This content originally appeared on DEV Community and was authored by Shantanu Jana
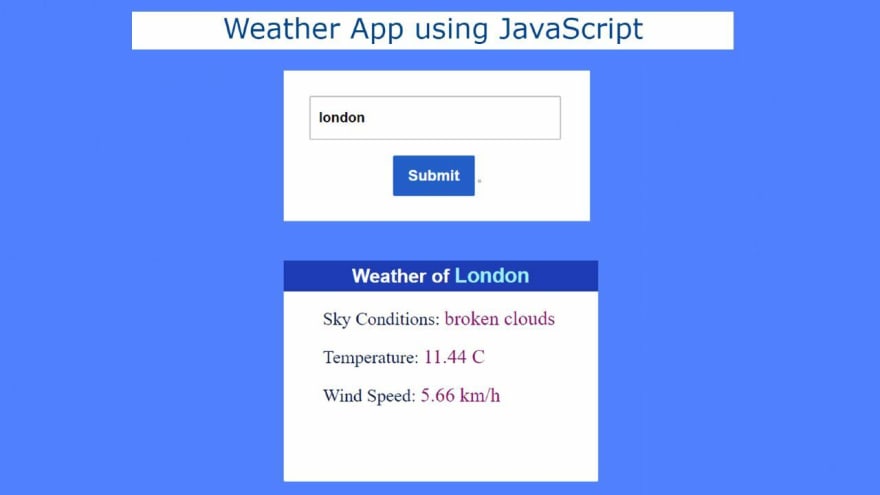
In this article you will learn how to create weather app using JavaScript. This JavaScript Weather app will help you to know about the weather of any location. If you input the name of any city in the input box here, in the box below you can find out all its information like temperature, wind speed and sky conditions.
Watch its live demo to learn how it works. I took the help of API Link to create this project. With this link all the information will be collected from other places with the help of "fetch" method. First we created its basic structure using HTML and CSS. Then I implemented it using JavaScript.
You need to have a basic idea about HTML CSS JavaScript to create this weather application. Here I have shared step-by-step tutorial and a video.
There are two boxes here. In the first box there is a place to input the name of the city and submit button. The result can be seen in the second box.
The first box contains an input box for input and a submit button. If you input the name of the city in that box and click on the submit button, you will see all the information in the box below.
HTML code of Simple weather app
Below are the HTML codes needed to create this design. Here I have broken the code step-by-step. If you want the code with one, you can download source code.
Basic structure
I have created a basic structure using the following codes. Basic structure is an area with two boxes.
<div class="container-fluid">
<section class="main">
</section>
</div>
First box
Now I have added the HTML code needed to create the first box. Two input functions have been used here. The first input is to input the name of the city and the second is to make a button.
<section class="inputs">
<input type="text" placeholder="Enter any city..." id="cityinput">
<input type="submit" value="Submit" id="add">
<button placeholder="submit" id="add"></button>
</section>
Second box or Display
Now arrangements have been made to make the second box i.e. display. Where weather related information can be found. The h2 tag is used here and the three paragraph tags are used.
The name of your input city can be found in h2. The other three paragraphs include sky conditions, temperature and wind speed.
<section class="display">
<div class="wrapper">
<h2 id="cityoutput"></h2>
<p id="description"></p>
<p id="temp"></p>
<p id="wind"></p>
</div>
</section>
CSS code of JavaScript weather app
Above I have added the necessary HTML code to create the Simple Weather application. Now it needs to be designed using CSS code. I designed the basics using the following CSS codes.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #448aff;
}
.container-fluid{
width: 410px;
margin: 50px auto;
padding: 10px;
}
Now the first box has been designed. I have used white as the background color of the box and padding: 2rem 0 2rem 0 has been used to create some space around it.
.inputs {
padding: 2rem 0 2rem 0;
text-align: center;
justify-content: center;
background: white;
}
The place to input the name of the city is designed by the following code. Here box height: 3.5rem, width: 20rem and color transparent are used.
.inputs input[type="text"] {
height: 3.5rem;
width: 20rem;
background: #212121;
font-weight: bold;
font-size: 1.1rem;
padding: 10px;
border: none;
background-color: transparent;
border: 2px solid #c2c2c2;
border-radius: 2px;
margin-right:4px ;
}
I have designed the submit button using the following CSS codes. I used button height: 3.2rem, width: 6.5rem and background color blue.
.inputs input[type="submit"] {
height: 3.2rem;
width: 6.5rem;
background: #0a67ca;
font-weight: bold;
color: white;
font-size: 1.2rem;
margin-top: 20px;
border: none;
border-radius: 2px;
}

Now I have added the CSS code required for making the second box i.e. display. This display uses width: 400px and height: 45vh.
.display {
text-align: center;
width: 400px;
color: #16a864;
}
.wrapper {
margin: 0 9rem;
background-color: white;
height: 45vh;
margin: 50px auto;
border-radius: 2px;
}
Now the following codes have helped to design all the text information in this box. Although this information is no longer available for viewing.
This can be seen after using JavaScript. But now I have managed to design it with the necessary CSS code.
.wrapper h2{
padding: 5px 0;
text-align: center;
background: #0548b5;
color: white;
font-family: sans-serif;
}
.wrapper p{
margin:20px 50px;
margin-right: 20px;
text-align: left;
color: #04214c;
font-size:23px;
}
.wrapper h2 span{
font-size: 26px;
color: #9beefb;
}
.wrapper p span{
color: #90006e;
font-size: 25px;
}
JavaScript code of the basic weather app
I have designed this basic weather app using HTML and CSS code above. Now is the time to implement it with JavaScript.
Below I have given all the JavaScript and all the information below each code. I hope the following explanations will help you understand. If there is any problem, you can take the help of video tutorial below.
//Now we need to determine the constant of one of the id functions. Because no html function can be used directly in JavaScript.
var inputval = document.querySelector('#cityinput')
var btn = document.querySelector('#add');
var city = document.querySelector('#cityoutput')
var descrip = document.querySelector('#description')
var temp = document.querySelector('#temp')
var wind = document.querySelector('#wind')
apik = "3045dd712ffe6e702e3245525ac7fa38"
//kelvin to celcious. 1 Kelvin is equal to -272.15 Celsius.
function convertion(val){
return (val - 273).toFixed(2)
}
//Now we have to collect all the information with the help of fetch method
btn.addEventListener('click', function(){
//This is the api link from where all the information will be collected
fetch('https://api.openweathermap.org/data/2.5/weather?q='+inputval.value+'&appid='+apik)
.then(res => res.json())
//.then(data => console.log(data))
.then(data => {
//Now you need to collect the necessary information with the API link. Now I will collect that information and store it in different constants.
var nameval = data['name']
var descrip = data['weather']['0']['description']
var tempature = data['main']['temp']
var wndspd = data['wind']['speed']
//Now with the help of innerHTML you have to make arrangements to display all the information in the webpage.
city.innerHTML=`Weather of <span>${nameval}<span>`
temp.innerHTML = `Temperature: <span>${ convertion(tempature)} C</span>`
description.innerHTML = `Sky Conditions: <span>${descrip}<span>`
wind.innerHTML = `Wind Speed: <span>${wndspd} km/h<span>`
})
//Now the condition must be added that what if you do not input anything in the input box.
.catch(err => alert('You entered Wrong city name'))
})
//If you click on the submit button without inputting anything in the input box or typing the wrong city name then the above text can be seen.

Hopefully the tutorial and video above helped you to know how I created this JavaScript Weather application. If you have anything to say, be sure to let me know in the comments.
If you have learned something from this tutorial, please like the article. You can download the source code needed to create the Simple Weather app.
You can visit my blog for more tutorials like this. 😊
https://www.foolishdeveloper.com/
This content originally appeared on DEV Community and was authored by Shantanu Jana
Shantanu Jana | Sciencx (2021-12-03T16:55:11+00:00) How to Make a Weather App using JavaScript. Retrieved from https://www.scien.cx/2021/12/03/how-to-make-a-weather-app-using-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.