This content originally appeared on DEV Community and was authored by Rithik Samanthula
Heya Coders! What's poppin'?
Today, I'll be talking about which is better: React or Angular. Feel free to share your opinions in the comments below!
Let's get it!
✨ Javascript is one of the most popular languages among developers today. There are many developers, newbies, and *seasoned aficionados* who build their application or project using Javascript, but still, there is confusion when choosing the right framework or library for their design. ✨
Soooo Angular and React are both popular but developers can't really decide upon WHICH is good for their project. 🤷♂️
Most learners and students want to learn a framework that could help in getting them a good job in the market. 🤓
Alright I honestly think I'm wasting your time lets get to the point. 😂
Let's get to the BASICS.
React
Pretty sure y'all know what React is but for those of you who don't know, React is a framework created by and maintained by Facebook in 2013. Long story short, ReactJS is used to build interactive user-interfaces.
Angular
Angular is also a JavaScript framework that was created by google and was released in 2010. It's mainly used for developing SPAs (Single-Page Applications).
The world's voice 🗣:
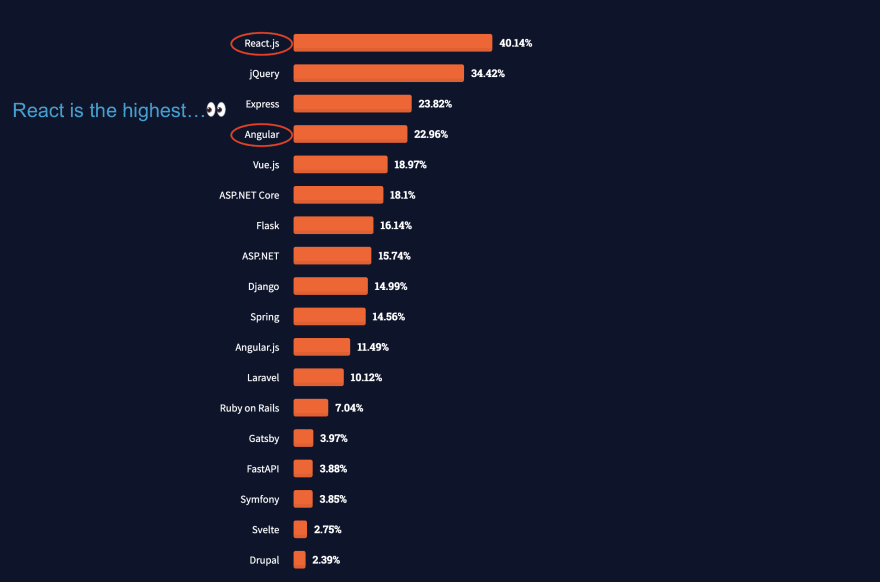
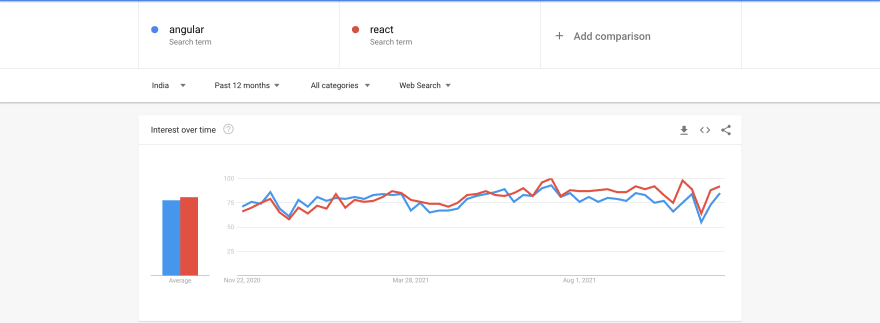
Lets see what Stack Overflow's AND Google Trends survey says about Angular and React! 📈
AND
We can clearly see that React has more priority over Angular 😲
What I think 🧠:
Angular
Learning the Framework: In order to learn Angular, you have to learn a lot of things like Typescript-in depth. There are a whole lot of other topics to learn such as directives, modules, decorators, components, services, dependency injection, pipes, and templates. So basically if you want to learn Angular, you have to learn a lot of in-depth concepts.
Components and Size: Angular runs on a real DOM.
Updates and Community Support: Angular releases a new version or community update every 6 months. There are 2 major updates per year. Its current version is Angular 12.
React
Learning the Framework: React is a library and has fewer concepts to learn in order to learn React. React uses JSX (JavaScript XML) which is a way of coding HTML into Javascript. You just need to learn the JSX syntax. React does the same task but in a different way. Its quicker to learn than Angular.
Components and Size: React runs on a Virtual DOM which is more lightweight than a real dom. Its a javascript version of a DOM.
Updates and Community Support: React's current version is Version 17.0.0. Making updates in React is easier than making updates in Angular since famous companies like AirBNB and Twitter run on react.
SO AT THE END OF THE DAYY 😃
Thanks Coders for reading this blog and remember...
Keep Coding Y'All 👨🏻💻
This content originally appeared on DEV Community and was authored by Rithik Samanthula
Rithik Samanthula | Sciencx (2021-11-20T10:21:57+00:00) ReactJS vs AngularJS: Which one is better for your project?. Retrieved from https://www.scien.cx/2021/11/20/reactjs-vs-angularjs-which-one-is-better-for-your-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.