This content originally appeared on DEV Community and was authored by prachigarg19
Welcome to my "Build 30 Js Projects in 30 Days" Series .This is day 9 and project 9. If you haven't read the other articles in this series please check them out first. I'll list them at the end of this article.
As mentioned in my previous article. This is the Day 9 challenge of Wes Bos Javascript30 course.
As always before starting download the starter files from here. I've made a separate article on how to download starter files, you can check it out here.
This is a theoretical challenge where we will discuss some helpful dev tool tricks.
- Suppose we have javascript on our page and we want to see the js code acting on an element then we can simply select inspect the elements > go to the html code of that element > Right click >Break on> Attribute modification. This will pause our website when js code is implemented on that element and shows that particular line with a dot left to it.This can help a lot when we see websites with large code bases and cannot figure out the js code acting on a element.
Below we will discuss about different types of output that can be printed on console other than our regular console.log. Hope you find these helpful too!
- Ways to print variable values in console-
a. console.log("My name is %s",'Prachi');
b. var="Prachi"
console.log("My name is ${var}");
2.Applying css on our console output-
console.log("%c This is styled text","color:red;font-size:20px");
First argument- %c and statement to be printed
Second argument-css to be applied to the statement.

- Printing warning message- console.warn('This is a warning');
![]()
It also displays the stack trace from where it was called.
4.Displaying error message:
console.error('This is a error");
![]()
It also displays the stack trace from where it was called.
5.Displaying statement with an info sign next to it:
console.info('This is info');
- To check if statement is true or not: Suppose we want to check if a part of our code is true or not then we can use this trick. e.g. we want to check is our input has attribute value or not then-
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="text" id="text">
<script>
text=document.getElementById('text');
console.assert(text.hasAttribute('value'),"There is no value attribute");
</script>
</body>
</html>
assert will have 2 arguments, first will contain statement that is to be checked,second will be the statement that we want to print for displaying error. Also, assert shows output ONLY IF STATEMENT IS WRONG.
- Clearing console:
console.clear();
- Displaying all the properties and elements associated with an element:
console.log(element name);
e.g.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p id="text">lorem10</p>
<script>
text=document.getElementById('text');
console.dir(text);
</script>
</body>
</html>
- Grouping multiple console statements. Suppose we want to iterate over our array and group all the statements for better readability,then-
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
let Dogs=[{name:"Mylo",age:2},{name:"Noddy",age:3},{name:"blacky",age:4}];
for(dog of Dogs)
{ //naming of group
console.group(`${dog.name}`);
console.log(`Hello my name is ${dog.name}`);
console.log(`I am ${dog.age} years old`);
//ending group
console.groupEnd(`${dog.name}`);
}
</script>
</body>
</html>
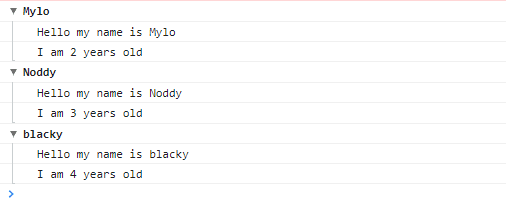
OUTPUT:

We can have different argument value in group and groupEnd.
Without groupEnd our first group won't end and the next object will be shown as a subgroup of the first group-
- Printing the number of times a particular dom element,statement,variable etc. has been printed on console:
console.count('Mylo');
console.count('Noddy');
console.count('Mylo');
console.count('Mylo');
- Displaying content in table format:
let Dogs=[{name:"Mylo",age:2},{name:"Noddy",age:3},{name:"blacky",age:4}];
console.table(Dogs)
- Displaying time taken by a particular set of code. We will use console.time to begin with time recording and console.timeEnd to end recording and displaying time taken. E.g.
let Dogs=[{name:"Mylo",age:2},{name:"Noddy",age:3},{name:"blacky",age:4}];
//start timer
console.time('Iterating array')
for(dog of Dogs)
{
console.log(`${dog.name}`);
}
//ending and displaying time
console.timeEnd('Iterating array');
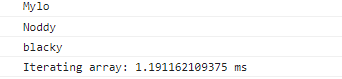
OUTPUT-

Also time and timeEnd should have same string otherwise it'll show a warning displaying that the string doesn't exist unlike group and groupEnd where different arguments will work.
Things I learnt:
Almost all the tricks mentioned in this article were new to me.
Previous article from this series:
Day 8 Project 8, in this project I built a HTML5 canvas. Do check it out if you haven't yet.
Conclusion
That's it for today's project.Next project will be 'Hold shift to check multiple checkboxes'.
If you have any doubts or suggestions please do let me know in the comment section. I'll be more than happy to interact with you.
If you like this series and want to be a part of it, do consider following me at @prachigarg19
Thanks for reading. :)
This content originally appeared on DEV Community and was authored by prachigarg19
prachigarg19 | Sciencx (2021-12-09T18:36:52+00:00) Project 9: Must Know Dev Tools Tricks. Retrieved from https://www.scien.cx/2021/12/09/project-9-must-know-dev-tools-tricks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




