This content originally appeared on Google Developers Blog and was authored by Google Developers
Posted by Nick Felker, Developer Relations Engineer
Interactive Canvas helps developers build multimodal apps for games, storytelling, and educational experiences on smart displays like the Nest Hub and Nest Hub Max. Setting up an Interactive Canvas app involves building a web app, a conversational model, and a server-based fulfillment to respond to voice commands. All three of these components need to be built out to test your apps using the simulator in the Actions Console. This works for teams who are able to build all three at once… but it means that everything has to be hooked up, even if you just want to test out the web portion of your app. In many cases, the web app provides the bulk of the functionality of an Interactive Canvas app. We recently published Interactive Canvas DevTools, a new Chrome extension that helps unbundle this development process.
Interactive Canvas DevTool Extension
Using Interactive Canvas DevTools
After installing the Interactive Canvas DevTools from the Chrome Web Store, you’ll see a new Interactive Canvas tab when you Open Chrome DevTools.
When you load your web app in your browser, from a publicly hosted URL, localhost, or a remote device on your network, this tab lets you directly interface with the Interactive Canvas callbacks registered on the page to quickly and iteratively test your experience. Suggestion chips are created after every execution to let you replay the same command later.
To get started even faster, you can go to the Preferences tab and click the Import /SDK button. This will open a directory picker. You can select your project’s SDK folder. The extension will identify JSON payloads and TTS marks in your project and surface them as suggestion chips automatically.
JSON historical object changes
When the fields of the JSON object changed, you can view the changes in a colored diff.
Methods that send data to your webhook are instead rerouted to the History tab. This tab hosts a list of every text query and canvas state change in reverse chronological order. This allows you to view how changes in your web app would affect your conversational state. Each time the canvas state changes, you can see a visual representation of which fields changed.
Different levels of notice when using an operation unsupported in Interactive Canvas
Different levels of notice when using an operation unsupported in Interactive Canvas.
There are a number of other features that enhance the developer experience. For example, for browser methods that are not supported in Interactive Canvas, you can optionally log a warning or throw an error when you try to use them. This will make it easier to identify compatibility issues sooner and enforce these policies while debugging.
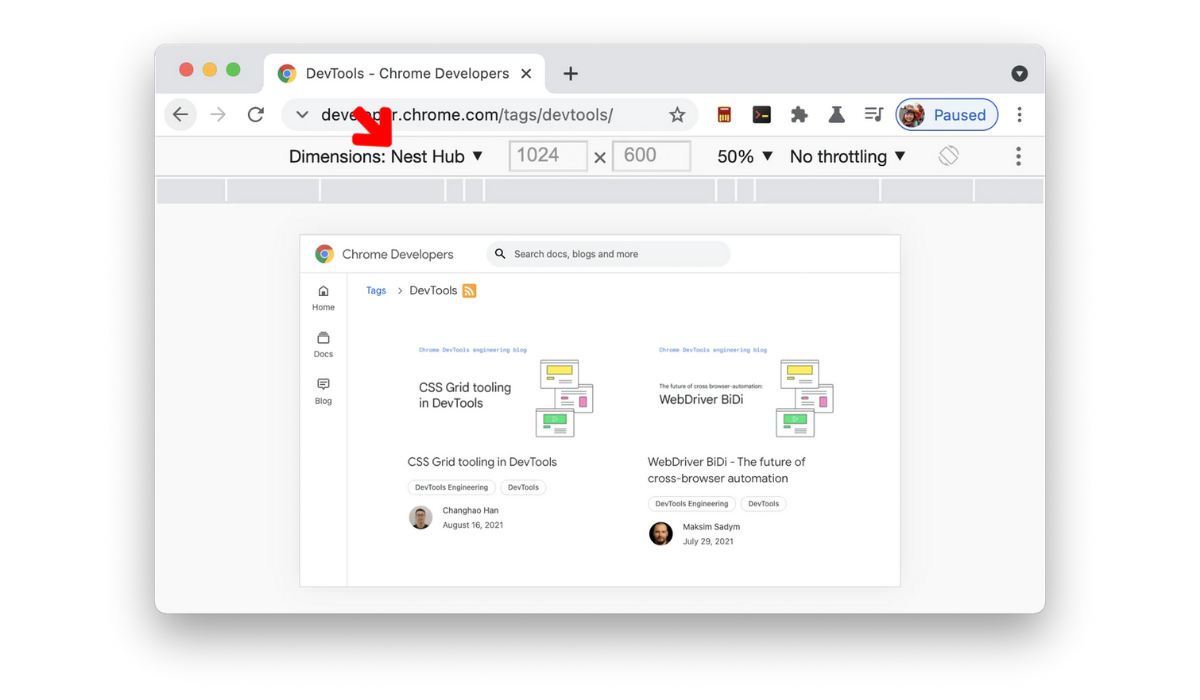
Nest Hub devices in the Device list
You are able to set the window to match the Nest Hub screen.
You can also add a header element onto your page that will help you optimize your layout for a smart display. Combined with the Nest Hub and Nest Hub Max as new device presets in Chrome DevTools, you are able to set your development environment to be an accurate representation of how your Action will look and behave on a physical device.
Interactive Canvas tab on a remote device
You can also send data to your remote device.
This extension also works if you have a physical device. If it is on the same network, you can connect to your smart display and open up the Interactive Canvas tab on that remote device. From there, you are able to send commands using the same interface.
You can install the extension now through the Chrome Web Store. We’re also happy to announce that the DevTools are Open Source! The source code for this extension has been published on GitHub, where you can find instructions on how to set up the project locally, and how to submit pull requests.
Thanks for reading! To share your thoughts or questions, join us on Reddit at /r/GoogleAssistantDev.
Follow @ActionsOnGoogle on Twitter for more of our team's updates, and tweet using #AoGDevs to share what you’re working on. Can’t wait to see what you build!
This content originally appeared on Google Developers Blog and was authored by Google Developers
Google Developers | Sciencx (2021-11-23T17:59:00+00:00) Improve your development workflow with Interactive Canvas DevTools. Retrieved from https://www.scien.cx/2021/11/23/improve-your-development-workflow-with-interactive-canvas-devtools/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.