This content originally appeared on DEV Community and was authored by Yash Makan
Introduction
Hi developers, I am Yash Makan and today we are going to discuss how can you make beautiful UI applications in python. I know that this sounds a little weird when I say "beautiful UI" together in context with python as I personally feel that the standard Tkinter library is not good enough to develop amazing UI. Today we will cover 4 different ways to make modern applications in python so without any further ado let's begin,
Before
After
1. Using eel
The first method in our list is for developers who know HTML & CSS(if you don't then I highly recommend it too) with the basics of javascript.
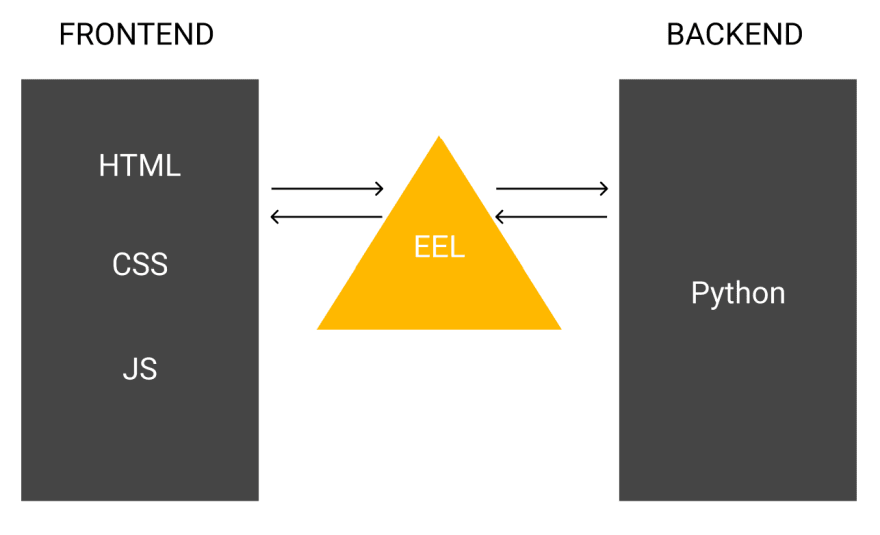
How does it work?
Basically, you are going to develop the frontend using HTML and CSS and write your computation or backend part in python. nd eel act as a bridge between python and javascript and pass data.
Installation
pip install Eel
Directory Structure
└── Folder
├── templates
| ├── index.html
| ├── main.js
| └── style.css
└── main.py
cat main.py
import eel
# name of folder where the html, css, js, image files are located
eel.init('templates')
@eel.expose
def demo(x):
return x**2
# 1000 is width of window and 600 is the height
eel.start('index.html', size=(1000, 600))
cat main.js
function compute() {
var data = document.getElementById("data").value
eel.demo(data)(setValue) // call the demo function which we have created in the main.py file
}
function setValue(res) {
document.getElementById("abc").src = res
}
cat index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<link href="style.css" rel="stylesheet">
<script type="text/javascript" src="/eel.js"></script
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<!--
have to call compute() from here for example when user clicks any button or something like that.
-->
</body>
</html>
Github Reference
<https://github.com/ChrisKnott/Eel>
2. Figma and Python
Alright, you must be thinking that what is the combination between Figma and python? and Figma is a UI development tool, not a library written in python... Yeah! I know you are right, but let's keep reading the post.
Installation
pip install tkdesigner
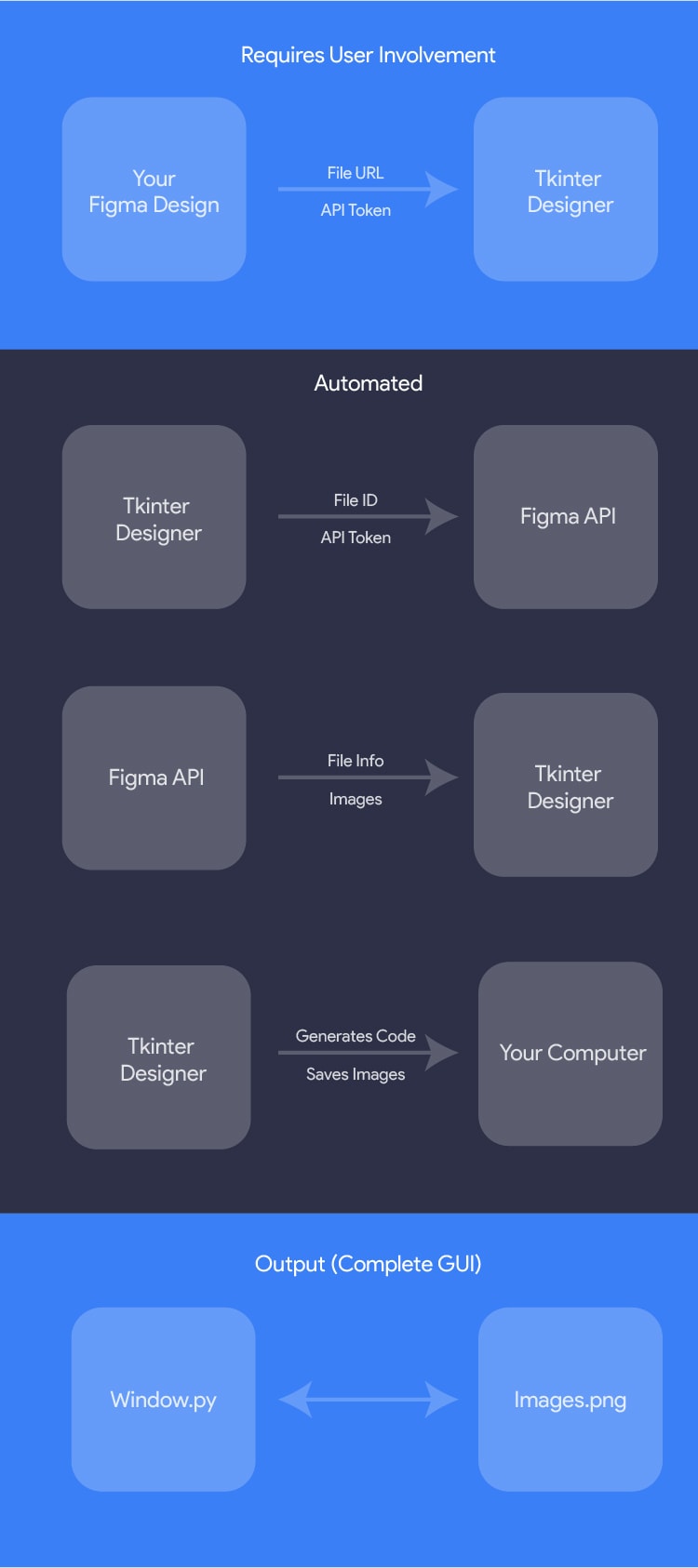
How it works
The only thing the user needs to do is design an interface with Figma, and then paste the Figma file URL and API token into Tkinter Designer. Tkinter Designer will automatically generate all the code and images required to create the GUI in Tkinter.
For complete procedure do watch [this](https://www.youtube.com/watch?v=mFjE2-rbpm8&t=66s&ab_channel=Parthjadhav) video on youtube from Parth Jadhav
Github Reference
https://github.com/ParthJadhav/Tkinter-Designer
3. Pywebview
pywebview is a lightweight cross-platform wrapper around a webview component that allows displaying HTML content in its own native GUI window. pywebview is created by Roman Sirokov.
Installation
pip install pywebview
Sample code
import webview
if __name__ == '__main__':
window = webview.create_window('Load HTML Example', 'index.html')
webview.start(window)
Github Reference
https://github.com/r0x0r/pywebview/
4. PyQT5
PyQt is a great library to develop modern flat GUI in python. You can create applications with coding in python which can be a little difficult and overwhelming but as we are covering the easiest way possible you can even make GUI with a drag-drop builder known as PyQt5Designer. It is a great way to build applications by generating a .ui file which is the drag-drop program and then later you can convert this .ui file to a .py file.
Installation
pip install PyQt5Designer
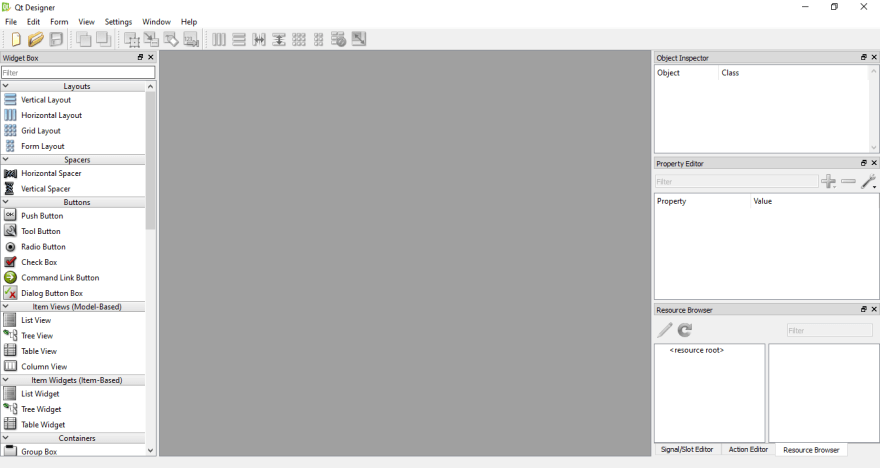
Steps
After installation designer will be installed in your system. Simply type designer in your command prompt and designer.exe will pop up. It will look something like this
Now here you can drag-drop elements in the canvas. After designing your application simply export it as a .ui file. Later you can convert this .ui file in .py file using,
pyuic5 -x [NAME_OF_UI_FILE].ui [NAME_OF_PY_FILE].py
Conclusion
So you see, here are the 4 easy ways to make impressive-looking GUI in python. I hope you liked my blog and if this article adds any value then it would be great if you leave a like and make sure to bookmark it as well. Also, share the post with your friends so that they too can learn something new(don't be selfish...). Also, you can follow me on Twitter for more tech and python related content. Hope to be in your mind again, till then b-bye!
Other Articles
- 4 Free hosting platforms for python web app with step-by-step process
- 18 Python one-liners that will speed up your coding process.
- AI bot that could answer your questions
- Generate your own favourite TV episode using python
Socials
This content originally appeared on DEV Community and was authored by Yash Makan
Yash Makan | Sciencx (2021-12-03T09:37:20+00:00) 4 ways to create modern gui in python in easiest way possible. Retrieved from https://www.scien.cx/2021/12/03/4-ways-to-create-modern-gui-in-python-in-easiest-way-possible/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.