This content originally appeared on Level Up Coding - Medium and was authored by Tarise Singletary
Newsletters are the bane of my existence. Luckily, our team at Hanely Wood no longer has to work on them. Here are some tidbits we learned during the time we spent managing the design of our HTML newsletters.

Newsletter Testing
A newsletter is a great way to stay in touch and provide useful and interesting information to your subscribers. But you don’t want to publish your newsletter without checking whether it looks good on all devices.
Testing newsletter HTML is an important step in the process of creating a web-friendly version of your email. Simply viewing the .html file in a web browser isn’t good enough.
To test your newsletters and verify that they appear properly on today’s most popular email clients, you should use an email testing tool. You can use the tools below to test how your HTML newsletter is going to look on different devices, browsers, and email clients.
Email on Acid
For the past few years, we’ve relied on Email On Acid to test our newsletters.
Here’s what we like about it:
Many Options for Email Clients
Email on Acid allows you to test with multiple email clients on different browsers, desktop email clients on different operating systems, and mobile email clients on different devices. You’ll be amazed (and frustrated) to learn how different (and potentially jacked up) your newsletter can look in the same email client, but on different operating systems.
Mobile Emulator
The browser and desktop tests only provide screenshots, however, the mobile tests can be viewed in a mobile emulator, allowing you to interact with your newsletter. This can be helpful in determining the usability of your newsletter on a mobile device.
Tips and Tricks
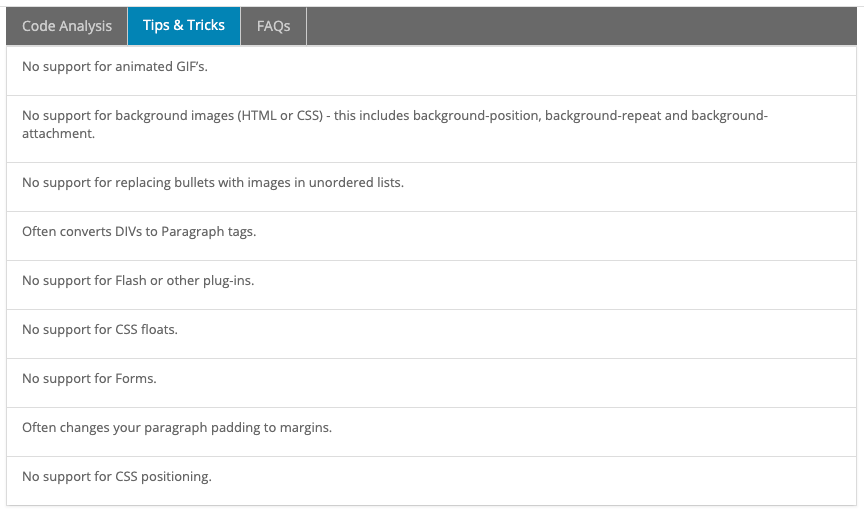
This feature is great for troubleshooting issues with your newsletter. Maybe you can’t use floats or your embedded CSS is getting stripped out. Here’s an example of the Tips and Tricks section for Outlook 2010 on Windows 7:

Starting here will help you save time in fixing issues with your newsletter.
Sharing Results
Email on Acid allows you to share your test results, which is useful for sharing with someone who doesn’t have an account. We use this to share with our stakeholders so they can take a look themselves in case we missed anything during QA.
Litmus
One drawback of Email on Acid is that the screenshots are not always an accurate representation of how the newsletter looks on a particular client. There have been times when we’ve been alerted to a visual issue with our newsletter that didn’t appear in an EOA test, but on the actual email client on a given operating system. To recreate these issues, we’ll use Litmus Putsmail to send off a test email to one of our email addresses, then open it in the email client on the operating system in question (usually using some type of VM software such as Parallels).
In addition to Putsmail, Litmus has a suite of email testing features that are comparable to Email on Acid. I have not used Litmus myself, but you can check it out at https://litmus.com/ to see if it’s a better option for you.
Tips
Use a Boilerplate
Don’t start from scratch. Use a boilerplate because it’s likely been implemented in such a way that the quirks specific to each email client have already been worked out for you. We used a boilerplate off of Emailology.org and customized it from there. Though Emailology no longer exists, I’ve been able to find a gist of the boilerplate at https://gist.github.com/cemerson/4495931.
I’ve copy-pasta’d the HTML below, just in case the gist URL disappears from the internet as well:
<!-- ***************************************************
********************************************************
HOW TO USE: Use these code examples as a guideline for formatting your HTML email. You may want to create your own template based on these snippets or just pick and choose the ones that fix your specific rendering issue(s). There are two main areas in the template: 1. The header (head) area of the document. You will find global styles, where indicated, to move inline. 2. The body section contains more specific fixes and guidance to use where needed in your design.
DO NOT COPY OVER COMMENTS AND INSTRUCTIONS WITH THE CODE to your message or risk spam box banishment :).
It is important to note that sometimes the styles in the header area should not be or don't need to be brought inline. Those instances will be marked accordingly in the comments.
********************************************************
**************************************************** -->
<!-- Using the xHTML doctype is a good practice when sending HTML email. While not the only doctype you can use, it seems to have the least inconsistencies. For more information on which one may work best for you, check out the resources below.
UPDATED: Now using xHTML strict based on the fact that gmail and hotmail uses it. Find out more about that, and another great boilerplate, here: http://www.emailology.org/#1
More info/Reference on doctypes in email:
Campaign Monitor - http://www.campaignmonitor.com/blog/post/3317/correct-doctype-to-use-in-html-email/
Email on Acid - http://www.emailonacid.com/blog/details/C18/doctype_-_the_black_sheep_of_html_email_design
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Your Message Subject or Title</title>
<style type="text/css">
/***********
Originally based on The MailChimp Reset from Fabio Carneiro, MailChimp User Experience Design
More info and templates on Github: https://github.com/mailchimp/Email-Blueprints
http://www.mailchimp.com & http://www.fabio-carneiro.com
INLINE: Yes.
***********/
/* Client-specific Styles */
#outlook a {padding:0;} /* Force Outlook to provide a "view in browser" menu link. */
body{width:100% !important; -webkit-text-size-adjust:100%; -ms-text-size-adjust:100%; margin:0; padding:0;}
/* Prevent Webkit and Windows Mobile platforms from changing default font sizes, while not breaking desktop design. */
.ExternalClass {width:100%;} /* Force Hotmail to display emails at full width */
.ExternalClass, .ExternalClass p, .ExternalClass span, .ExternalClass font, .ExternalClass td, .ExternalClass div {line-height: 100%;} /* Force Hotmail to display normal line spacing. More on that: http://www.emailonacid.com/forum/viewthread/43/ */
#backgroundTable {margin:0; padding:0; width:100% !important; line-height: 100% !important;}
/* End reset */
/* Some sensible defaults for images
1. "-ms-interpolation-mode: bicubic" works to help ie properly resize images in IE. (if you are resizing them using the width and height attributes)
2. "border:none" removes border when linking images.
3. Updated the common Gmail/Hotmail image display fix: Gmail and Hotmail unwantedly adds in an extra space below images when using non IE browsers. You may not always want all of your images to be block elements. Apply the "image_fix" class to any image you need to fix.
Bring inline: Yes.
*/
img {outline:none; text-decoration:none; -ms-interpolation-mode: bicubic;}
a img {border:none;}
.image_fix {display:block;}
/** Yahoo paragraph fix: removes the proper spacing or the paragraph (p) tag. To correct we set the top/bottom margin to 1em in the head of the document. Simple fix with little effect on other styling. NOTE: It is also common to use two breaks instead of the paragraph tag but I think this way is cleaner and more semantic. NOTE: This example recommends 1em. More info on setting web defaults: http://www.w3.org/TR/CSS21/sample.html or http://meiert.com/en/blog/20070922/user-agent-style-sheets/
Bring inline: Yes.
**/
p {margin: 1em 0;}
/** Hotmail header color reset: Hotmail replaces your header color styles with a green color on H2, H3, H4, H5, and H6 tags. In this example, the color is reset to black for a non-linked header, blue for a linked header, red for an active header (limited support), and purple for a visited header (limited support). Replace with your choice of color. The !important is really what is overriding Hotmail's styling. Hotmail also sets the H1 and H2 tags to the same size.
Bring inline: Yes.
**/
h1, h2, h3, h4, h5, h6 {color: black !important;}
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a {color: blue !important;}h1 a:active, h2 a:active, h3 a:active, h4 a:active, h5 a:active, h6 a:active {
color: red !important; /* Preferably not the same color as the normal header link color. There is limited support for psuedo classes in email clients, this was added just for good measure. */
}h1 a:visited, h2 a:visited, h3 a:visited, h4 a:visited, h5 a:visited, h6 a:visited {
color: purple !important; /* Preferably not the same color as the normal header link color. There is limited support for psuedo classes in email clients, this was added just for good measure. */
}/** Outlook 07, 10 Padding issue: These "newer" versions of Outlook add some padding around table cells potentially throwing off your perfectly pixeled table. The issue can cause added space and also throw off borders completely. Use this fix in your header or inline to safely fix your table woes.
More info: http://www.ianhoar.com/2008/04/29/outlook-2007-borders-and-1px-padding-on-table-cells/
http://www.campaignmonitor.com/blog/post/3392/1px-borders-padding-on-table-cells-in-outlook-07/
H/T @edmelly
Bring inline: No.
**/
table td {border-collapse: collapse;}
/** Remove spacing around Outlook 07, 10 tables
More info : http://www.campaignmonitor.com/blog/post/3694/removing-spacing-from-around-tables-in-outlook-2007-and-2010/
Bring inline: Yes
**/
table { border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt; }
/* Styling your links has become much simpler with the new Yahoo. In fact, it falls in line with the main credo of styling in email, bring your styles inline. Your link colors will be uniform across clients when brought inline.
Bring inline: Yes. */
a {color: orange;}
/* Or to go the gold star route...
a:link { color: orange; }
a:visited { color: blue; }
a:hover { color: green; }
*/
/***************************************************
****************************************************
MOBILE TARGETING
Use @media queries with care. You should not bring these styles inline -- so it's recommended to apply them AFTER you bring the other stlying inline.
Note: test carefully with Yahoo.
Note 2: Don't bring anything below this line inline.
****************************************************
***************************************************/
/* NOTE: To properly use @media queries and play nice with yahoo mail, use attribute selectors in place of class, id declarations.
table[class=classname]
Read more: http://www.campaignmonitor.com/blog/post/3457/media-query-issues-in-yahoo-mail-mobile-email/
*/
@media only screen and (max-device-width: 480px) {
/* A nice and clean way to target phone numbers you want clickable and avoid a mobile phone from linking other numbers that look like, but are not phone numbers. Use these two blocks of code to "unstyle" any numbers that may be linked. The second block gives you a class to apply with a span tag to the numbers you would like linked and styled.
Inspired by Campaign Monitor's article on using phone numbers in email: http://www.campaignmonitor.com/blog/post/3571/using-phone-numbers-in-html-email/.
Step 1 (Step 2: line 224)
*/
a[href^="tel"], a[href^="sms"] {
text-decoration: none;
color: black; /* or whatever your want */
pointer-events: none;
cursor: default;
}
.mobile_link a[href^="tel"], .mobile_link a[href^="sms"] {
text-decoration: default;
color: orange !important; /* or whatever your want */
pointer-events: auto;
cursor: default;
}
}/* More Specific Targeting */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
/* You guessed it, ipad (tablets, smaller screens, etc) */
/* Step 1a: Repeating for the iPad */
a[href^="tel"], a[href^="sms"] {
text-decoration: none;
color: blue; /* or whatever your want */
pointer-events: none;
cursor: default;
}
.mobile_link a[href^="tel"], .mobile_link a[href^="sms"] {
text-decoration: default;
color: orange !important;
pointer-events: auto;
cursor: default;
}
}@media only screen and (-webkit-min-device-pixel-ratio: 2) {
/* Put your iPhone 4g styles in here */
}
/* Following Android targeting from:
http://developer.android.com/guide/webapps/targeting.html
http://pugetworks.com/2011/04/css-media-queries-for-targeting-different-mobile-devices/ */
@media only screen and (-webkit-device-pixel-ratio:.75){
/* Put CSS for low density (ldpi) Android layouts in here */
}
@media only screen and (-webkit-device-pixel-ratio:1){
/* Put CSS for medium density (mdpi) Android layouts in here */
}
@media only screen and (-webkit-device-pixel-ratio:1.5){
/* Put CSS for high density (hdpi) Android layouts in here */
}
/* end Android targeting */
</style>
<!-- Targeting Windows Mobile -->
<!--[if IEMobile 7]>
<style type="text/css">
</style>
<![endif]-->
<!-- ***********************************************
****************************************************
END MOBILE TARGETING
****************************************************
************************************************ -->
<!--[if gte mso 9]>
<style>
/* Target Outlook 2007 and 2010 */
</style>
<![endif]-->
</head>
<body>
<!-- Wrapper/Container Table: Use a wrapper table to control the width and the background color consistently of your email. Use this approach instead of setting attributes on the body tag. -->
<table cellpadding="0" cellspacing="0" border="0" id="backgroundTable">
<tr>
<td>
<!-- Tables are the most common way to format your email consistently. Set your table widths inside cells and in most cases reset cellpadding, cellspacing, and border to zero. Use nested tables as a way to space effectively in your message. -->
<table cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="200" valign="top"></td>
<td width="200" valign="top"></td>
<td width="200" valign="top"></td>
</tr>
</table>
<!-- End example table -->
<!-- Yahoo Link color fix updated: Simply bring your link styling inline. -->
<a href="http://htmlemailboilerplate.com" target ="_blank" title="Styling Links" style="color: orange; text-decoration: none;">Coloring Links appropriately</a>
<!-- Gmail/Hotmail image display fix: Gmail and Hotmail unwantedly adds in an extra space below images when using non IE browsers. This can be especially painful when you putting images on top of each other or putting back together an image you spliced for formatting reasons. Either way, you can add the 'image_fix' class to remove that space below the image. Make sure to set alignment (don't use float) on your images if you are placing them inline with text.-->
<img class="image_fix" src="full path to image" alt="Your alt text" title="Your title text" width="x" height="x" />
<!-- Step 2: Working with telephone numbers (including sms prompts). Use the "mobile_link" class with a span tag to control what number links and what doesn't in mobile clients. -->
<span class="mobile_link">123-456-7890</span>
</td>
</tr>
</table>
<!-- End of wrapper table -->
</body>
</html>
Hate Outlook.com’s Contextual Highlighting?
Use the following snippet to override Outlook.com’s contextual highlighting:
/* Overrides Outlook.com Contextual Highlighting */
span {
color: #000;
border-bottom-width: 0;
border-bottom-style: none;
}
Avoid Deeply Nested Tables
At some point, our newsletter layout was a little more complex than they are now. This resulted in some nested tables that were affecting Outlook. We ended up with a huge gap of whitespace in the middle of our newsletters. We followed the tips from Email On Acid, however, nothing worked. So don’t do this.
I actually don’t recall if we ever fixed this issue. We moved on to a simpler template shortly after.
Include Both Embedded CSS and Inline CSS
Embedded CSS
Embedded CSS is useful for mobile design and overriding the styles of extra elements inserted by the email client.
Here’s a snippet that ensures all your links are the desired color and style, taking into account that Yahoo inserts a span.yshortcuts inside all links:
/*Yahoo adds span.yshortcuts inside all links*/
a:link,
span.yshortcuts {
color: #000; /* Link color must be set inline for Gmail*/
background-color: none;
border: none;
text-decoration: none;
}
p a:link,
p span.yshortcuts {
text-decoration: underline;
}
p a:active,
p a:visited,
p span.yshortcuts:active {
text-decoration: underline;
}
a:active,
a:visited,
span.yshortcuts:active {
color: #000;
background-color: none;
border: none;
text-decoration: none;
}
a:hover,
span.yshortcuts:hover,
span.yshortcuts:focus {
text-decoration: underline;
}
Inline CSS
Gmail does not supported embedded CSS. Use either of the following inline CSS tools to convert your embedded CSS into inline CSS:
- https://www.campaignmonitor.com/resources/tools/css-inliner/
- https://putsmail.com/inliner
- https://foundation.zurb.com/emails/inliner-v2.html
Learn How to Walk Away
Depending on the complexity of your newsletter, the time and frustration to get it to look exactly the same on every supported email client for each platform are simply not worth it. Maybe your link shows up purple in Gmail despite the styles setting them to blue. Maybe the spacing between paragraphs in Outlook 2016 is a little more than desired. If your content is still readable and still maintains the basic layout, do away with the nuances if you haven’t been able to solve them within a reasonable amount of time.
That’s all I have and I hope I never have to experience the pain of creating newsletter templates ever again. Good luck!
Resources
- Email on Acid — An email testing tool.
- Litmus — Another email testing tool.
- Foundation for Emails (formally Ink) — A framework for creating HTML emails.
- Emailology’s Boilerplate Gist — An HTML template from the former Emailology.com.
- Bojler — An email framework created to ease the pain of creating email templates.
- Campaign Monitor’s CSS Guide — A guide to CSS support for the most popular email clients.
- Email on Acid’s Tips & Tricks — A collection of CSS and HTML tips and tricks for the most common email clients.
The Trials and Tribulations of HTML Newsletters was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Tarise Singletary
Tarise Singletary | Sciencx (2021-11-17T15:18:33+00:00) The Trials and Tribulations of HTML Newsletters. Retrieved from https://www.scien.cx/2021/11/17/the-trials-and-tribulations-of-html-newsletters/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
