This content originally appeared on Bits and Pieces - Medium and was authored by Nipuni Arunodi
Recommended JavaScript Data Grid Libraries

Implementing user-friendly, responsive data grids can be a challenging task. But, if you know the correct libraries, it can get a whole lot easier.
This article will introduce the top 5 JavaScript data grid libraries, with an accompanying feature comparison to help you pick the best one for your next project.
1. React Table: A Collection of Custom React Hooks

React Table is an open-source, lightweight, extensible data table for React applications. It is a headless data table with no control over how your markup or UI elements are shown. This makes it easier to customize the look and feel of a data grid to your application’s needs.
React Table has more than 678K weekly NPM downloads and 15.6K+ GitHub Stars.
Features of React Table
- Filtering and grouping options are similar to Excel.
- Data can be exported in a variety of formats, including PDF, CSV, and Excel.
- Columns can be edited in real-time.
- It supports infinitely lengthy table rows with virtual rendering.
- Bootstrap can be used for styling.
Installation
You can easily install React Table using NPM or Yarn as follows:
// Using NPM
npm install react-table
// Using Yarn
yarn add react-table
How to use React Table
As mentioned, React Table provides multiple custom Hooks to create and modify tables.
The following example shows how you can use useTable Hook:
2. Handsontable: Provides a Spreadsheet Look & Feel

Handsontable is a JavaScript library that allows you to create data grids quickly and efficiently. It is a commercial product and supports all the major JavaScript libraries and frameworks, including React, Vue, and Angular.
Handsontable provides three pricing plans: Free, Standard, and Business.
It is worth noting that the Free plan can only be used for non-commercial purposes. The Standard plan costs 75 USD per month per developer; the Business plan costs 208 USD per month per developer.
Handsontable has more than 85K weekly NPM downloads and 16K GitHub stars.
Features of Handsontable
- Provides data validation and binding features.
- Supports data sorting, filtering, and CRUD operations.
- Conditional formatting.
- Freezing, moving, resizing, hiding columns and rows.
- You can keep all of your business data on your servers using Handsontable.
- Works well in all modern browsers.
- Designed to handle hundreds of thousands of cells with ease.
Installation
You can easily install Handsontable using NPM as follows:
npm install handsontable
How to use Handsontable
First, you need to import Handsontable to your component:
import Handsontable from "handsontable";
import 'handsontable/dist/handsontable.full.css';
Then, you need to create a placeholder for the grid in your HTML template:
// HTML Placeholder
<div id="article-stats"></div>
Finally, you can configure the grid and embed it to the placeholder:
// Creating Data Grid
const data = [
['Year', 'Articles', 'Readers', 'Views'],
['2019', 10, 100, 200],
['2020', 20, 200, 400],
['2021', 30, 300, 600]
];
const container = document.getElementById('article-stats');
const grid = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});3. Grid.js: Open-Source JavaScript Table Plugin

Grid.js is a TypeScript-based JavaScript table plugin. It can be easily used with Angular, React, Vue.js and regular JavaScript.
Under the hood, it uses Preact to render the templates and provides all the basic grid editing features like data binding, filtering, custom, and multi-column sorting, cell formatting, searches, and pagination.
Grid.js has 4K weekly NPM downloads and 3.2K GitHub stars.
Features of Grid.js
- Small. With all plugins, it’s only 12kb.
- Grid.js has its own internal pipeline for caching and processing data.
- It can easily extend and improve its pipeline.
- React Native support.
- Easy to use.
- Support modern web browsers.
Installation
Grid.js is available as NPM and Yarn packages. You can install it as follows:
//Using NPM
npm install gridjs
//Using yarn
yarn add gridjs
How to use Grid.js
First, you need to import Grid.js:
import { Grid } from “gridjs”;
import “gridjs/dist/theme/mermaid.css”;Then, you need to create an HTML placeholder and configure the grid settings:
const grid = new Grid({
data: [
['2019', 10, 100, 200],
['2020', 20, 200, 400],
['2021', 30, 300, 600]
]
}).updateConfig({
columns: ['Year', 'Articles', 'Readers', 'Views'],
});4. AG Grid: Suitable for Enterprise Applications

AG Grid is a fully functional JavaScript data grid with guaranteed performance. It does not have any 3rd party dependencies and works well with major JavaScript frameworks, including React, Angular, and Vue.js.
Similar to Handsontable, AG Grid provides both enterprise and community solutions.
You can use AG Grid Community free of charge for non-commercial purposes.
However, if you are using AG Grid for commercial purposes, you need to purchase AG Grid Enterprise with per developer pricing or sub-license per environment.
Ag Grid Community has more than 273K weekly NPM downloads and 7.8K GitHub stars.
Features of AG Grid
- It supports pagination, sorting, and filtering.
- Allows to resize, reorder, and pin columns.
- Appearance and cell content can be customizable.
- Server-side record operations.
- Lazy loading.
- Supports CSV and Excel exporting.
- Live updates.
Installation
You can easily install AG Grid using NPM or Yarn as follows:
// Using NPM
npm install ag-grid-community
// Using yarn
yarn add ag-grid-community
How to use AG Grid
As the first step, you need to import AG Grid and styles to your component:
import { Grid } from 'ag-grid-community';
import 'ag-grid-community/dist/styles/ag-grid.css';
import 'ag-grid-community/dist/styles/ag-theme-alpine.css';Then, you need to create an HTML placeholder for the grid:
<div id="article-stats" class="ag-theme-alpine"></div>
Finally, you need to configure the grid settings and initialize:
var gridOptions = {
columnDefs: [
{ headerName: 'Article', field: 'article' },
{ headerName: 'Readers', field: 'readers' },
{ headerName: 'Views', field: 'views' }
],
rowData: [
{ article: 'Article 1', readers: 100, views: 200},
{ article: 'Article 2', readers: 200, views: 400},
{ article: 'Article 3', readers: 300, views: 600}
]
};var grid = document.querySelector('#article-stats');
new Grid(grid, this.gridOptions);5. jsGrid: Lightweight Grid jQuery Plugin

jsGrid is a jQuery-based, lightweight, client-side data grid library. It is flexible and allows to customize its appearance and components.
In addition to that, jsGrid comes with several exciting features like validations, callbacks, and localization.
React Table has more than 20K weekly NPM downloads and 1.5K+ GitHub Stars.
Features of jsGrid
- Validating, entering, and changing data is possible with jsGrid.
- Sorting is supported by jsGrid both through human interaction and through the API.
- Works well with any type of data source from static JavaScript array to REST services.
- jsGrid is localized to several languages. You can also use custom localizations.
- Provides callbacks to control and customize behavior.
Installation
You can easily install jsGrid using NPM as follows:
npm install jsgrid
How to use jsGrid
Using jsGrid is similar to the first 3 libraries discussed. First, you have to import JavaScript and CSS files:
<link type=”text/css” rel=”stylesheet” href=”jsgrid.min.css” />
<link type=”text/css” rel=”stylesheet” href=”jsgrid-theme.min.css” />
<script type=”text/javascript” src=”jsgrid.min.js”></script>
Then, create an HTML placeholder for the table:
<div id="myGrid"></div>
Finally, configure the table data and embed the table:
var articles = [
{ “Year”: “2019”, “Articles”: 25, “Views”: 100 },
{ “Year”: “2020”, “Articles”: 25, “Views”: 100 },
{ “Year”: “2021”, “Articles”: 25, “Views”: 100 }
];
$(“#myGrid”).jsGrid({
width: “100%”,
height: “400px”,
inserting: true,
editing: true,
sorting: true,
paging: true,data: articles,
fields: [
{ name: “Year”, type: “text”, width: 150, validate: “required” },
{ name: “Articles”, type: “number”, width: 50 },
{ name: “Views”, type: “number”, width: 50 },
{ type: “control” }
]});Conclusion
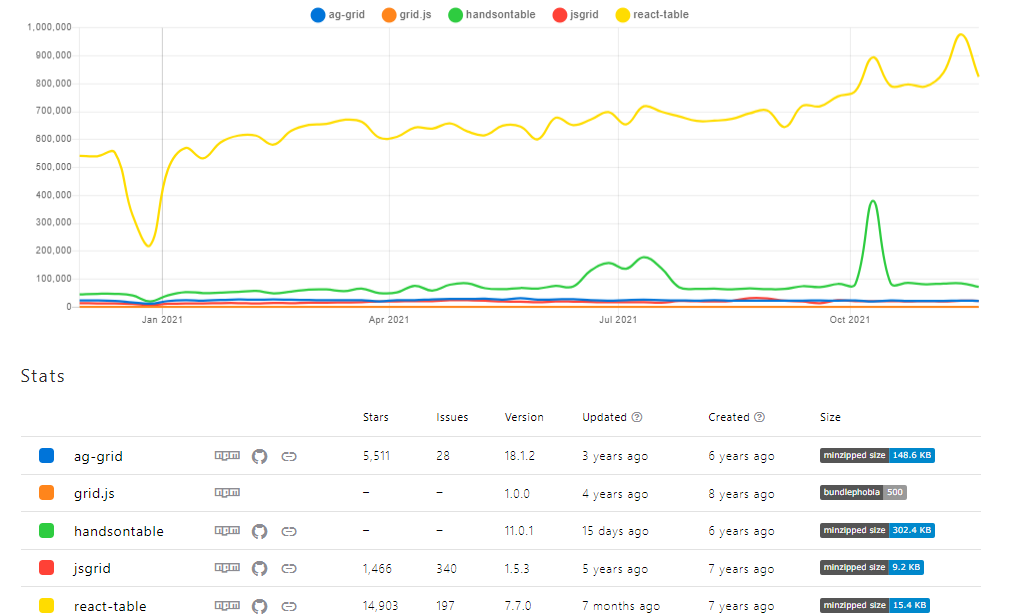
In this article, we reviewed 5 different JavaScript data grid libraries with unique features and framework support. You can find their popularity and usage in GitHub, as shown below.

If you are a React developer, the obvious choice might be React Table. But all of these libraries provide unique features, and you should choose the one that best suits your requirements.
Thank you for reading, I hope you have found this useful!
Build better Component Libs and Design Systems
Share components across teams and projects to speed up development and make sure your users experience a consistent design at every touchpoint.
Bit offers a great dev experience for building, sharing, and adopting components across teams and applications. Create a component hub for free give it a try →

Learn More
- React Table: The Headless Table Library for React
- 12 React UI Layout Grid Components and Libraries for 2019
- Top 5 CSS Grid Layout Generators
Top 5 JavaScript Data Grid Libraries was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nipuni Arunodi
Nipuni Arunodi | Sciencx (2021-12-08T19:08:40+00:00) Top 5 JavaScript Data Grid Libraries. Retrieved from https://www.scien.cx/2021/12/08/top-5-javascript-data-grid-libraries/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
