This content originally appeared on DEV Community and was authored by Arnold
Hello programmers,
The ES6 Rest and the Spread parameters are still very unclear to some people, and it seems to have so many people confused because they are identical. The Rest and Spread operators are represented with ... .
I still don't have any idea on why the both of them are represented with ... , honestly I feel like they should have come up with something else. So now let's dive in to what they are and what they are used for.
REST OPERATOR
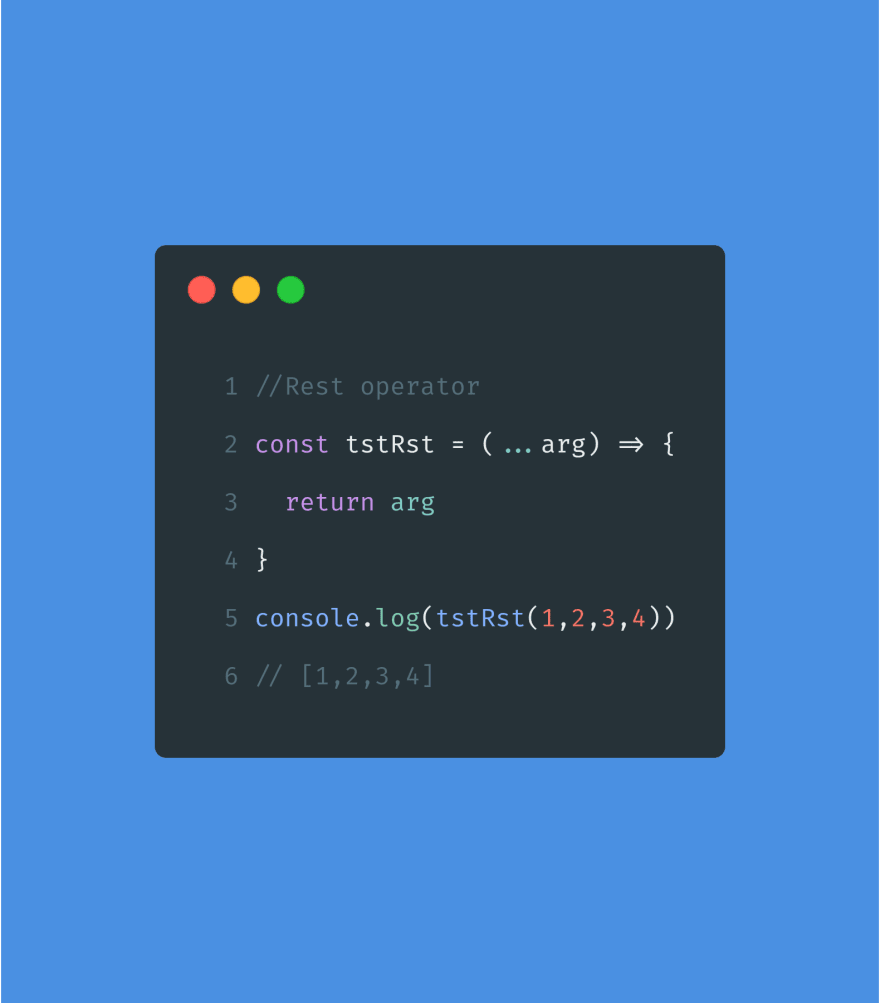
If we have a function and we don't know how many arguments that will be passed in, we use the Rest operator.

In the image above the ... was used to handle what was passed into the function, if more values are passed into the function the Rest operator will take care of them.
SPREAD OPERATOR
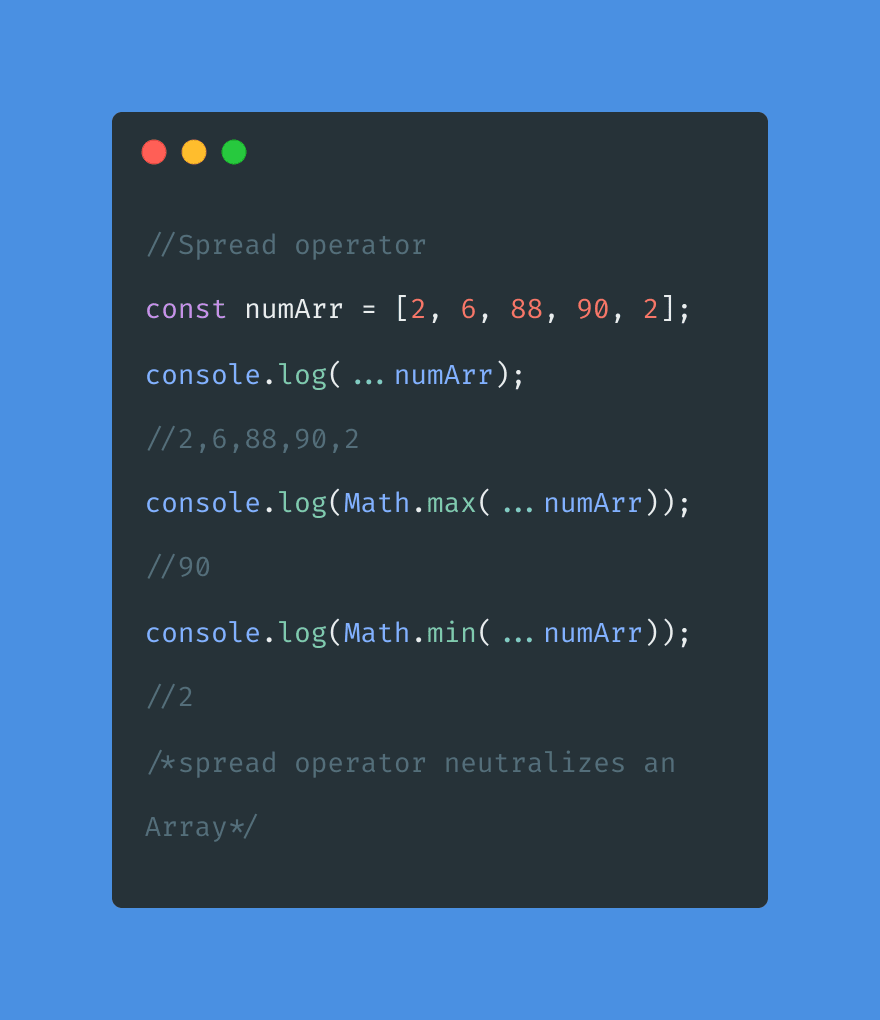
The Spread operator can be used in different situations, it can also work with a function. I'll show you the different scenarios were it can be used.

In the picture above the Spread operator was used to expand the array so it could be passed into the function.

In this image, the spread operator was used to neutralize an array so an operation could be carried out on each of the values in the array.
Basically, the
Spreadoperator is used to neutralize an array.
Alright, this is all I have on the Rest and Spread operator. I hope you guys apply it in your new projects.
This content originally appeared on DEV Community and was authored by Arnold
Arnold | Sciencx (2021-12-01T16:12:11+00:00) Rest and Spread operator. Retrieved from https://www.scien.cx/2021/12/01/rest-and-spread-operator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
