This content originally appeared on DEV Community and was authored by Saleh Mubashar
Hi guys!
Saving user progress and any temporary information is very essential in a web application. In React JS, this can be achieved using local Storage.
What is localStorage?
Local Storage is a web storage object to save data on a user’s computer locally, meaning it is saved in user sessions and unlike cookies, it has no expiration date. The localStorage() API allows you to access the Storage object.
We can store all kinds of data in a storage object. It is a built in hook so you do not need to import anything. The best and most common way is to first store data in a state and then in the storage object.
Creating an empty Storage object
Firstly we will create an empty storage object. I will not create an entire app in this tutorial but simply show how to use the storage object.
We will create a simple React app and inside a file, in this case App.js, and then create function called saveData(). We will run this function on a button click. I know, very simple and boing, but the objective here is to learn the localstorage api.
import { React } from "react";
function App() {
let saveData = () =>{
localStorage.setItem('Object 1', "test object");
}
return (
<div>
<button onClick={saveData}>Save!</button>
</div>
);
}
export default App;
In the above code, we are creating a new storage object using setItem. 'Test object ' can be replaced by any string, state or variable.
Now, if you click the button, the text 'Test object' will be saved. But the question is, how to view the saved data as a developer?🤔.
Viewing saved data
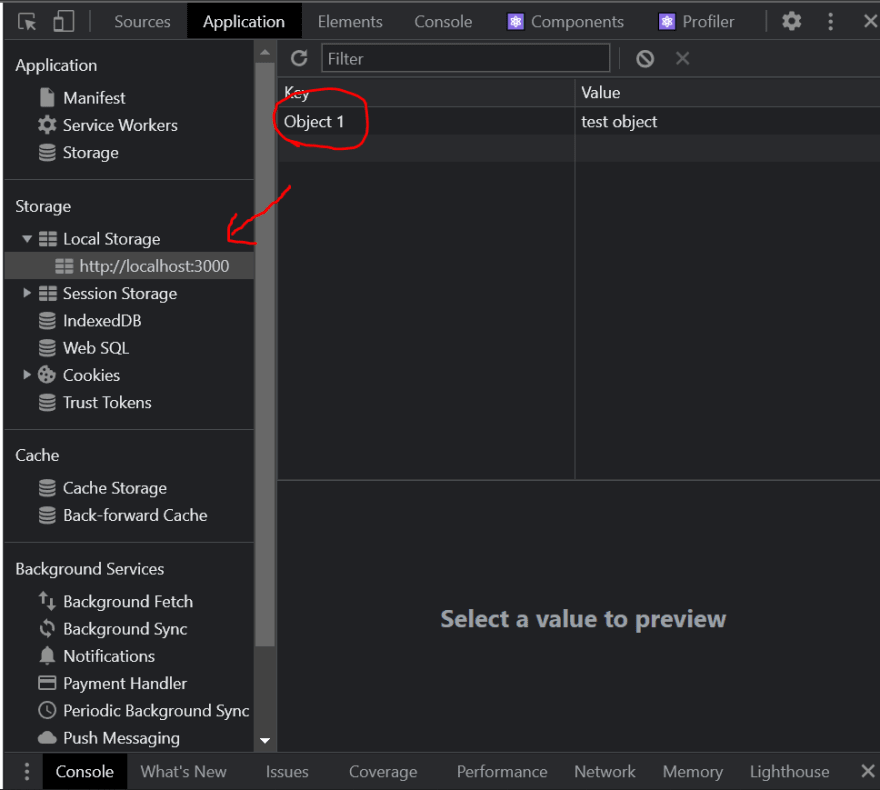
To see the data or storage object, open dev tools or inspect and go to the application tab as shown below.
 .
.
Next, click on the local storage option in the left menu and click on the localhost tab. The Object Object 1 will be visible.
 .
.
Note!: never save sensitive or important info here. It is only used to save temporary info or user progress not things like passwords.
Saving multiple items.
We can save multiple items as separate objects or a single array in one object. However, always remember to convert an array to a string using JSON.stringify().
Retrieving stored data
We can get the saved data or use it using getItem(). In the below example, we will display the saved data using a second button.
import { React } from "react";
function App() {
//save data
let saveData = () =>{
localStorage.setItem('Object 1', "test object");
}
//get data
let getData = () =>{
var data = localStorage.getItem("Object 1")
alert(data)
}
return (
<div>
<button onClick={saveData}>Save!</button>
<br></br>
<button onClick={getData}>Display Info!</button>
</div>
);
}
export default App;
Deleting Storage Objects
Storage object are never deleted automatically and must be done by either of the 2 ways:
- Right clicking on the object in the console and deleting it
- Create a delete function in your code.
You can use the localStorage.removeItem() method to delete and object or its contents through your code by a user event, for example.
let deleteData = () =>{
localStorage.removeItem("Object 1")
}
Thank you all for reading this post!
I hope you all found the video useful.
Check out my other tutorials on hubpages.
If you like my work, you can buy me a coffee and share your thoughts 🎉☕

Until next time!
Cheers! 🎉
This content originally appeared on DEV Community and was authored by Saleh Mubashar
Saleh Mubashar | Sciencx (2021-12-04T16:23:22+00:00) Local Storage in React JS!. Retrieved from https://www.scien.cx/2021/12/04/local-storage-in-react-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
