This content originally appeared on DEV Community and was authored by Francesco Menghi
This week I successfully published my Static Site Generator static-dodo as an NPM package.
Publishing
After creating an account at npmjs.com I used the command npm login from the terminal to link my npm account.
I changed the version in package.json to 1.0.0 and also added a tag to my latest commit with:
git tag -a v1.0.0 -m "1.0.0 Release"
I then published my project using the command npm publish.
After I made some changes to the repo, I decided to unpublish the package and start from the beginning. I decided to rebrand the project from "dodo-ssg" to "static-dodo" and publish it with the new name.
User Testing
Gus McCallum tested the program on his computer by installing it with:
npm install -g static-dodo
It was interesting to see how a new user approaches getting and learning how to use the tool. Gus ran the program on his Windows computer and tested it in various ways.
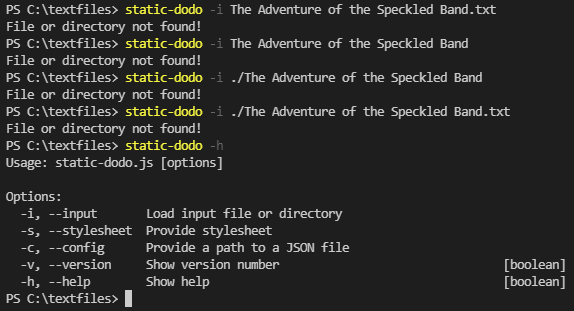
The biggest issue happened when trying to use a file with spaces as input like this:
The README Usage instructions did not indicate that he should have put the file name in between quotation marks like this:
static-dodo -i "The Adventures of the Speckled Band.txt"
After our exchange, I made the required changes to the Usage instructions in the README file to avoid any future confusion.
Automating npm release
I had fun last week looking at GitHub Actions, so I wanted to continue learning about it. I decided to setup a new Action to automatically publish to npm whenever I create a new release on GitHub.
To do that I used the following yaml code:
name: Node.js Package
on:
release:
types: [published]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 16
- run: npm ci
- run: npm test
publish-npm:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 16
registry-url: https://registry.npmjs.org/
- run: npm ci
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
Finally, to make this work, I had to get a token from npm and add it to the "Secrets" Settings of my repo.
Now every time I create a new Release on GitHub, this Actions starts automatically and publishes the new release to npm.
It's a good feeling to know that a cli tool I created is now available to anyone in the world by just writing one line in the terminal.
static-dodo is available here!
This content originally appeared on DEV Community and was authored by Francesco Menghi
Francesco Menghi | Sciencx (2021-11-26T20:14:33+00:00) First NPM Release. Retrieved from https://www.scien.cx/2021/11/26/first-npm-release/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.