This content originally appeared on Bram.us and was authored by Bramus!
Origin story of how bram.us came to be (and more) — a tale about frietkoten, dial-up internet, static HTML, ICQ cracks, a personal blog gradually evolving into a tech blog, …
~
Table of Contents
~
# Frietkoten
In Belgium we have a phenomenon called a “frietkot”. It’s a place where you can buy french fries (which are a Belgian invention!) and (mostly unhealthy) deep-fried snacks to go along with that. Some frietkoten are nothing more but trailers along the road offering only take-away, while other places are proper buildings offering table service.
If you’re from or ever have been to Belgium, this view should be pretty familiar:

~
# The very first Cyber Frietkot
The year was 1994 (1995?). I was at the age of 11-12, playing with my LEGOs day-in day-out. Every Wednesday our family would go to the nearby “John’s Frietshop”. Frietkot-ower John wasn’t only baking fries though, he was also active on the internet — an at the time still upcoming, rare, and expensive thing.
One day John decided to combine his two passions, and – inspired by the rise of cybercafés — he created the first “Cyber Frietkot”. In his shop he set up a computer with a permanent internet connection (again: a very rare thing back then), offering free (!) access to the internet to anyone who visited. He even had his own website, preserved here thanks to The Wayback Machine.

John and Katie, from John’s Frietshop
It was then and there that I went online for the very first time. Under the impression that I was going to actually “Surf on the Web” I clicked and clicked around, until John asked me to stop doing so — he could clearly tell I was not knowing what I was doing at all.
~
# Discovering view-source (1997)
Early 1996 we got our first computer at home, a Pentium 100 with 16MB of RAM and a 1.2GB HDD — a blazing fast machine in times when the i486 still was quite common. Although it was a family computer, it quickly turned into in my personal playground. Over time, the LEGOs got replaced with clicking around in MS Paint and playing games like Microsoft Pinball and Hover! that came with the OS.

Microsoft Hover!
As it was only until late 1998 that we got dial-up internet at home, I had to go elsewhere to get on the internet. First I frequented the city library, and later on I spent lots of time in the backroom of a local computer shop named “Soft Connection”. It was at that local computer shop that I started to get a hang of this thing called the internet. I got my first hotmail e-mail address, looked up guides and cheats for the games I was playing back then (Tomb Raider, GTA, Total Annihilation, etc.), etc. It was also there that I got intrigued with how the web was built, and eventually discovered view-source.
With code-snippets I got from viewing the source of sites that I visited along with Frontpage Express (that came with Internet Explorer 4 and 5) I soon created my very first web pages, presenting myself. Those pages that never got published by the way, they only existed on one of the floppy disks I carried around.
~
# Early Days (1999 — 2001)
I think it wasn’t until 1999 that I actually published my first personal site. Domains I used over time were bramus.tk, bramus.f2s.com (which was one of the few that offered FTP+POP3 for free), and finally on webspace provided by my ISP, at users.pandora.be/bramus.
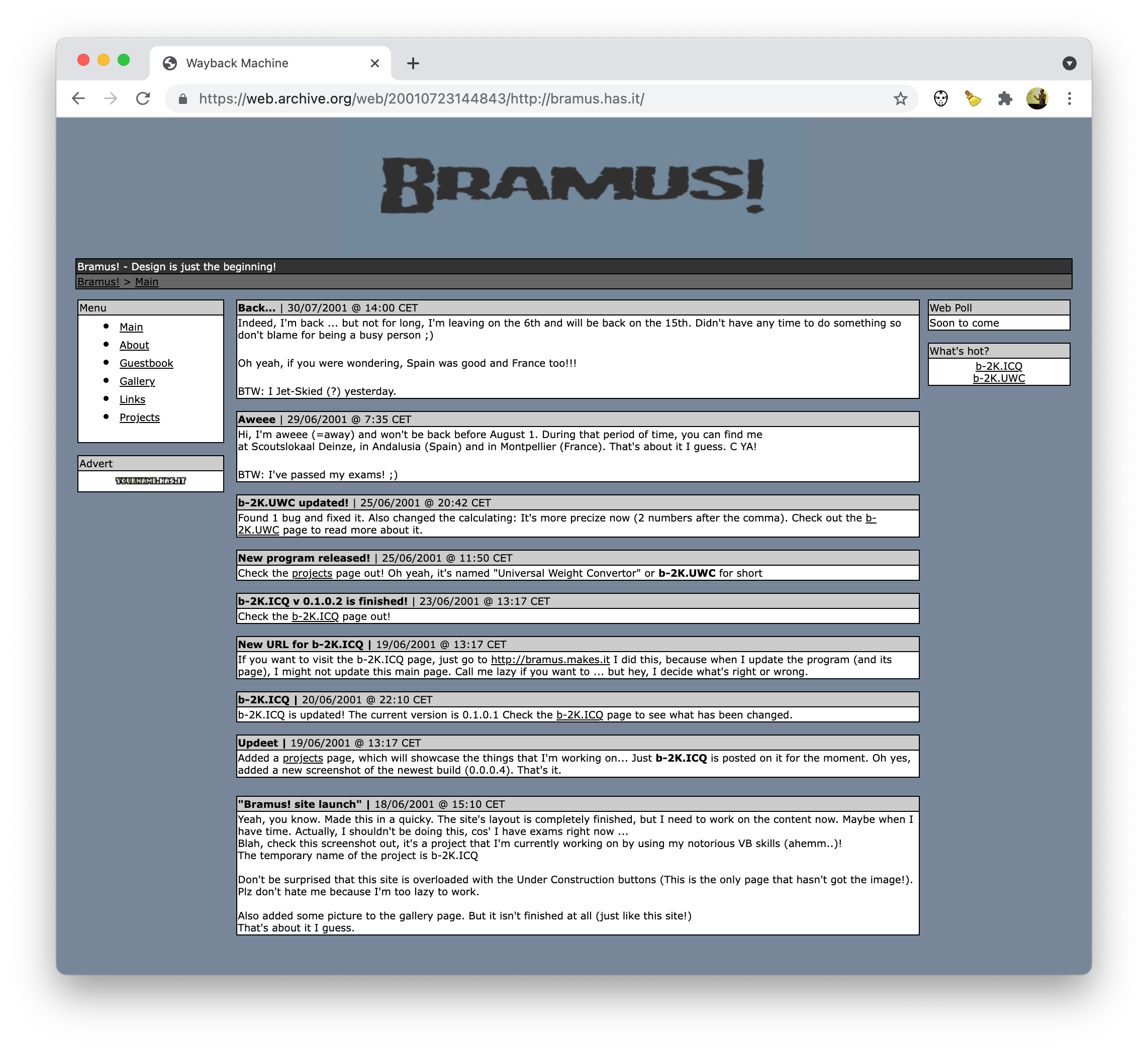
The earliest version of my site that I could find back (in a working state) is this one from 2001, with bramus.has.it as the façade URL. Static HTML with nested tables and Verdana 10 all the way down (and lots of WIP gifs 🙈) if I recall correctly:

Much cringe at 17 year old 2001-me 😬
The year before I had flunked a year in high school on purpose to switch major from economics to IT and was taking my first steps into programming with Visual Basic 6.0. I also had a deep interest in ICQ and how it worked. My website acted both as a personal blog + a way to distribute the (simple) applications I had created.
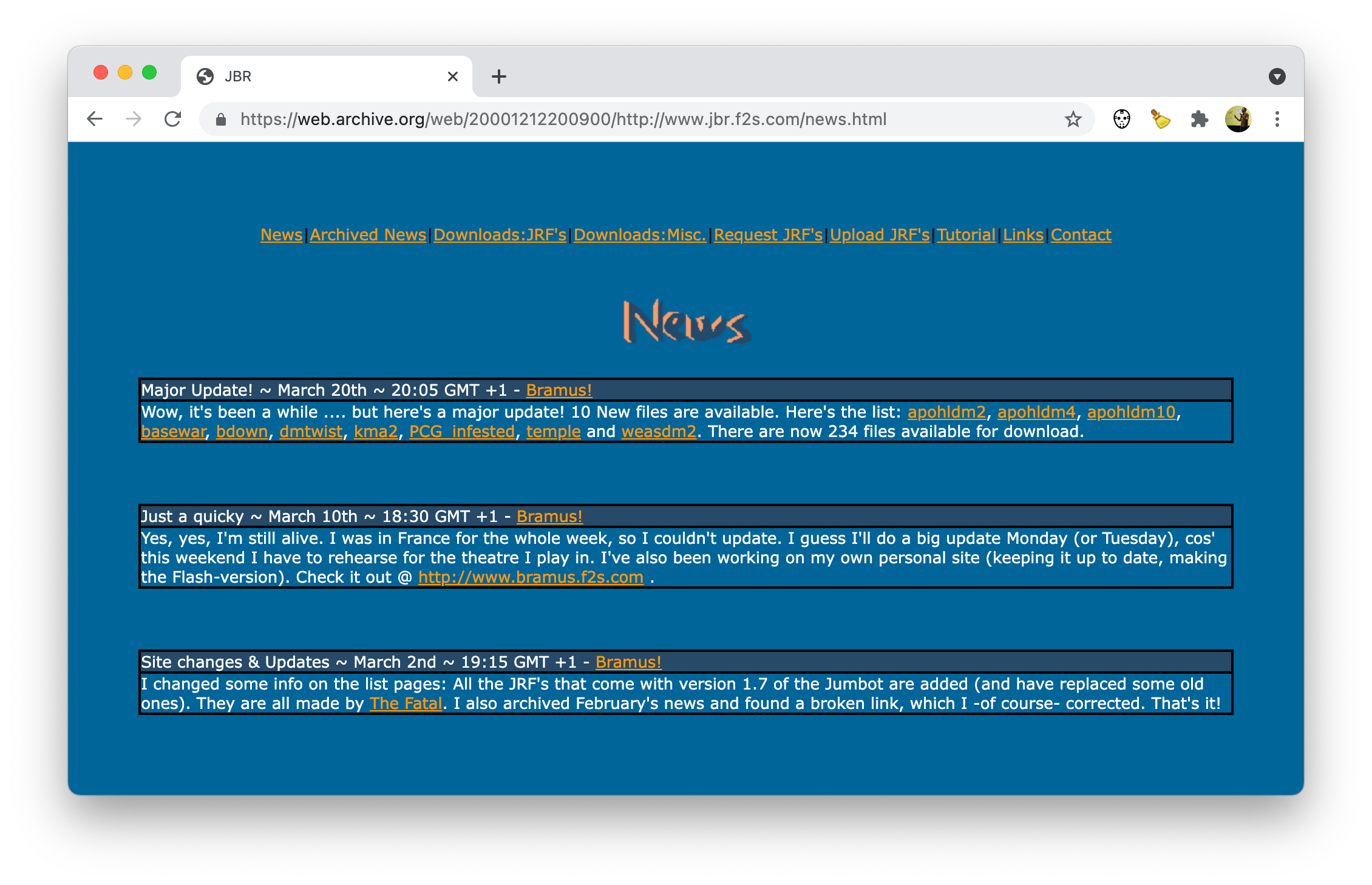
In 2000 I had also built some (non-personal) websites such as one for the annual party of the local Boy Scouts I was part of, or for some of the games I played and/or modded (GTA!). An example is Jumbot Routing (JBR), which collected Waypoint files for Jumbot, a Half-Life bot.


JBR (2000), as preserved by The Wayback Machine
Pretty weird to look back at it now, knowing that I manually collected all those waypoint files, and manually crafted all HTML. Nothing from those sites was stored in a database nor automated, as PHP+MySQL were skills I didn’t have in 2000.
~
# Getting started with bramus.be (2001 — 2005)
On Nov 19 2001 a classmate of mine told me about a company here in Belgium to cheaply register your own .be domain, no credit card required. It was then that I registered bramus.be and moved my website over to that domain. I like to consider this date — 2001.11.19 — as the formal start date of what eventually came to be bram.us.

bramus.be got registered on November 19, 2001
Dropping the static websites I built before, I switched to a CMS named PHP-Nuke to send news into the world. Via my website I mostly distributed ICQ-related cracks, something I had learned over time. These weren’t your typical shareware cracks but cracks that enabled several hidden features such as showing the IP of another user, a way to launch multiple instances, tweaks to allow you to use multiline passwords, etc.

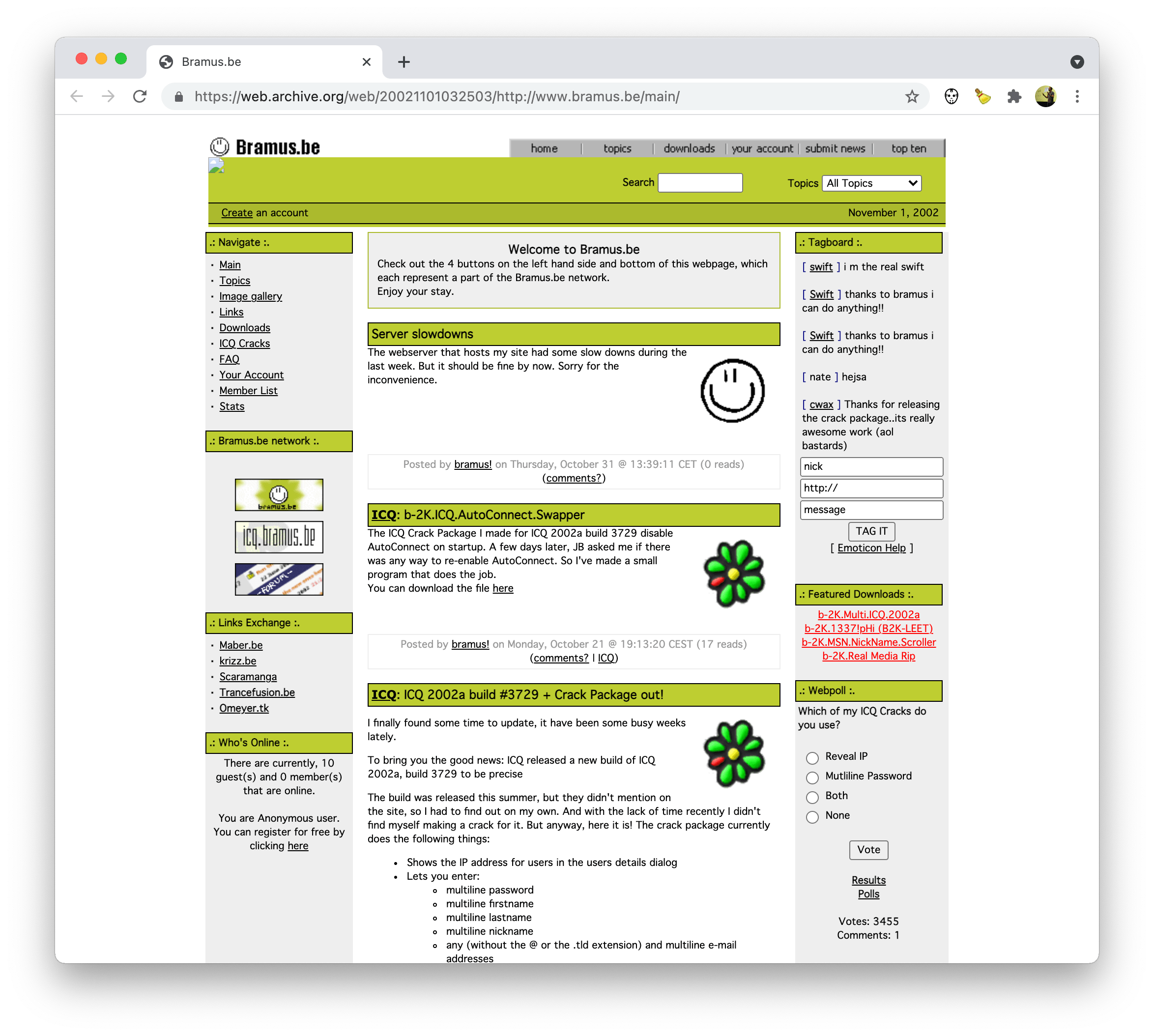
bramus.be (2002), as preserved by The Wayback Machine
Via icq.bramus.be I also offered all ICQ related stuff on a single page.

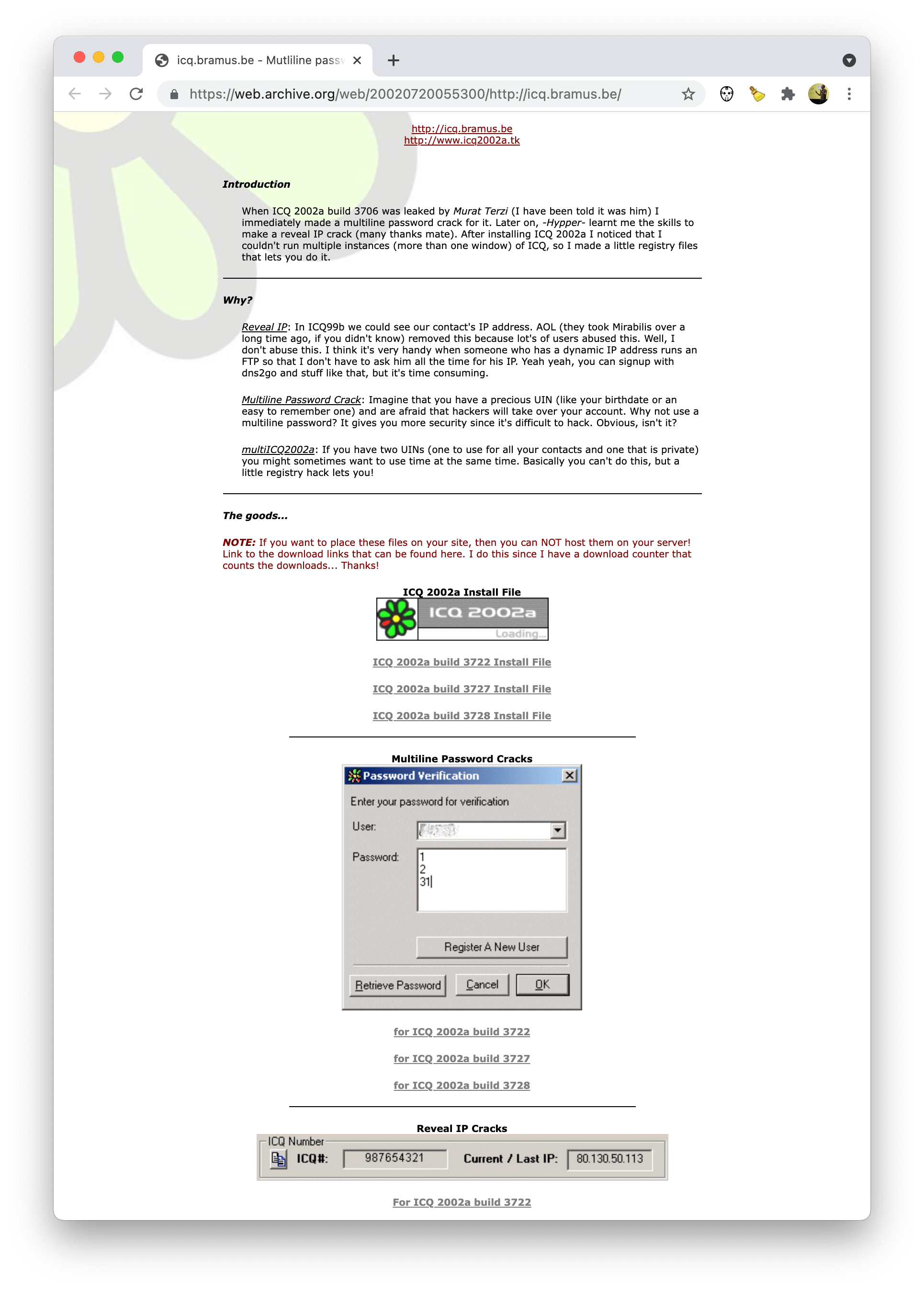
icq.bramus.be (2002), as preserved by The Wayback Machine
In 2002 I started to attend college, and finally learned PHP and MySQL properly. This eventually resulted into me creating my own CMS (a thing almost every developer does as a certain point in time I guess) dubbed “B-Noob”, and had moved over the website (removing all old content along with that 🙈).

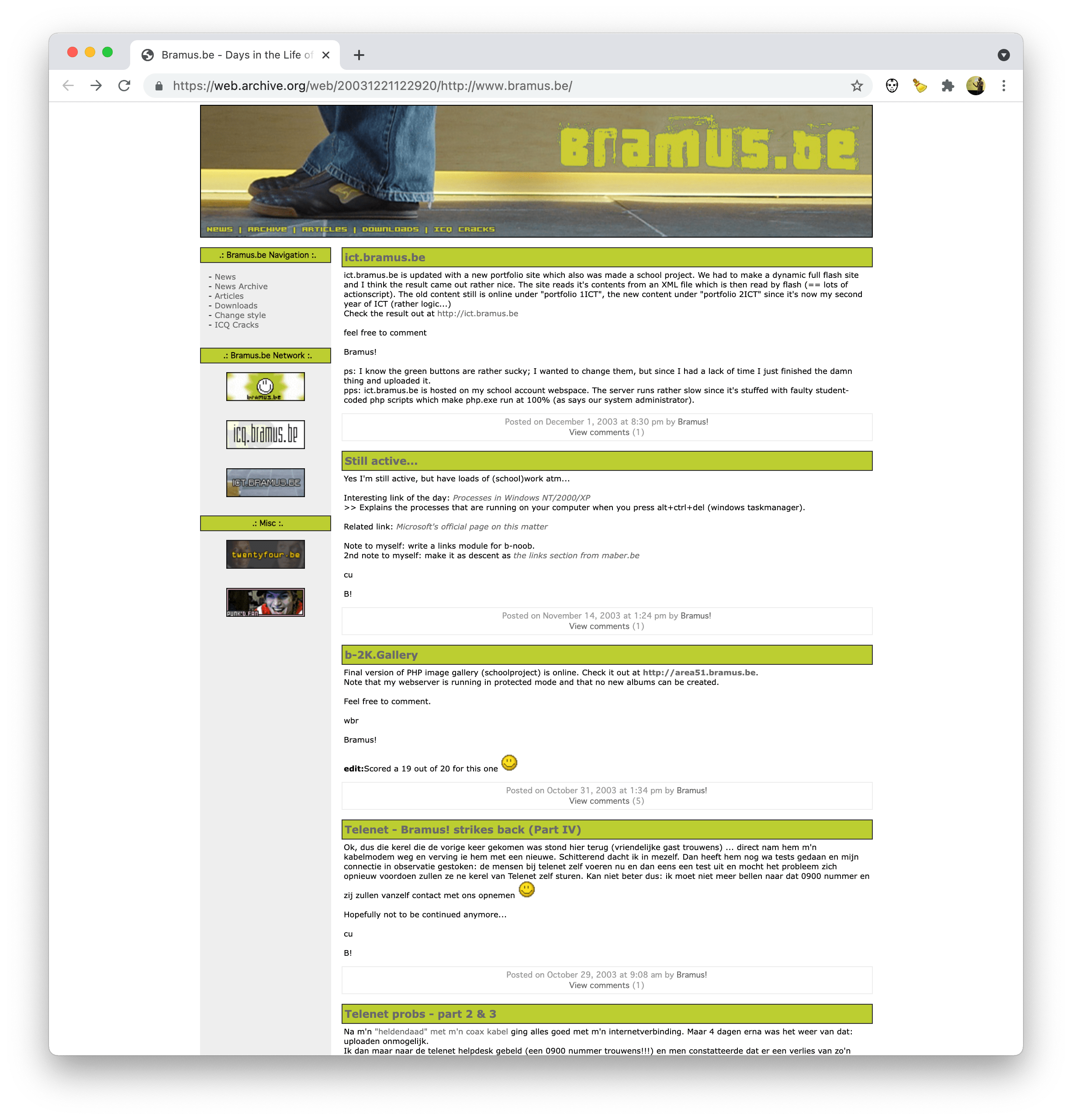
bramus.be (2003), as preserved by The Wayback Machine
Yes, those are my shoes/legs you see there at the top, with the bottom part of the photo sliced up into small images to build the navigation — that’s how we did those things back then 😅
By the end of 2003 the ICQ-related stuff had moved over to allicq.com (and later mirabiliz.com), a joint collaboration between me and a Russian friend nicknamed koma.

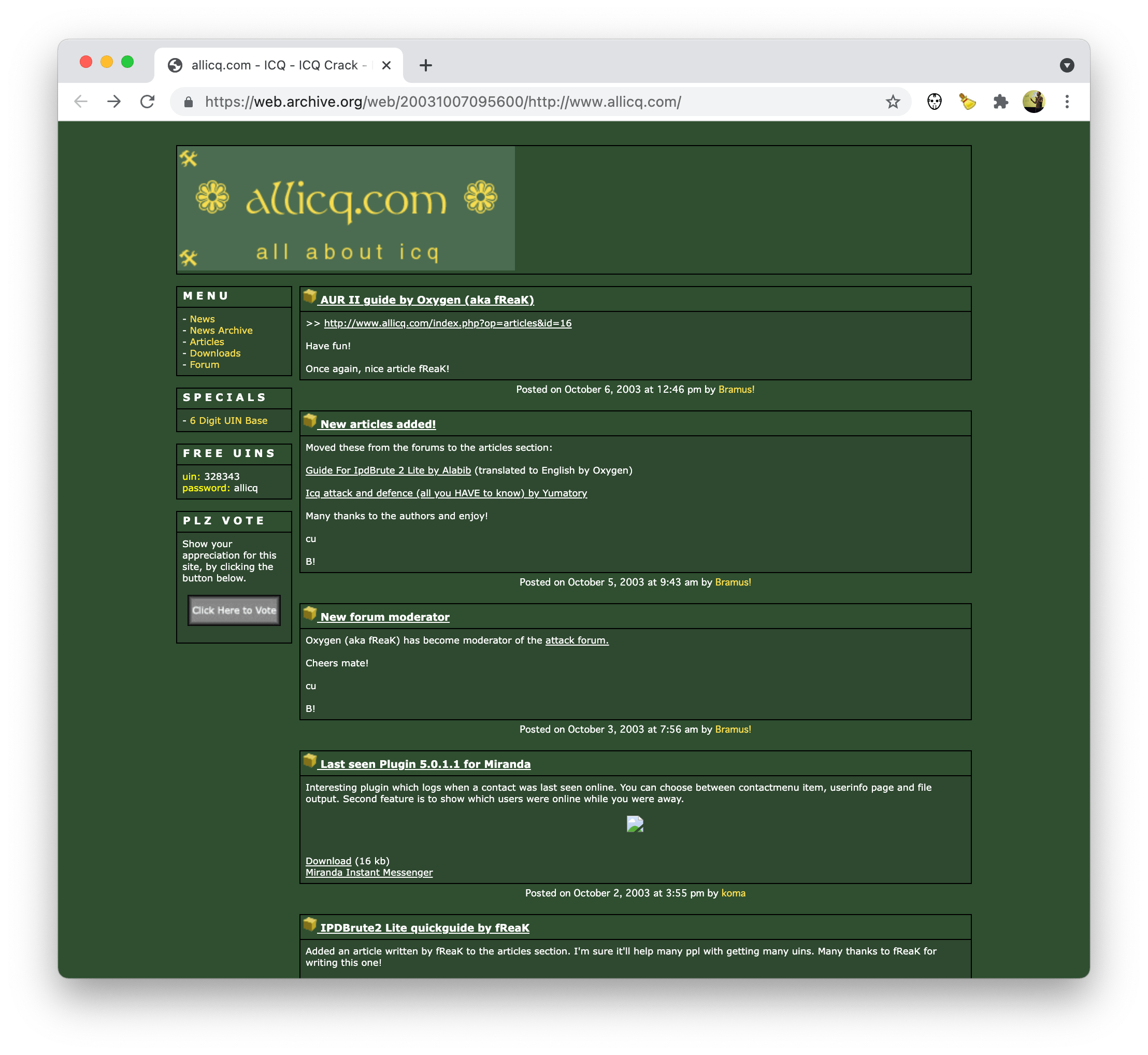
allicq.com (2003), as preserved by The Wayback Machine
With the ICQ stuff moved out of the way, bramus.be remained a placed for me to post some personal projects and personal news. Taking inspiration from a band named The Streets, the tagline was “Days in the life of a geezer named Bramus!”. Post frequency however remained pretty low.
☝️ Did you notice that all these sites can still be accessed in today’s modern browsers, almost 20 years after they were created? That’s what you get for choosing HTML+CSS 😉 Had I chosen to use Flash to create my websites, these versions would no longer be consumable. #resilience
(For the record: The 2000-version of my own site sported a Flash-intro, a mistake I only made once)
~
# The Middle Ages: Moving to bram.us and WordPress (2005 — 2011)
While at college, my interest in building websites had only grown and gotten better over time. As a result the contents of my blog also started to shift to more and more posts being web-related news and/or HOWTOs. A typical kind of post for those days was one about PNG transparency in IE6 with pngbehavior.htc.
Early 2005 I got handed over the domain bram.us from a friend in the ICQ scene. I moved everything over to that domain, but put up the blog on the dailies.bram.us subdomain (still powered by my own CMS). In September of that I also took on my first job as a professional web developer, at a local web agency.

A (broken-imaged) dailies.bram.us (2005), as preserved by The Wayback Machine
After a very short break early 2006 I ditched my homegrown CMS and installed WordPress 2.0 in March 2006, which I’ve been using ever since. By switching to WordPress I gained built-in pingback and RSS feed support, and could also make use of the many themes and plugins it offers.
I went for a (modded) Hemingway Bright theme. Only my main posts — which followed a naming scheme similar to how Scrubs episodes got named — got featured in the main content section. External links were collected via an “elsewhere” plugin, and were shown in the footer of the site.

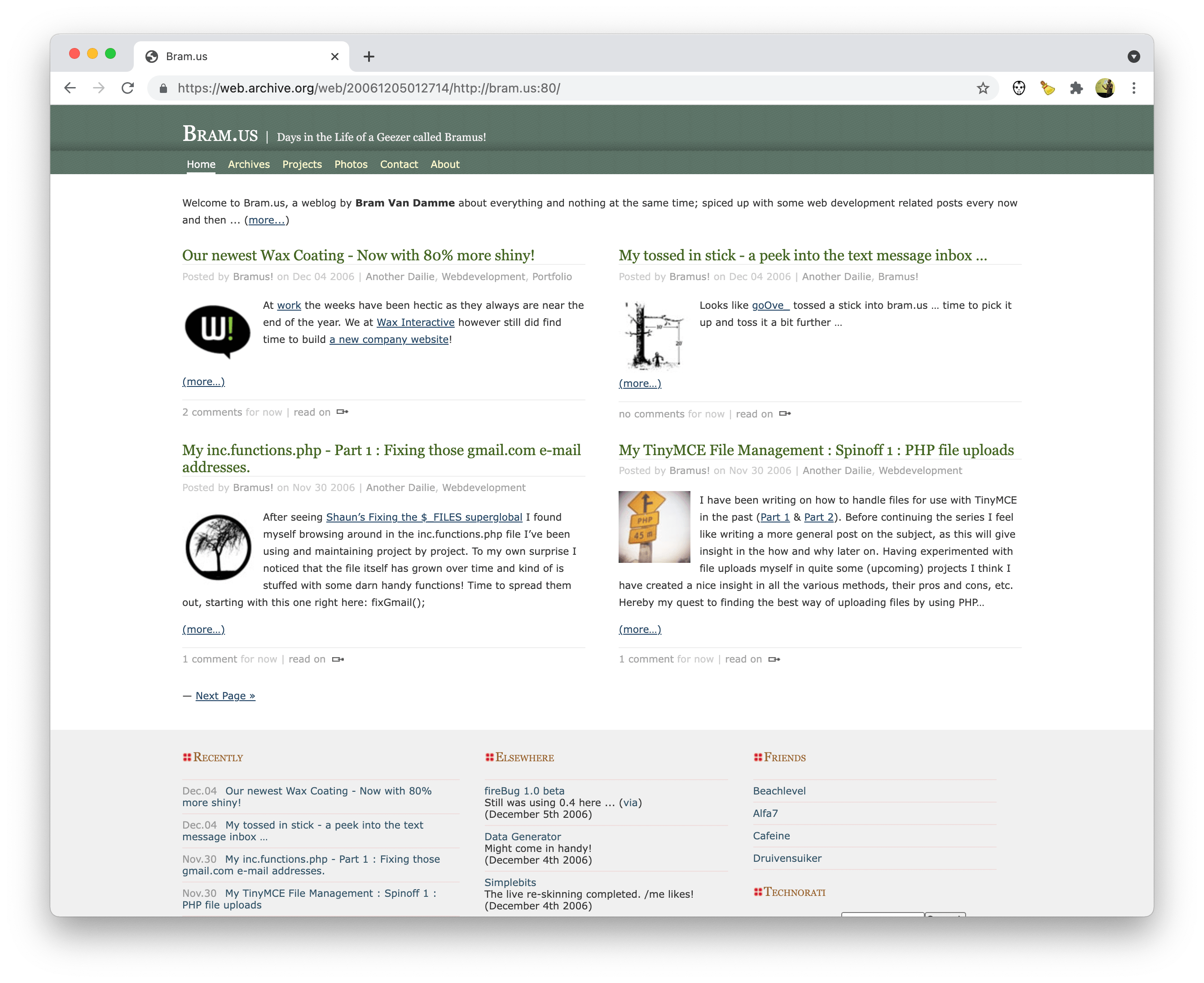
bram.us (2006), as preserved by The Wayback Machine
☝️ This concept of having Original Content and an Elsewhere archive still stands today. However, the links to external content are no longer managed via a separate plugin but they now simply have their own dedicated category.
Content shared was mostly TinyMCE related, some PHP-related snippets, … but also some projects such as jsProgressBarHandler (a JS library to show progress bars) and flashLightboxInjector (a PrototypeJS class that bridges the gap between Flash and Lightbox2). These projects and posts were always sparked by things I encountered at work.

flashLightboxInjector, a bridge between Flash and Lightbox2
In 2008, after three years of being a web developer, my former College called me and offered me a job as a lecturer Web Technologies (and later, by 2011, on Mobile Development too). I took the job, and moved to the lovely city of Ghent. With that I moved over my personal posts to Nieuw in Gent, where I also wrote in Dutch.
In my role as a lecturer I cranked out tons of (web-based) courses, but it also meant that my share of Original Content posts on bram.us diminished. To counter that I challenged myself with a few projects such as Gowalla MILF (a missing items location finder for Gowalla) and Yummy! (a self-hosted delicious). Not only did these projects keep my practical knowledge up-to-date, they also made me write about them.

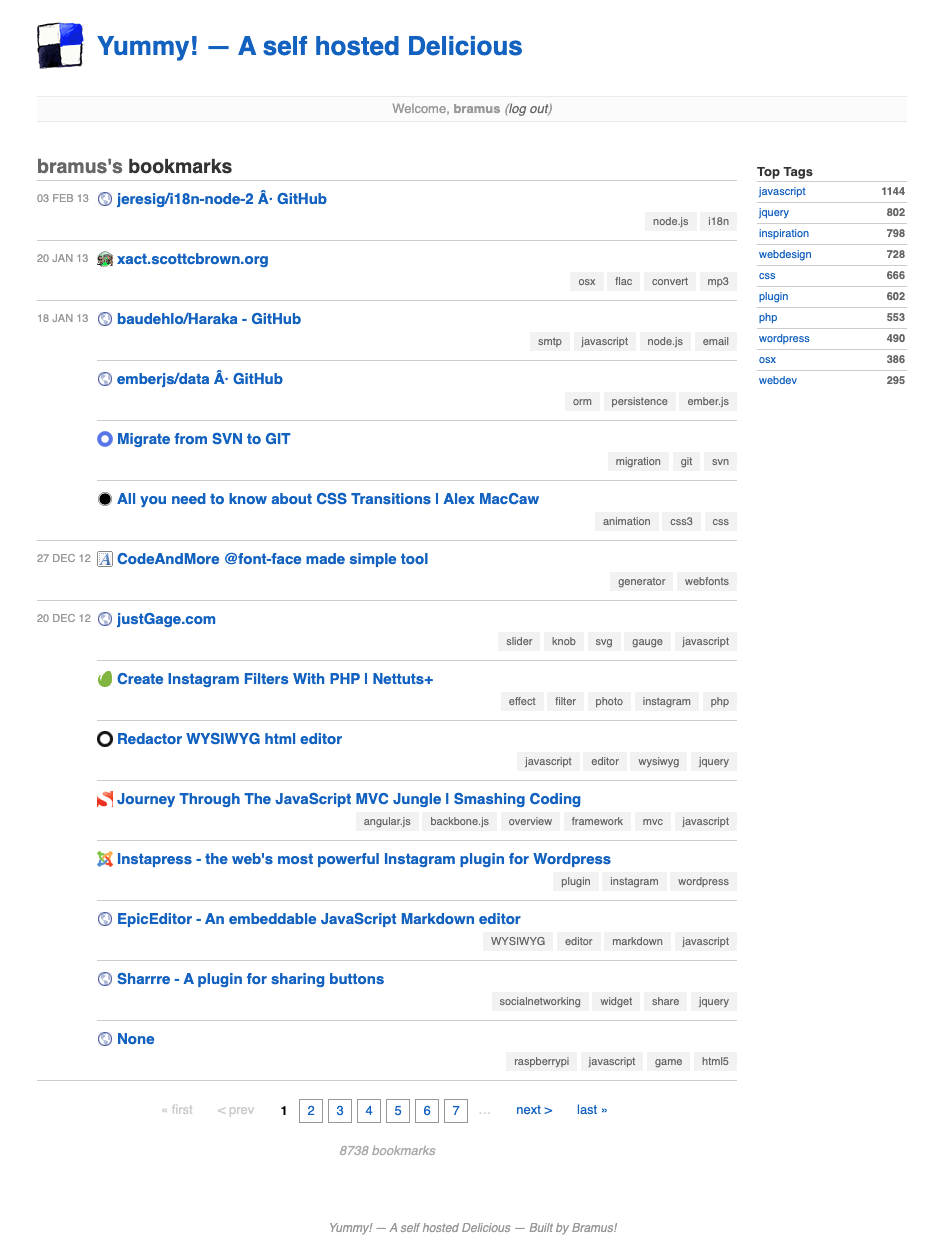
Yummy! — A self-hosted delicious
~
# The Renaissance of bram.us (2011 — 2019)
By 2011 bram.us had kinda come to a stall, and the posts on Nieuw in Gent had shifted to include the sharing of interesting videos and stuff — something way outside of the originally intended scope of personal content. In September 2011 I shut down Nieuw in Gent and decided to blow new life into bram.us. That included switching to a theme named Salju.

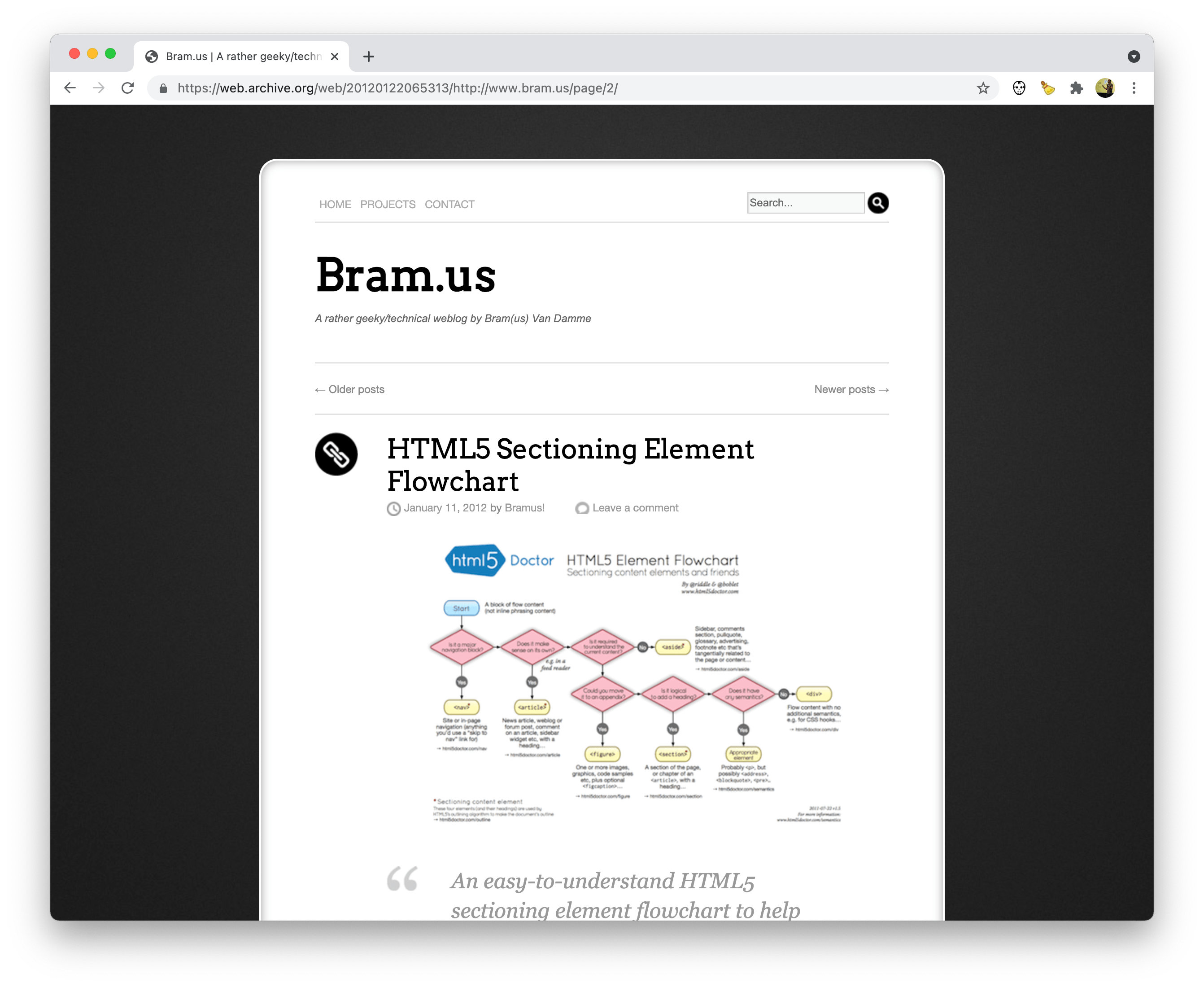
bram.us (2012), as preserved by The Wayback Machine
One of the things I liked from the start about the Salju theme is that show various icons along to each post based on the tags. A video icon, image icon, link icon, etc. — again a feature that’s still present to this day.
2011 is also when I created a Twitter account for bram.us, after @mathias asked about it.
I picked up the pace of Original Content posts over the next few years again, again mostly linked to stuff I was busy with — both as a lecturer as via my secondary after-hours occupation as a self-employed web developer: a mix between backend (PHP/MySQL) and frontend (HTML/CSS/JS). I also took my first steps with public speaking at local meetups (Fronteers, JS Belgium, etc.) in 2012.
In 2014 I published a post on Web Development and Education, and not surprisingly one year later I quit as a lecturer. So in 2015 I became a full-time frontend developer at Small Town Heroes (RIP), occupying myself with Stylus, ES2015, React, and eventually (the JS side of) React Native. This, again, was reflected in the content as shared here on bram.us. During all that time my secondary occupation — in which I also did backend work — remained active and kept on growing. In 2017 I decided to go all-in on it, and went full-time freelance.
In 2018 I also spoke at proper conferences for the first time, with a talk on future features of JavaScript.
For a small period of time I also cross-posted some content to Medium to gain more reach. I stopped doing this however as it only made Medium bigger, instead of bram.us.
~
# Modern Era bram.us (2019 — present)
The Salju theme served me well, but in times of Responsive Web Design it clearly started to show its age. I always postponed the (impossible) task of making Salju responsive and in January 2019 — almost 9 (!) years after the term RWD got coined 🙈 — I finally made bram.us responsive. I went for an inverted approach though: instead of making Salju responsive I made the responsive default WordPress 2019 theme look like Salju.

bram.us (2019), as preserved by The Wayback Machine
This 2019-redesign is still the design you see here today, although it has received a few extra small tweaks over time.
Ever since the start of bram.us I added some donate-boxes to selected posts asking visitors to “thank me with a coffee”, linking to $3 donation form via PayPal. Don’t think I got over 50 donations in all those years, so in 2020 I decided to drop those and include ads (powered by Carbon) here on bram.us. These ads don’t make me rich, but at least they do cover the basic costs of hosting this site.
Content-wise I was still constantly switching between backend and frontend, as that’s what I also did in my day-to-day job too as a freelancer. By the end of 2020 however, I decided to focus purely on frontend again. This regained focus allowed me to write some rather big posts, which also became quite popular and put me on the radar of some webdev-people I look up to myself. As a side-effect, I almost doubled my followers on Twitter this year.
~
# In Summary
Looking back at 20 years of bram.us (and more) is looking back at most of my life. Growing up from a 11 year old boy who traded in his LEGOs for HTML after he discovered view-source a few years later. I don’t think that John from John’s Frietshop ever would have guessed that one of his young visitors would grow up to become a frontend developer that now fits the senior staff/principle profile.
While digging up all this old content I’m very glad that an initiative like The Wayback Machine was able to preserve most of it. I’m also very glad to always have managed my own content, not relying on external services that get sold and/or shut down behind our backs. Above that I take pride in the fact that these old sites can still be accessed in today’s modern browsers.
Over the years bram.us has grown from a personal blog to a pure technical blog: Original Content with stuff I discover/create myself + an Elsewhere archive which mainly acts as a personal bookmarking service which you, dear reader, also happen to have public access to. I know my pacing of posts isn’t always steady, but also think that I’m the only person that’s actually bothered by that.
Although there are many blogs out there which have taken the internet by storm and have gained way more readers in shorter periods of time, I’m very thankful that I was (and still am) able to build up an audience here at bram.us over these past 20 years.
I don’t know what exactly the future of bram.us will hold, but do know that this theme of sharing knowledge/content will always be present. I hope that I will long be able to make time for it, and also hope that you will also stick around to keep reading the posts.
~
🔥 Like what you see? Want to stay in the loop? Here's how:
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-11-19T22:54:04+00:00) 20 years of bram.us. Retrieved from https://www.scien.cx/2021/11/19/20-years-of-bram-us/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
