This content originally appeared on SitePoint and was authored by Shachee Swadia

Leaflet is currently one of the most popular mapping libraries. It’s a flexible, lightweight, and open-source JavaScript library for creating interactive maps.
Leaflet is a framework for presenting map data. The data, along with the base map layer, must be provided by the developers. The maps are composed of tile layers along with browser support, default interactivity, panning and zooming capabilities. You can also add more custom layers and plugins, along with all the mapping in Leaflet. This mapping library converts your data to map layers and has wonderful support, making it the first choice for most developers. It works really well across major desktop and mobile platforms, making it a perfect JavaScript library for mobile and larger screen maps as well.
In this tutorial, I’m going to show you how to create a beautiful and interactive map of the South Pacific with HTML, CSS and Leaflet that will highlight the most popular beaches. I collected the data from the TripAdvisor website and collated the top ten beaches of the South Pacific as rated by the Travellers’ Choice 2021 poll.
Have you seen some interesting online maps and wished to create one yourself? Follow along on this exciting journey as I show you how to plot a cool map and highlight the top ten beaches using Leaflet.

Creating a Basic Leaflet Map in Four Steps
The process for building a simple map with leaflet is straightforward. Some background knowledge of HTML and JavaScript is beneficial, but don’t worry if you’re a complete beginner. It’s quite easy with this JavaScript library, and I’ll walk you through each line of code as I create this stunning, insightful map.
Create a basic HTML page
To start with, I create an HTML page to render the map object. I then add a </div> to hold the map and give it an ID like map to reference later. Next, I add some style details where I specify the width and height as 100vw and 100vh. This will make the map occupy the whole page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
Reference the files of the open-source Leaflet JavaScript library
Since I’m using the Leaflet library, I need to include the necessary JavaScript and CSS files of this library. You can download the files directly, use the JavaScript package manager (npm) to install the files locally, or use the hosted version from their CDN:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin="" />
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
<script>
// All the code for the leaflet map will come here
</script>
</body>
</html>
Note: the integrity attribute allows a browser to check the fetched script to ensure that the code isn’t loaded if the source has been manipulated.
Prepare the data
To plot any map, I require co-ordinate values like latitude and longitude. I collate the latitude and longitude for each of the data points from this site here. Moreover, for the Leaflet development, I also need the base layer, which I get from a site called OpenStreetMap.
Set up the Leaflet map
Now comes the interesting part of creating the map by writing some lines of code. You won’t believe how few lines of code are required to create fully functional maps with Leaflet. This ease of development, along with the fact that Leaflet is an open-source JavaScript library, puts it high on the list of mapping libraries.
So, to begin with, remember that everything in this JavaScript library is accessed by the letter “L”, and all the functions are extended through it.
Initialize the map
The first thing I do is declare the map variable and initialize it with the Leaflet map. The first parameter is the ID of the <div> previously defined. The second is where you want the centre of the map to be. The last is the zoom level. I’ve set the zoom to 3.5, but you can set it to anything you like.
I use these parameters for my map, but there are lots of different options available for setting the state of map, interaction, animation and events that you can check out here:
const map = L.map('map', {
center: [-29.50, 145],
zoom: 3.5
});
Add the base layer
Next, I’ve added the tile layer, which will be the base layer for the Leaflet map. A tile layer is a set of tiles accessed over a server by a direct URL request. This tile layer adds the geographic boundaries to the map.
Be sure to include attribution text for this, as most developers forget to do that:
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map);
Add the default markers
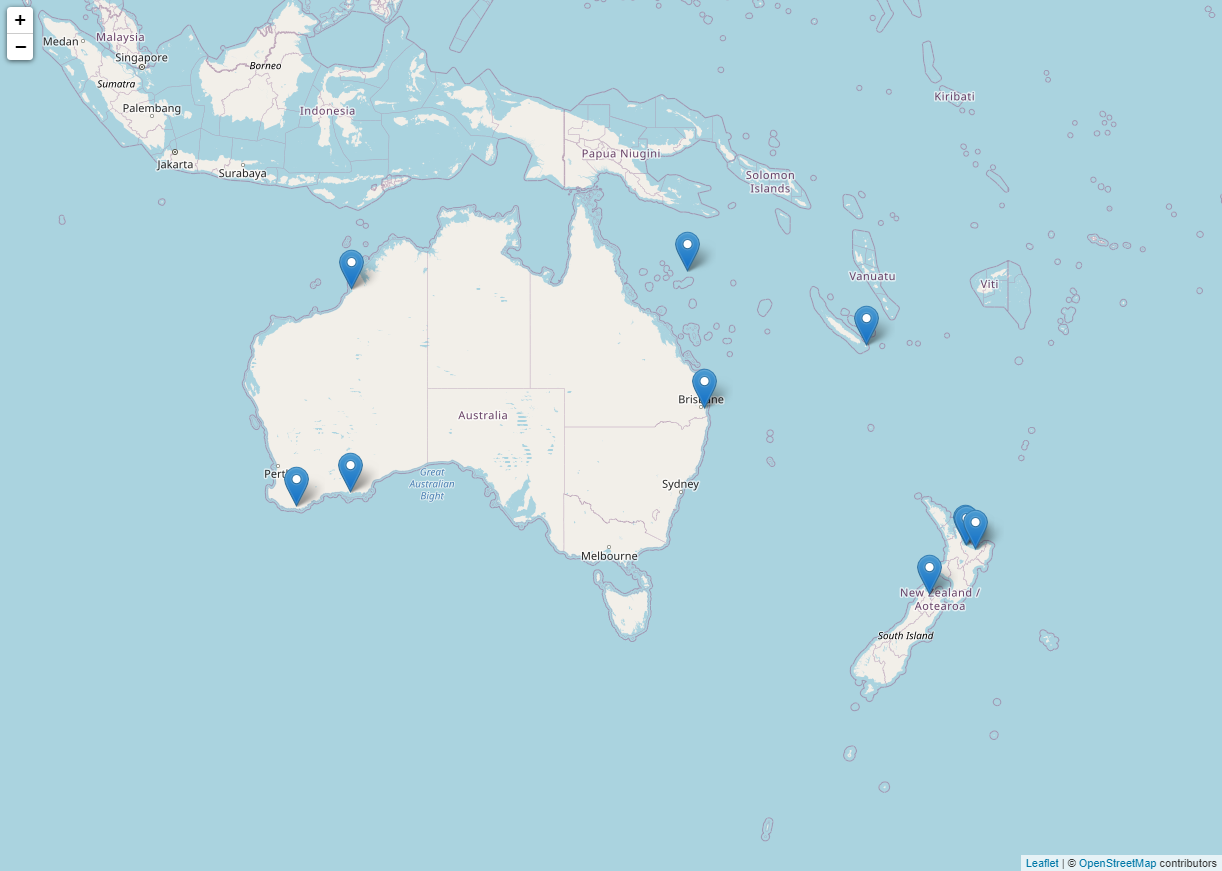
To indicate the beaches, I add markers. Leaflet provides this feature as default. Since I need to show ten beaches, I’ll add a marker each with the latitude and longitude values of the respective beach:
const marker1 = L.marker([-37.699450, 176.279420]).addTo(map);
const marker2 = L.marker([-27.643310, 153.305140]).addTo(map);
const marker3 = L.marker([-33.956330, 122.150270]).addTo(map);
const marker4 = L.marker([-34.962390, 117.391220]).addTo(map);
const marker5 = L.marker([-17.961210, 122.214820]).addTo(map);
const marker6 = L.marker([-16.505960, 151.751520]).addTo(map);
const marker7 = L.marker([-22.594400, 167.484440]).addTo(map);
const marker8 = L.marker([-37.977000, 177.057000]).addTo(map);
const marker9 = L.marker([-41.037600, 173.017000]).addTo(map);
const marker10 = L.marker([-37.670300, 176.212000]).addTo(map);
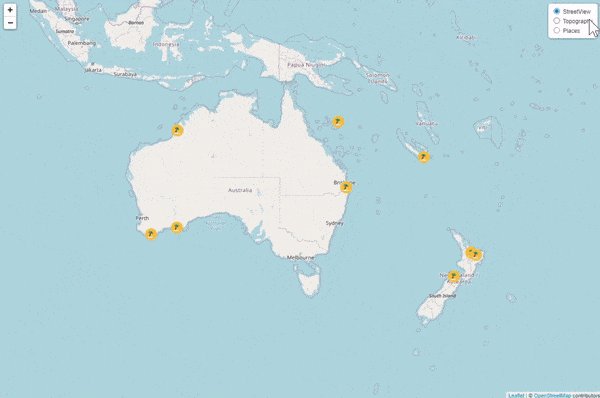
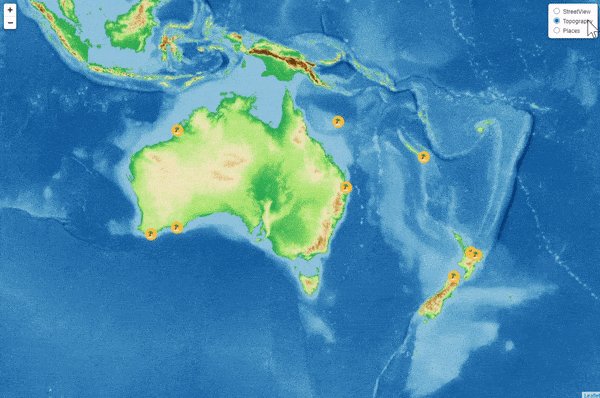
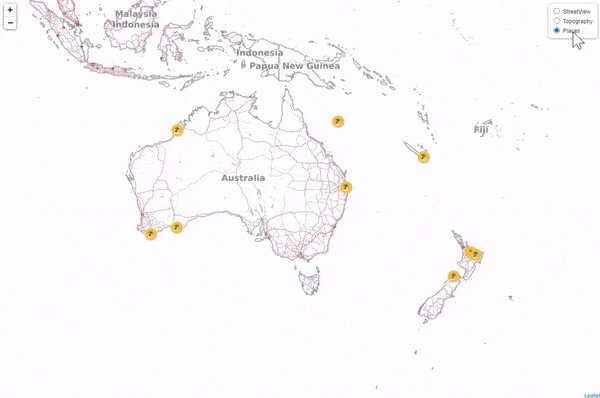
Voila! An absolutely lovely and functional Leaflet map is all set up and ready. Wasn’t this Leaflet development a breeze?
The image below shows what this all looks like so far.

You can find the entire code in this Pen:
See the Pen
Leaflet Top South Pacific Beaches-Initial by SitePoint (@SitePoint)
on CodePen.
Continue reading A Beginner’s Guide to Creating a Map Using Leaflet.js on SitePoint.
This content originally appeared on SitePoint and was authored by Shachee Swadia
Shachee Swadia | Sciencx (2021-12-08T15:00:43+00:00) A Beginner’s Guide to Creating a Map Using Leaflet.js. Retrieved from https://www.scien.cx/2021/12/08/a-beginners-guide-to-creating-a-map-using-leaflet-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
