This content originally appeared on DEV Community and was authored by WEI FENG
"To become a Web Frontend Developer, we can never survive without Computer network knowledges. Frontend is never solely about Javascript or CSS. We work closely with network protocol and http request daily"
Table Of Contents
1. Common HTTP request that we will use
2. Inheritable and non-inheritable properties in CSS
3. HTTP respond Header
4. Common HTTP respond status code
5. Key differences between HTTP=1.0, HTTP=1.1, 2.0
In progress.....
1. Common HTTP request that we will use
> - What is HTTP? Refer to the W3school for full detail
The Hypertext Transfer Protocol (HTTP) is designed to enable communications between clients and servers.
HTTP works as a request-response protocol between a client and server.
| Request Method | Explaination |
|---|---|
| GET: | GET is used to request data from a specified resource. |
| POST: | POST is used to send data to a server to create/update a resource. |
| PUT: | PUT is used to send data to a server to create/update a resource. |
| DELETE: | The DELETE method deletes the specified resource. |
| HEAD: | HEAD is almost identical to GET, but without the response body. |
| OPTIONS: | The OPTIONS method describes the communication options for the target resource. |
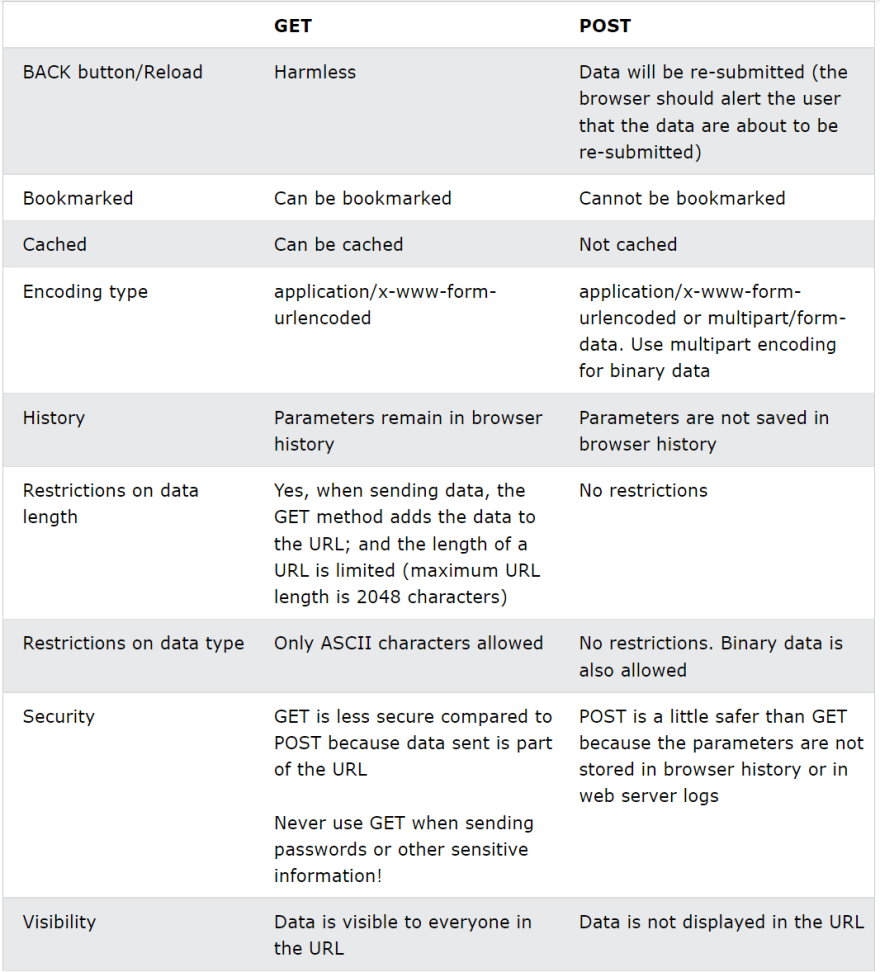
Difference between GET and POST

2. HTTP request Header
GET /home.html HTTP/1.1
// Http method, path of the resource, protocol
Host: developer.mozilla.org
// Domain of the current page who sends the request
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
// Browser'user Proxy
Accept: text/html,application/xhtml+xml,application/xml;q=0.9
//accepted content type for the browser
Accept-Language: en-US,en;q=0.5
//accept language for the browser
Accept-Encoding: gzip, deflate, br
//accepted encoding method
Referer: https://developer.mozilla.org/testpage.html
//the URL that make the request
Connection: keep-alive
//the connection type between sever and client
If-Modified-Since: Mon, 18 Jul 2016 02:36:04 GMT
If-None-Match: "c561c68d0ba92bbeb8b0fff2a9199f722e3a621a"
Cache-Control: max-age=0
//for cache control
3. HTTP respond Header
200 OK
// HTTP response status codes, short description
Access-Control-Allow-Origin: *
// CORS
Connection: Keep-Alive
//connection type
Content-Type: text/html; charset=utf-8
// document type
Date: Mon, 18 Jul 2016 16:06:00 GMT
//responding time
Etag: "c561c68d0ba92bbeb8b0f612a9199f722e3a621a"
Last-Modified: Mon, 18 Jul 2016 02:36:04 GMT
//for cache control
Set-Cookie: mykey=myvalue; expires=Mon, 17-Jul-2017 16:06:00 GMT; Max-Age=31449600; Path=/; secure
// set cookie expire time and other related information
4. Common HTTP respond status code
Refer to this documentation for details
Successful responses
- 200 OK
The request succeeded.
- 204 No Content
There is no content to send for this request, but the headers may be useful. The user agent may update its cached headers for this resource with the new ones.
- 206 Partial Content
This response code is used when the Range header is sent from the client to request only part of a resource.
Redirection messages
- 301 Moved Permanently
The URL of the requested resource has been changed permanently. The new URL is given in the response.
- 304 Not Modified
This is used for caching purposes. It tells the client that the response has not been modified, so the client can continue to use the same cached version of the response.
Client error responses
- 400 Bad Request
The server could not understand the request due to invalid syntax.
- 401 Unauthorized
Although the HTTP standard specifies "unauthorized", semantically this response means "unauthenticated". That is, the client must authenticate itself to get the requested response.
- 403 Forbidden
The client does not have access rights to the content; that is, it is unauthorized, so the server is refusing to give the requested resource. Unlike 401 Unauthorized, the client's identity is known to the server.
- 404 Not Found
The server can not find the requested resource. In the browser, this means the URL is not recognized. In an API, this can also mean that the endpoint is valid but the resource itself does not exist.
Server error responses
- 500 Internal Server Error
The server has encountered a situation it does not know how to handle.
- 501 Not Implemented
The request method is not supported by the server and cannot be handled. The only methods that servers are required to support (and therefore that must not return this code) are GET and HEAD.
- 502 Bad Gateway
This error response means that the server, while working as a gateway to get a response needed to handle the request, got an invalid response.
- 503 Service Unavailable
The server is not ready to handle the request. Common causes are a server that is down for maintenance or that is overloaded.
5. Key differences between HTTP=1.0, HTTP=1.1, 2.0
Refer to the full article here
1. PersistentConnection
HTTP 1.0 stipulates that the browser and the server only maintain a short connection. The server immediately disconnects the TCP connection after processing the request.HTTP 1.1 supports Persistent Connection, andLong connection is used by default.For HTTP 1.1 long connections, new request headers need to be added to help achieve this. The value of the Connection request header is Keep-Alive, the client informs the server to keep the connection after returning the result of this request; the value of the Connection request header is close When, the client notifies the server to close the connection after returning the result of this request.
2.Pipelining
Request pipeline (Pipelining) processing, multiple HTTP requests and responses can be transmitted on a TCP connection, reducing the consumption and delay of establishing and closing connections.3.host field:
In HTTP1.0, it is believed that each server is bound to a unique IP address. Therefore, the URL in the request message does not convey the hostname. But with the development of virtual host technology, there can be multiple virtual hosts (Multi-homed Web Servers) on a physical server, and they share an IP address. With the host field HTTP1.1 can send request to different host on the same server4.Bandwidth optimization:
In HTTP/1.0, there are some phenomena of wasting bandwidth. For example, the client only needs a part of an object, but the server sends the entire object.The range header field is introduced in the request message in HTTP/1.1,It allows to request only certain part of the resource. If the server correspondingly returns the content requested by the object, the response code is 206 (Partial Content), which can prevent the Cache from mistaking the response as a complete object.
5.Cache:
HTTP/1.1 adds the Cache-Control header field which supports an extensible instruction subset: for example, the max-age instruction supports relative timestamp.HTTP 2.0
1.Multiplexing:
HTTP 2.0 uses multiplexing technology to process multiple requests concurrently on the same connection, and the number of concurrent requests is several orders of magnitude larger than HTTP 1.1.2.data compression:
HTTP 1.1 does not support header data compression, HTTP 2.0 uses HPACK algorithm to compress header data, so that the data volume is smaller and the transmission on the network will be faster.3.Server push:
When we request data from a web server that supports HTTP2.0, the server will push some resources needed by the client to the client by the way, so that the client will not create a connection again and send a request to the server to obtain it. This method is very suitable for loading static resources.4.Binary framing:
HTTP/2 adds a binary framing layer between the application layer (HTTP/2) and the transport layer (TCP or UDP).
Without changing the semantics, methods, status codes, URI and header fields of HTTP/1.x, it solves the performance limitations of HTTP 1.1, improves transmission performance, and achieves low latency and high throughput.
This content originally appeared on DEV Community and was authored by WEI FENG
WEI FENG | Sciencx (2021-12-02T21:47:59+00:00) Computer Network Concepts – The one and only guide you need. Retrieved from https://www.scien.cx/2021/12/02/computer-network-concepts-the-one-and-only-guide-you-need/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
