This content originally appeared on DEV Community and was authored by Akshit Singh
Hello Coders, I am Akshit Singh, and in today's blog, I would tell you about 5 tags in HTML that you may not know. Even I did not know about the following tags at all. I recently found it on the web and thought of sharing this thing with the community 🌐. So, Let's get started.
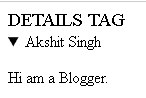
1. <details> Tag
As the name suggests, <details> tag can be used to give details of a text. When you expand the text in your output it shows the details of the particular text inside the <details> tag.
<!DOCTYPE html>
<html>
<head>
<title>5 HTML TAGS</title>
</head>
<body>
<big>DETAILS TAG</big>
<details>
<summary>Akshit Singh</summary>
<p>Hi am a Blogger.</p>
</details>
</body>
</html>
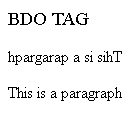
2. <bdo> Tag
This tag helps in changing the direction of the text between it. (It is a really fun tag)
<!DOCTYPE html>
<html>
<head>
<title>5 HTML TAGS</title>
</head>
<body>
<big>BDO TAG</big>
<!-- This is a right-to-left example -->
<p><bdo dir="rtl">This is a paragraph</bdo></p>
<!-- This is a left-to-right example -->
<p><bdo dir="ltr">This is a paragraph</bdo></p>
</body>
</html>
NOTE: rtl stands for right-to-left & ltf stands for left-to-right.
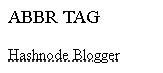
3. <abbr> TAG
This tag is used for writing abbreviations.
<!DOCTYPE html>
<html>
<head>
<title>5 HTML TAGS</title>
</head>
<body>
<big>ABBR TAG</big>
<p><abbr title="Akshit Singh">Hashnode Blogger</abbr></p>
</body>
</html>
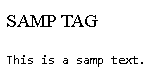
4. <samp> TAG
The <samp> HTML element is used to enclose inline text which represents sample (or quoted) output from a computer program.
<!DOCTYPE html>
<html>
<head>
<title>5 HTML TAGS</title>
</head>
<body>
<big>SAMP TAG</big>
<p><samp>This is a samp text.</samp></p>
</body>
</html>
5. <kbd> TAG
The <kbd> tag is used to define keyboard input. The content inside is displayed in the browser's default monospace font.
<!DOCTYPE html>
<html>
<head>
<title>5 HTML TAGS</title>
</head>
<body>
<big>KBD TAG</big>
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy text</p><!-- for Windows Users -->
<p>Press <kbd>Cmd</kbd> + <kbd>C</kbd> to copy text</p><!-- For MacOS users -->
</body>
</html>
This was it for the blog and hope the information was helpful. Which one of the above tags did you know about? Let me know in the comment down below!
Till then, Happy Coding !!🤗👨💻
This content originally appeared on DEV Community and was authored by Akshit Singh
Akshit Singh | Sciencx (2021-11-28T02:48:54+00:00) 5 HTML Tags you may not know about. Retrieved from https://www.scien.cx/2021/11/28/5-html-tags-you-may-not-know-about/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.