This content originally appeared on SitePoint and was authored by Daniel Schwarz

In this article, we’ll explore the current state of design handoff tools and the design process overall, and offer our pick of the five best design handoff tools on the market now.
Design handoff involves handing over a UI design to a developer who will code it up. Before “design handoff” was even a term, handing over designs was a complicated, frustrating, and often disastrous task. Way back when, Adobe Photoshop was the only tool available for designing user interfaces, and design handoff tools and/or features didn’t exist. Converting a design to code was referred to as “slicing a PSD”. Oh, the days.
Slicing a PSD (a Photoshop document) was the developer’s responsibility, which was very frustrating, because developers understandably didn’t want to work with design tools. Designers would manually document design specs to make things clearer, but this still resulted in visual/functional inconsistencies and heated discussions with developers. I’m still having nightmares. (If you’d like to share in my nightmares, here’s a nice collection of memes for you to explore.)
Design handoff today
Nowadays, there’s an abundance of UI tools sporting design handoff features and even tools that are wholly dedicated to handoff, and which help designers and developers translate design to code, house design files, maintain consistency between design elements, and facilitate good designer-developer collaboration.
Modernized designers and developers recognize the design handoff process as a key development process, whether building a design system or a product from scratch. In fact, UI design tools such as Figma offer handoff and design system features side by side.
What Do Design Handoff Tools Actually Do?
Handoff tools help:
- designers to ready their designs for inspection
- developers to inspect and translate designs to code
- designers and developers to collaborate and communicate
Without design handoff, developers are left with only one alternative: guessing. Guessing often results in visual and functional inaccuracies — such as the wrong colors being used or interactions behaving oddly. In turn, this impacts the user’s experience and sends designers into a nuclear meltdown.
Let’s take a look at five of the best design handoff tools.
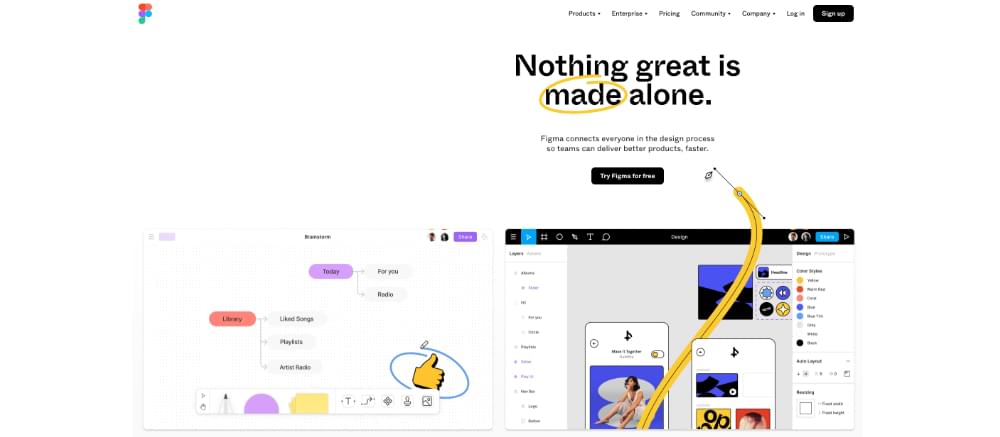
Figma (most used)
- Platforms: Web, macOS, Linux, Windows
- Pricing: $0/user/month, $12/user/month, $45/user/month
While not as advanced as Zeplin in terms of how many code languages are supported, Figma translates design styles to CSS (for web), Swift (for iOS/macOS/iPadOS), and XML (for Android). However, this should cover the majority of design handoffs anyway.
Alternative design handoff tools can be installed as Figma Plugins for when designs need to be translated to Sass, Less, Stylus, React Native code, and more.
Image assets can be exported or copied to the clipboard in SVG or PNG format, all at once or singularly, in any resolution.
If collaborators have something to say (or ask) about the design, they can communicate clearly and openly using contextual comments, which aids collaboration and ensures that everybody is on board with how the design should look, feel, and function.
Figma is not only the most used tool for design handoff, but also for user flows, user interfaces, interactive prototypes, design systems, and version control (according to the 2020 Design Tools Survey). While Zeplin is the highest-rated handoff tool due to the fact that it supports more code languages, Figma isn’t too far behind, as it’s multi-functional and facilitates a lot more than handoff.
All in all, I would choose Figma (as most teams do) until I needed to hand off designs using an unsupported code language, in which case Zeplin makes a more-than-ideal secondary option.

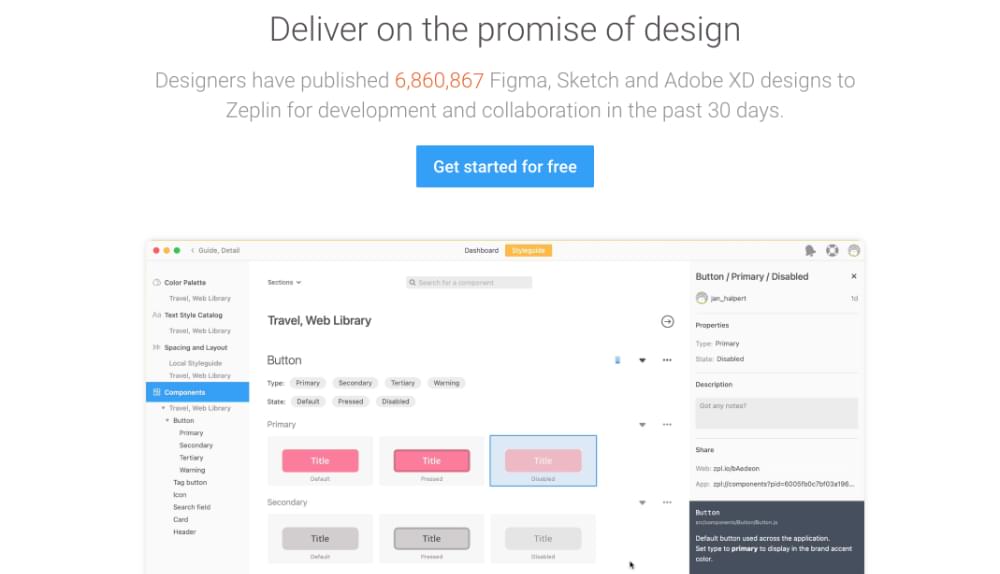
Zeplin (highest rated)
- Platforms: Web, macOS, Windows
- Import from: Sketch, Figma, Adobe XD, Photoshop
- Pricing: $0/user/month, $6/user/month, $12/user/month
Zeplin supports more code languages than Figma does (React Native, Sass, Less, Stylus, etc., in addition to the standard Swift, XML, and CSS). It’s also cheaper than Figma-like tools, though this is because Figma-like tools are multi-functional and cover much more of the UI design workflow. Zeplin is the highest-rated design handoff tool (according to the 2020 Design Tools Survey), so some designers tend to overlook this downside.
In order to use Zeplin, you’ll need to create designs using Photoshop, Adobe XD, Sketch, or Figma first, so it’s totally understandable that some designers would rather keep their UI design workflow contained to a single tool, and this is likely why Figma is used more often than Zeplin for handoff.
Functionality-wise, Zeplin does everything you’d expect a handoff tool to do (and does it fairly well). It exports image assets as a variety of formats and in various resolutions, translates design styles to code, and facilitates communication.

Continue reading The 5 Best Design Handoff Tools in 2022 on SitePoint.
This content originally appeared on SitePoint and was authored by Daniel Schwarz
Daniel Schwarz | Sciencx (2021-11-17T15:00:24+00:00) The 5 Best Design Handoff Tools in 2022. Retrieved from https://www.scien.cx/2021/11/17/the-5-best-design-handoff-tools-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
