This content originally appeared on DEV Community and was authored by Jon
I was delighted when the brilliantly creative Naomi Scott reached out this summer asking if I'd like to collaborate on a project. In her past life at Beggars Group (home of Rough Trade, Matador Records and 4AD) we made interactive sites for phenomenal rock acts including The Breeders, Stephen Malkmus and Parquet Courts. These sites always end up being just as fun to create as they are to use, so I was excited to start on a new one.
The Brief
Naomi asked about the feasibility of building a site that created personalized, shareable weather forecasts to celebrate Homeshake's new album, aptly titled UNDER THE WEATHER. The pitch was to create an experience that would select a song from the album to perfectly pair with your local weather conditions—a somber track if it's raining, something a little more uptempo on a nice day—with the ability to share a graphic of your forecast and song to Twitter and Facebook. The client also requested integration with Spotify to allow visitors to save their recommended track directly to their streaming library.
I had experience creating sites that produce images with dynamic data for visitors to share, as we're often asked by clients to build such generators at Ralph Creative. Spotify integration was also familiar territory, as many sites I've worked on with Naomi involved creating custom playlists (like our vast Matador Decade site). Extrapolating weather data from a visitor was new ground for me, but I love a challenge! Naomi got cracking on designing the look & feel of the site, and I scaffolded a new Vue.js project—my preferred front-end framework—to begin experimenting and building.
Locating Visitors
After some research, we settled on using the OpenWeather API, which has a free plan that offers a very generous 1 million calls per month. But first, we needed a way to determine the visitor's location and alternatively allow them to get forecasts for anywhere in the world. The right solution ended up being a combination of three free APIs: OpenWeather, FreeGeoIP and Google Maps.
As OpenWeather doesn't have its own geolocation feature, we decided to first ping FreeGeoIP on pageload via AJAX. Their free API allows 15,000 requests per hour and provides plenty of useful information that gives us a best guess at the visitor's location, including city, state and country names, as well as latitude/longitude coordinates (which we could then pass to OpenWeather to ensure accuracy).
axios
.get("https://freegeoip.app/json/")
.then(response => {
this.city = [response.data.city, response.data.region_code]
.join(", ");
this.coords.lat = response.data.latitude;
this.coords.lon = response.data.longitude;
});
However, we didn't want to force visitors to only get a forecast for the location we determined for their IP—there's always a chance it could be inaccurate, and we thought people might enjoy seeing what songs would be suggested for other cities and parts of the world.
It was quickly apparent that OpenWeather's text query functionality was a bit hit-or-miss, which was all the more reason to find a solution that let us send over coordinates rather than place names. For this, we ended up going with a familiar and intuitive component: the Google Maps Place Autocomplete API. This would allow visitors to type a partial name of anywhere in the world, select a result, and then provide us coordinates to feed to OpenWeather.
Generating the Forecast
Armed with latitude/longitude coordinates, we send an AJAX request to OpenWeather and receive back a wealth of information about the location: the current day, time and timezone (important, since the chosen location could be on the opposite side of the world), and a few other interesting pieces of information: a description of the weather, the "feels like" temperature, and the wind speed. Then we massage the data a bit: convert Celsius to Fahrenheit for applicable countries, round the temperatures to whole numbers, and use the Beaufort Wind Scale to get a brief description of the wind conditions ("light breeze", "storm", etc) based on the speed converted to knots.
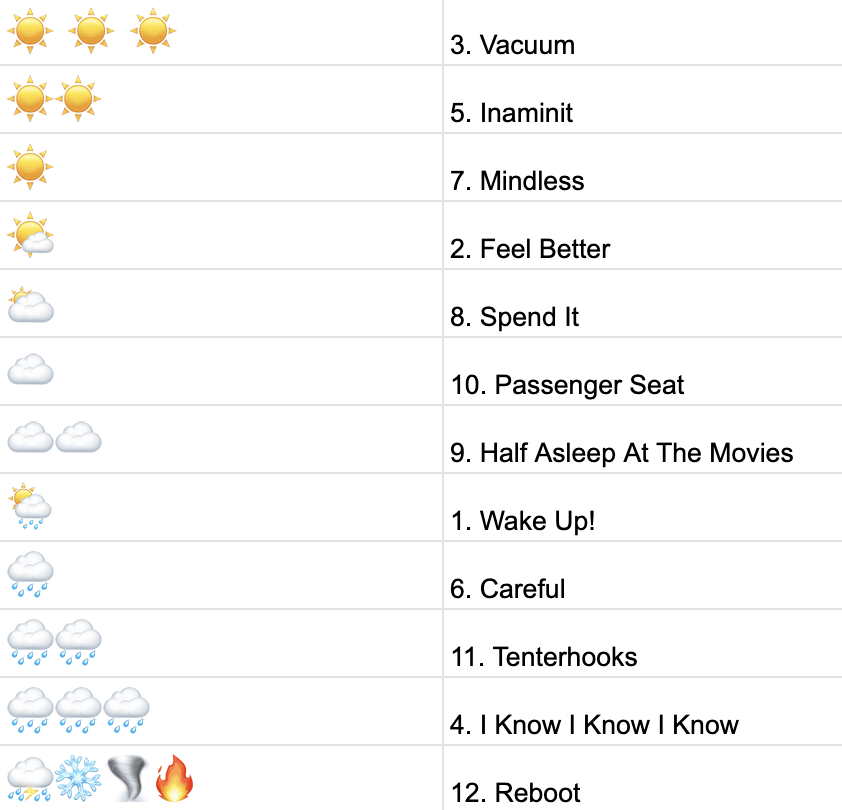
At this point, we just needed a way to pair the current weather conditions to one of the album's songs. While Spotify does offer some fascinating audio features through their API including danceability, energy and tempo, we felt a more human touch would help here since we were only dealing with twelve tracks. Naomi was able to assign unique weather scenarios to each song based on the mood of the track, and provided me a list (seen below) to adapt using OpenWeather's condition codes.
Adding Polish
Line boil
As of this blog, we've generated nearly 2,000 forecasts!
This content originally appeared on DEV Community and was authored by Jon
Jon | Sciencx (2021-12-02T01:15:09+00:00) Making a Shareable Weather-Based Music Forecast. Retrieved from https://www.scien.cx/2021/12/02/making-a-shareable-weather-based-music-forecast/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.