This content originally appeared on DEV Community and was authored by Iain Freestone
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. Turborepo
The high-performance build system for JavaScript & TypeScript codebases
Documentation
Visit https://turborepo.org to view the full documentation.
Community
To chat with other community members, you can join the Turborepo Discord
Our Code of Conduct applies to all Turborepo community channels.
Updates
Follow @turborepo
Author
- Jared Palmer (@jaredpalmer)
2. Statsig's Open-Source Status Page
A simple, zero-dependency, pure js/html status page based on GitHub Pages and Actions.
 statsig-io
/
statuspage
statsig-io
/
statuspage
A simple, zero-dependency, pure js/html status page based on GitHub Pages and Actions.
Statsig's Open-Source Status Page
We tried various Status Pages out there, and built this as a fun little hobby project to make status pages as simple as possible.
Demo
Setup instructions
- Fork the template repository.
- Update
urls.cfgto include your urls.
key1=https://example.com
key2=https://statsig.com
- Update
index.htmland change the title.
<title>My Status Page</title>
<h1>Services Status</h1>
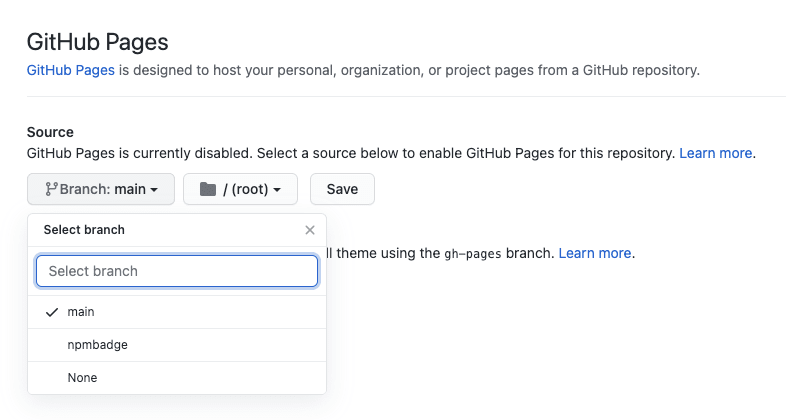
- Set up GitHub Pages for your repository.
How does it work?
This project uses Github actions to wake up every hour and run a shell script (health-check.sh). This script runs curl on every url in your config and appends the result of that run to a log file and commits it to the repository. This log is then pulled dynamically from index.html and displayed in a easily consumable fashion. You can also run that script from your own infrastructure to…
3. Awesome Software Architecture
A curated list of awesome articles, videos, and other resources to learn and practice about software architecture, patterns, and principles.
 mehdihadeli
/
awesome-software-architecture
mehdihadeli
/
awesome-software-architecture
A curated list of awesome articles, videos, and other resources to learn and practice about software architecture, patterns, and principles.
🎨 Awesome Software Architecture 
Curated list of awesome articles and resources to learn and practice about software architecture, patterns and principles. this repository will be updated continuously, keep yourself up to date .
🚀 This awesome list is available in this link: https://mehdihadeli.github.io/awesome-software-architecture
Support ⭐
Star this repository, And we will be happy together :)
Thanks a bunch for supporting me!
Contribution
Contributions are always welcome! Please take a look at the contribution guidelines pages first.
Thanks to all contributors, you're awesome and wouldn't be possible without you! The goal is to build a categorized community-driven collection of very well-known resources.
4. React Cool Img
A React component let you handle image UX and performance as a Pro!
 wellyshen
/
react-cool-img
wellyshen
/
react-cool-img
😎 🏞 A React <Img /> component let you handle image UX and performance as a Pro!
REACT COOL IMG
This is a lightweight React <Img /> component, which helps you handle image UX (user experience) and performance optimization as a professional guy 🤓
It empowers the standard img tag by many cool features without breaking your original development experience. Ideally, it can be an img tag replacement for React.js.
⚡️ Live demo: https://react-cool-img.netlify.app
❤️ it? ⭐️ it on GitHub or Tweet about it.
Features
- 🖼 Placeholders for satisfying various image loading states (e.g. loading image > actual image > error image).
- 🛋 Smart lazy loading with performant and efficient way, using Intersection Observer.
- 🤖 Built-in auto-retry mechanism. User won't miss out your important information.
- 🚫 Aborts any current image downloads on component unmount potentially saving bandwidth and browser resources.
- 🔍 Supports server-side rendering / Javascript is disabled / SEO.
- 📜 Supports TypeScript type definition.
- 🦔 Tiny size (~ 2kB gzipped). No…
5. Klipse
Klipse is a JavaScript plugin for embedding interactive code snippets in tech blogs.
 viebel
/
klipse
viebel
/
klipse
Klipse is a JavaScript plugin for embedding interactive code snippets in tech blogs.
Klipse
Klipse is a JavaScript plugin for embedding interactive code snippets in tech blogs. See examples at https://blog.klipse.tech/
Get paid support for Klipse on
Technically, Klipse is a small piece of JavaScript code that evaluates code snippets in the browser and it is pluggable on any web page.
If you like this stuff, please consider a (small donation) on Patreon.
Plugin
The klipse plugin is a JavaScript tag (see details below) that transforms static code snippets of an html page into live and interactive snippets:
- Live: The code is executed in your browser
- Interactive: You can modify the code and it is evaluated as you type
The code evaluation is done in the browser: no server is involved at all!
Live demo
With the klipse plugin, the code is evaluated as you type...
Here is a live demo of the embedding of klipse in a web…
6. Simple Git
A light weight interface for running git commands in any node.js application.
Simple Git
A lightweight interface for running git commands in any node.js application.
Installation
Use your favourite package manager:
System Dependencies
Requires git to be installed and that it can be called using the command git.
Usage
Include into your JavaScript app using:
// require the library, main export is a function
const simpleGit = require('simple-git');
const git = simpleGit();
Include in a TypeScript app using:
// Import `SimpleGit` types and the default function exported from `simple-git`
import simpleGit, {SimpleGit} from 'simple-git';
const git: SimpleGit = simpleGit();
// prior to v2.6.0 required importing from `simple-git/promise`
// this import is still available but is now deprecated
import gitP, {SimpleGit} from 'simple-git/promise';
const git: SimpleGit = gitP();
Configuration
…
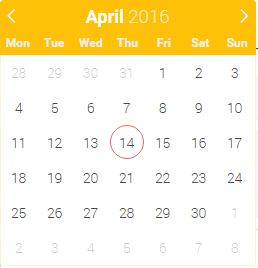
7. flatpickr
lightweight, powerful javascript datetimepicker with no dependencies
flatpickr - javascript datetime picker
Motivation
Almost every large SPA or project involves date and time input. Browser's native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js. I wanted something that was good-looking out of the box, dependency-free, powerful, and extensible.
Feature overview:
- Dependency-free (no bloated bundles)
- Simple, polished UX
- Date + time input
- Range selections
- Ability to select multiple dates
- Can be used as just a time picker
- Display dates in a human-friendly format
- Easily disable specific dates, date ranges, or any date using arbitrary logic
- Week numbers
- 51 locales
- 8 colorful themes (incl. dark and material)
- Numerous plugins
- Libraries available for React, Angular, Vue, Ember, and more
flatpickr provides more functionality at a fraction of the size of other libraries.
Compatibility
IE9 and up, Edge, iOS Safari 6+, Chrome 8+, Firefox 6+
…8. ring-client-api
Unofficial API for Ring Doorbells, Cameras, Alarm System, and Smart Lighting
ring-client-api
This is an unofficial TypeScript api for Ring Doorbells Ring Cameras the Ring Alarm System Ring Smart Lighting, and third party devices that connect to the Ring Alarm System. Built to support the homebridge-ring Plugin
Installation
npm i ring-client-api
Setup and Config
First, generate a refreshToken using the instructions in the Refresh Tokens Wiki
import { RingApi } from 'ring-client-api'
const ringApi = new RingApi({
refreshToken: 'token generated with ring-auth-cli. See https://github.com/dgreif/ring/wiki/Refresh-Tokens',
// The following are all optional. See below for details
cameraStatusPollingSeconds: 20,
cameraDingsPollingSeconds: 2,
locationIds: ['488e4800-fcde-4493-969b-d1a06f683102', '4bbed7a7-06df-4f18-b3af-291c89854d60']
});
Optional Parameters
| Option | Default | Explanation |
|---|---|---|
cameraStatusPollingSeconds |
undefined (No Polling) |
How frequently to poll for updates to your cameras and chimes (in seconds). Information like light/siren/volume/snooze status do not update in real time and need to be requested periodically. |
cameraDingsPollingSeconds |
undefined (No |
9. The Geek Cookbook
The "Geek's Cookbook" is a collection of guides for establishing your own highly-available "private cloud" and using it to run self-hosted services such as GitLab, Plex, NextCloud, etc.
 geek-cookbook
/
geek-cookbook
geek-cookbook
/
geek-cookbook
The "Geek's Cookbook" is a collection of guides for establishing your own highly-available "private cloud" and using it to run self-hosted services such as GitLab, Plex, NextCloud, etc.
👋 Welcome, traveller!
The Geek Cookbook is a collection of geek-friendly "recipes" to run popular applications on Docker Swarm or Kubernetes, in a progressive, easy-to-follow format. Come and join us, fellow geeks!
What is this?
Funky Penguin's "Geek Cookbook" is a collection of how-to guides for establishing your own container-based self-hosting platform, using either Docker Swarm or Kubernetes.
Running such a platform enables you to run self-hosted tools such as AutoPirate (Radarr, Sonarr, NZBGet and friends), Plex, NextCloud, and includes elements such as:
- Automatic SSL-secured access to all services (with LetsEncrypt)
- SSO / authentication layer to protect unsecured…
10. Floating UI
JavaScript positioning library for tooltips, popovers, dropdowns, and more
 floating-ui
/
floating-ui
floating-ui
/
floating-ui
🍿 JavaScript positioning library for tooltips, popovers, dropdowns, and more
Popper is now Floating UI! For Popper v2, visit its dedicated branch.
Floating UI is a low-level library for positioning "floating" elements like tooltips, popovers, dropdowns, menus and more. Since these types of elements float on top of the UI without disrupting the flow of content, challenges arise when positioning them.
Floating UI exposes primitives which enable a floating element to be positioned next to a given reference element while appearing in view for the user as best as possible. Features include overflow prevention (or collision awareness) placement flipping, and more.
- Tiny: 600-byte core with highly modular architecture for tree-shaking
- Low-level: Hyper-granular control over positioning behavior
- Pure: Predictable, side-effect free behavior
- Extensible: Powerful middleware system
- Platform-agnostic: Runs on any JavaScript environment which provides measurement APIs, including the web and React Native
Installation
To use it on the web:
npm install @floating-ui/dom
yarn add @floating-ui/dom
Stargazing 📈
Top risers over last 7 days🔗
- Tabby +1,739 stars
- Developer Roadmap +1,558 stars
- Public APIs +1,504 stars
- Every programmer should know +1,307 stars
- Appsmith +1,229 stars
Top growth(%) over last 7 days🔗
- Open Props +108%
- Agrippa +73%
- Awesome Advent of Code +31%
- JSX Lite +23%
- Remix Auth +19%
Top risers over last 30 days🔗
- Free Programming Books +4,424 stars
- Awesome +4,391 stars
- Developer Roadmap +3,788 stars
- Public APIs +3,637 stars
- Coding Interview University +3,554 stars
Top growth(%) over last 30 days🔗
- Medusa +205%
- Fragstore +108%
- Hydrogen +102%
- Nice Modal React +82%
- Agrippa +80%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.
This content originally appeared on DEV Community and was authored by Iain Freestone
Iain Freestone | Sciencx (2021-12-10T14:56:15+00:00) 🚀10 Trending projects on GitHub for web developers – 10th December 2021. Retrieved from https://www.scien.cx/2021/12/10/%f0%9f%9a%8010-trending-projects-on-github-for-web-developers-10th-december-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.