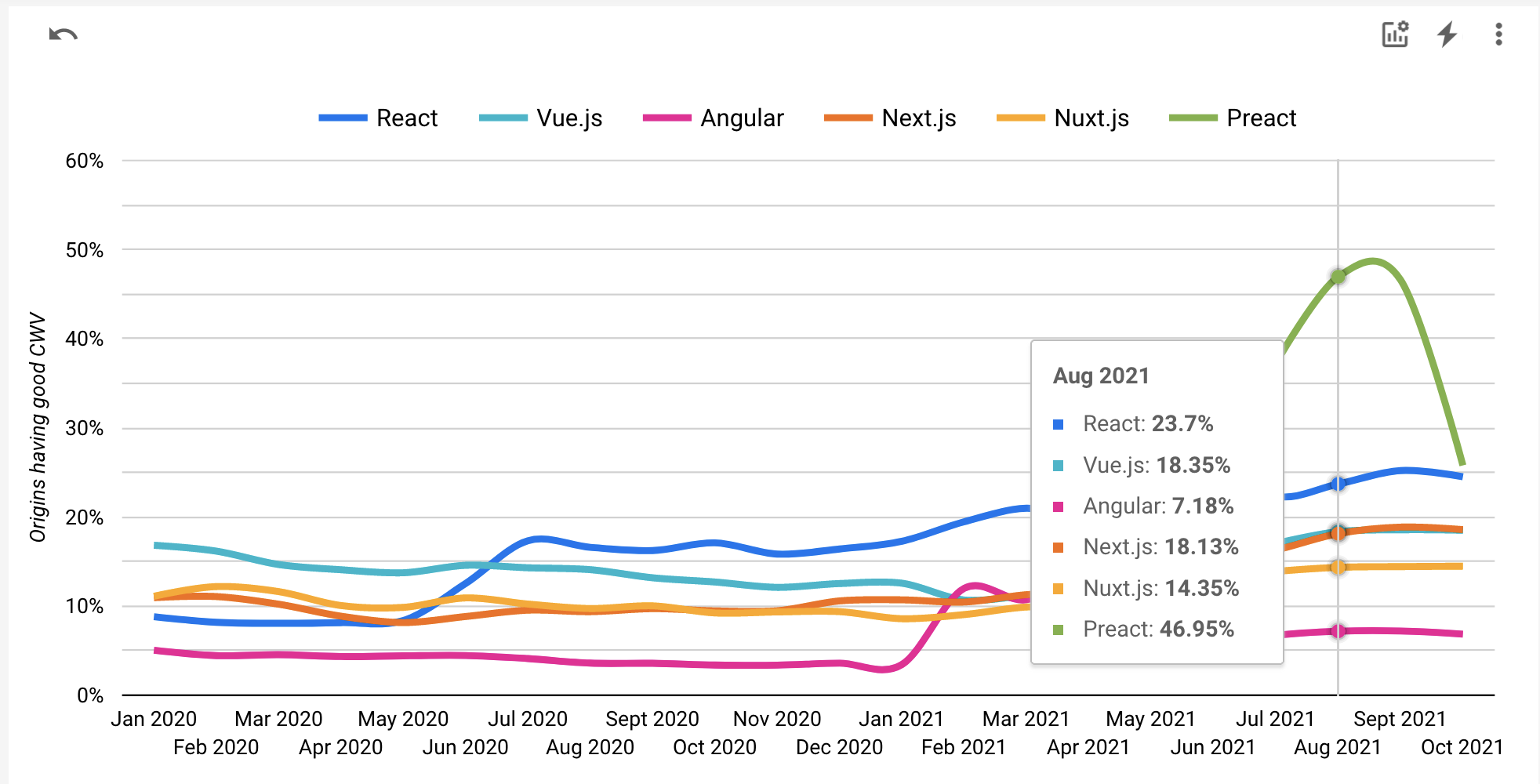
The following Google Data studio report correlates web technology choices with their resulting Web Vitals scores. I love this information!
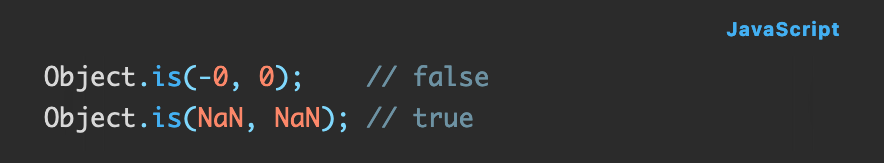
Did you know that JavaScript supports a negative zero (-0)? I learned about this fact three years ago.
- chubin/awesome-console-services – A curated list of awesome console services (reachable via HTTP, HTTPS and other network protocols).
- natethinks/jog – Simple script to print the last 10 commands you ran in the current directory. (That's a good one, I'll cover it next week
)
- quicktype/quicktype – Generate types and converters from JSON, Schema, and GraphQL.
If you're publishing content online, you might have noticed that Google Search tries to be smart regarding page titles. Occasionally the displayed search result titles vary quite a bit from what you defined. The Google Rewrite checker can help to spot these differences.
Find more single-purpose online tools on tiny-helpers.dev.
I just attended JSconf India and caught Sasha Shynkevich's talk "How to stop using JavaScript Frameworks and Start Living". Not surprising that it was right down my alley. Her talk included this week's quote.
One tool should not define your career.
This week's song is a collaboration of Kummer and Fred Rabe from Giant Rooks. With Corona numbers rising and the grey winter approaching, I listened to "Der letzte Song (Alles wird gut)" on repeat. The chorus and background orchestra are just too good!
And that's a wrap for the forty-fifth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that!
Stay safe, and I'll talk to you next week! 
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-11-14T23:00:00+00:00) Web Weekly #45 (#blogPost). Retrieved from https://www.scien.cx/2021/11/14/web-weekly-45-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


















 Build Uber Eats with React Native & YELP API | Redux | Firebase | Google API
Build Uber Eats with React Native & YELP API | Redux | Firebase | Google API