This content originally appeared on DEV Community and was authored by Liam Stojanovic
TL;DR
Mouses are slow. Keyboards are fast. If you’re a developer, use keyboard shortcuts to drastically increase your productivity in web browsers, IDEs and code snippet tools like Pieces.
The Case for Keyboard Shortcuts
According to Brainscape…
If your job requires you to be working on a computer throughout each standard 8-hour workday, then using keyboard shortcuts can save you 8 entire workdays every year.
A single keystroke may only shave you “0.4 seconds” but think about the hundreds of times you reach for your mouse daily. We’re talking hours per week, days per month, weeks per year.
More importantly, keyboard shortcuts keep you in your flow and let you work at the speed of thought.
With some practice, you’ll be able to quickly perform key tasks and navigate menus in your browser, IDE and code snippet tools like Pieces without ever touching that dreaded mouse.
The Browser
Let’s start with the good ol’ browser, where you’re probably doing a lot of your development research (and checking crypto prices, flicking through YouTubes and I don’t want to know what else).
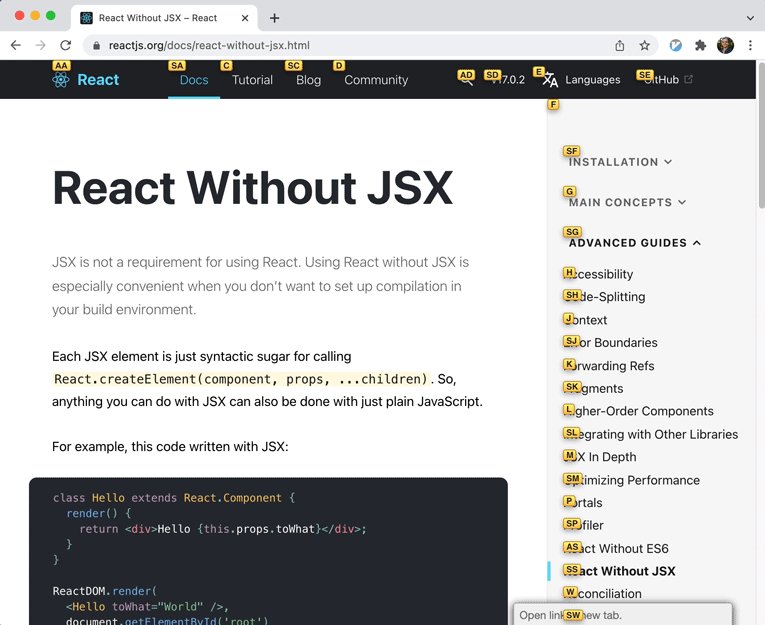
Vimium — often referred to as the “hacker’s browser” — is a popular Chrome extension (with a port to Firefox) that allows you to navigate the web using just your keyboard! Shortcuts are based on the Vim text editor.
Some power shortcuts in the GIF below include:
- Follow a hyperlink in a new tab (F)
- Scroll up and down (j, k)
- Switch between tabs (J, K)
Code Snippet Tools Like Pieces
Code snippets are an incredibly helpful way to save time by not re-writing the same code or re-searching for solved solutions.
But it’s always been a hassle to save and work with code snippets.
Pieces is a popular new tool that enables you to save code snippets in less than a second from your code editor or any web page in Chrome and Edge.
And as you can guess, keyboard shortcuts are the heart of this beautifully intuitive app.
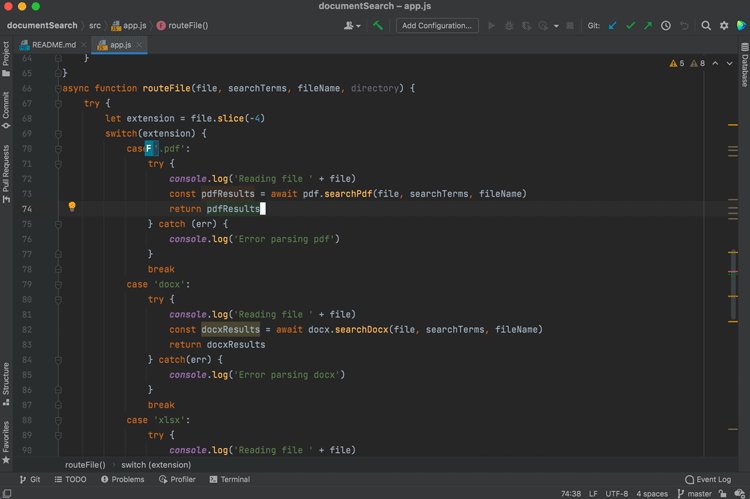
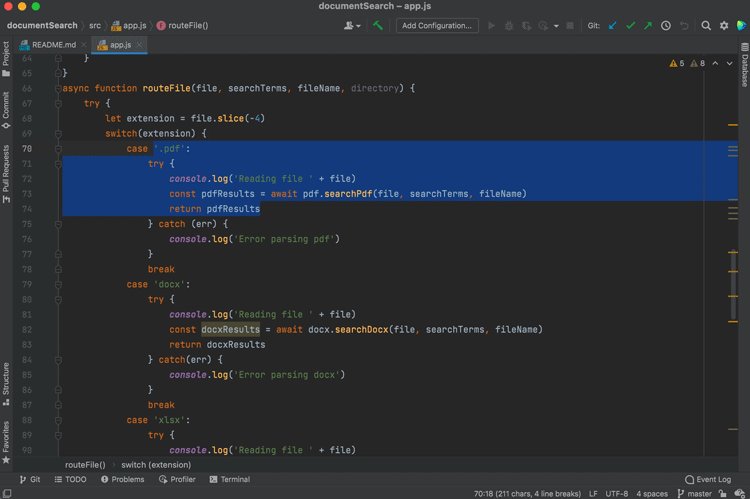
Saving a Snippet from IntelliJ
Just highlight your snippet and click ⌥ + ⌘ + P (Mac) or Ctrl + Alt + P (Windows).
Saving a Snippet from Chrome
The Pieces Chrome extension makes saving code from the internet a breeze.
Highlight the desired code and hit ⌘ + Shift + P (Mac) or Alt + Shift + P twice (Windows).
Even easier, while this isn’t technically a keyboard shortcut, Pieces pops up a “Save” button when it detects code on a webpage. A single click will save that snippet.
Finding and Re-Using Snippets in Pieces
To find a snippet in Pieces, just hit / and start searching.
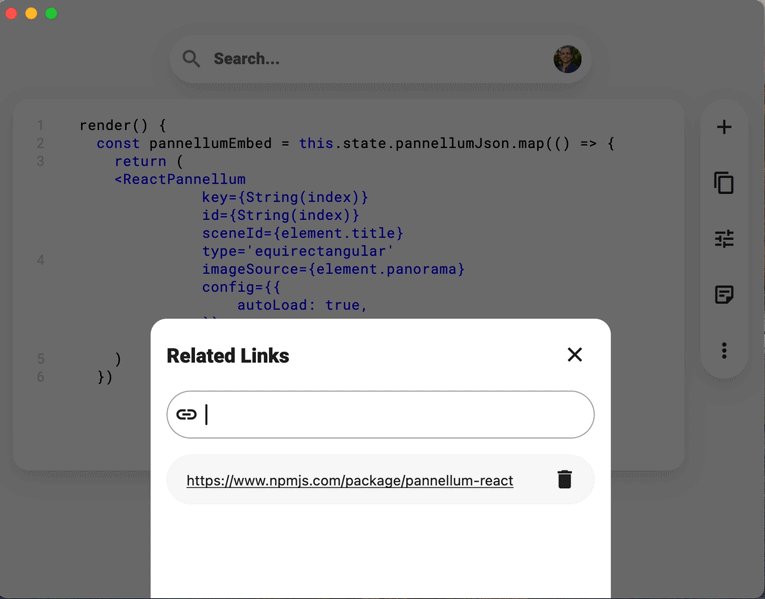
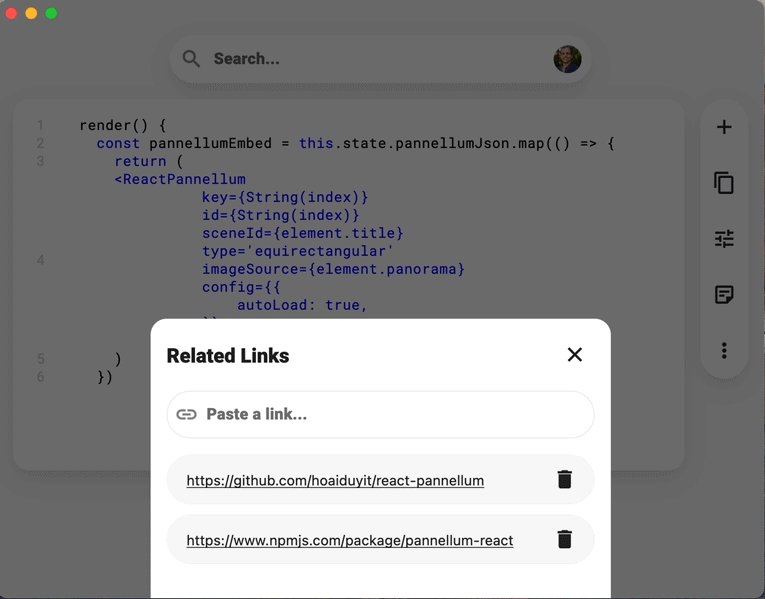
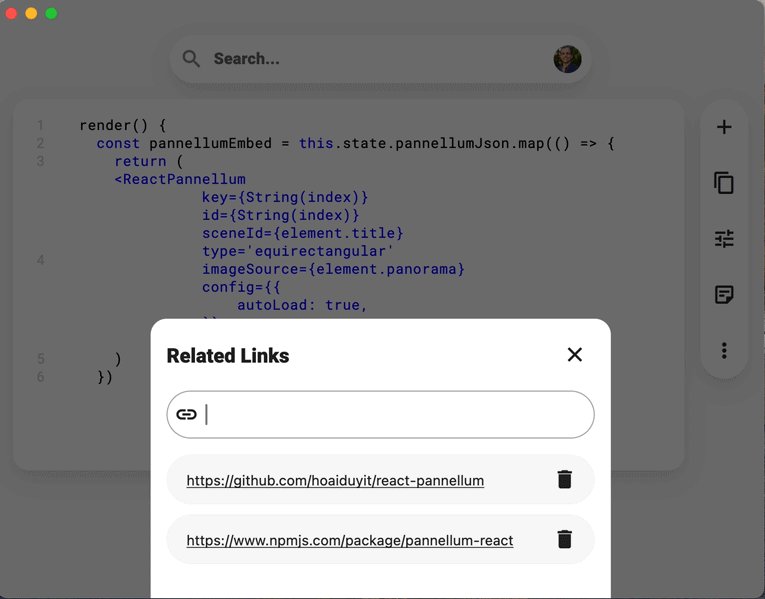
What’s even more helpful is that the Pieces Chrome extension automatically adds the source URL to the snippet as a Related Link. This is one of my favorite features and I no longer have endlessly cluttered Stack Overflow bookmarks with no context.
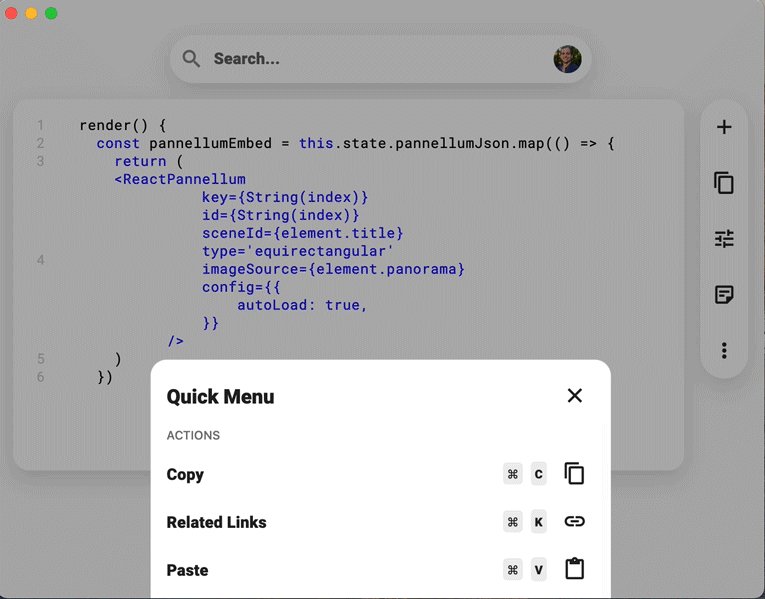
You can view and manage your related links by hitting ⌘ + K (Mac) or Ctrl + K (Windows).
So Many Shortcuts
There are loads of other great keyboard shortcuts throughout Pieces. Hover over almost any action and you’ll see a shortcut option.
Some of my favorites include:
- Rename your snippet: ⌘ + R / Ctrl + R
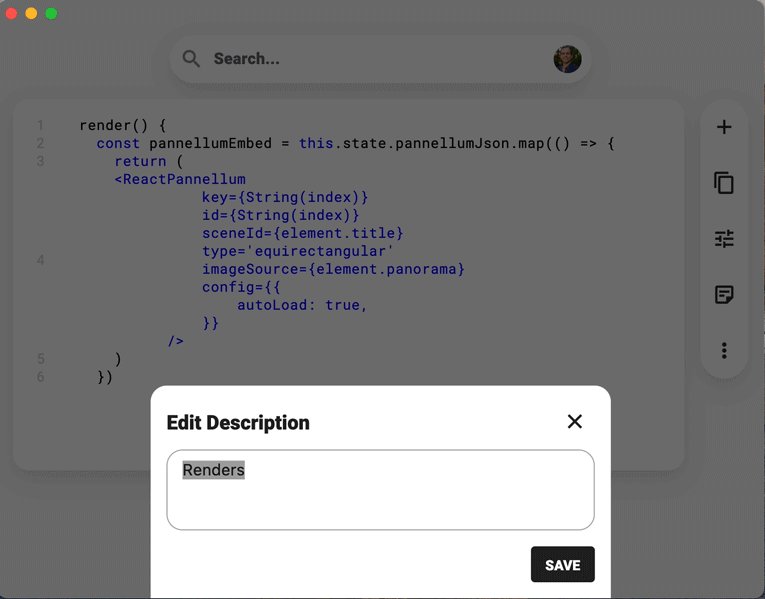
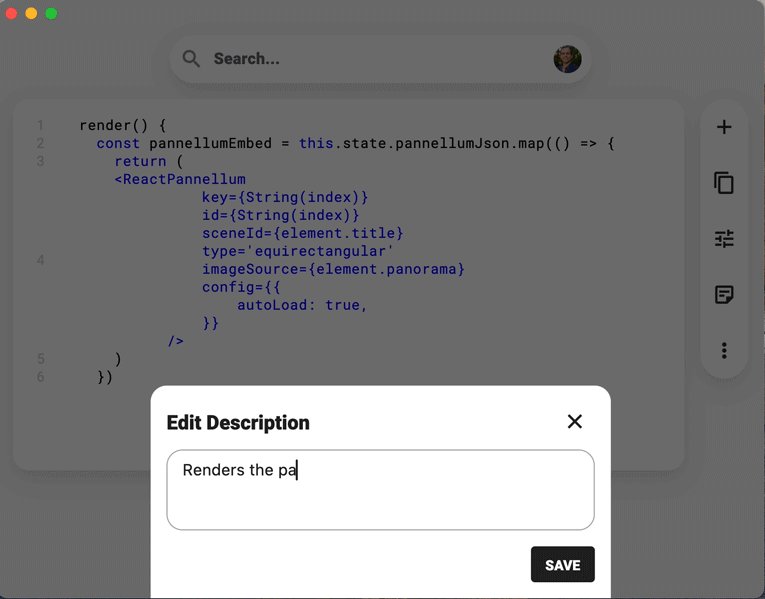
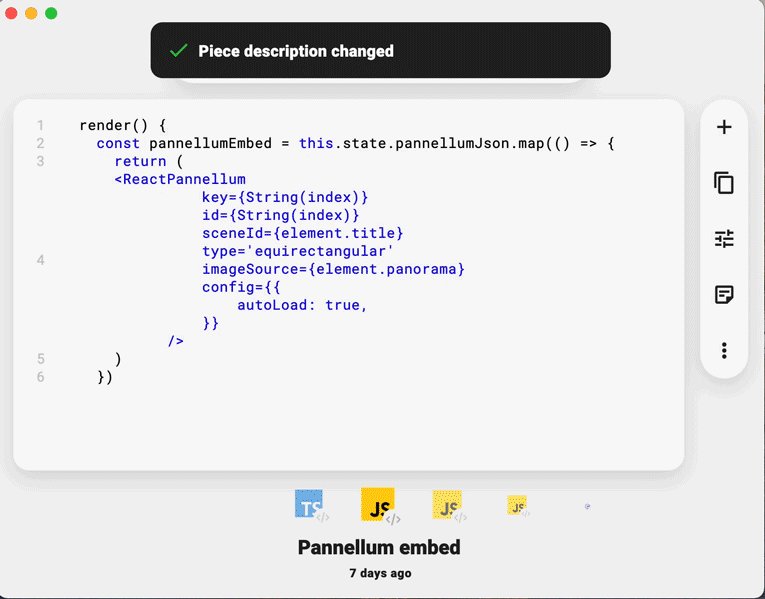
- Edit the description: ⌘ + N / Ctrl + N
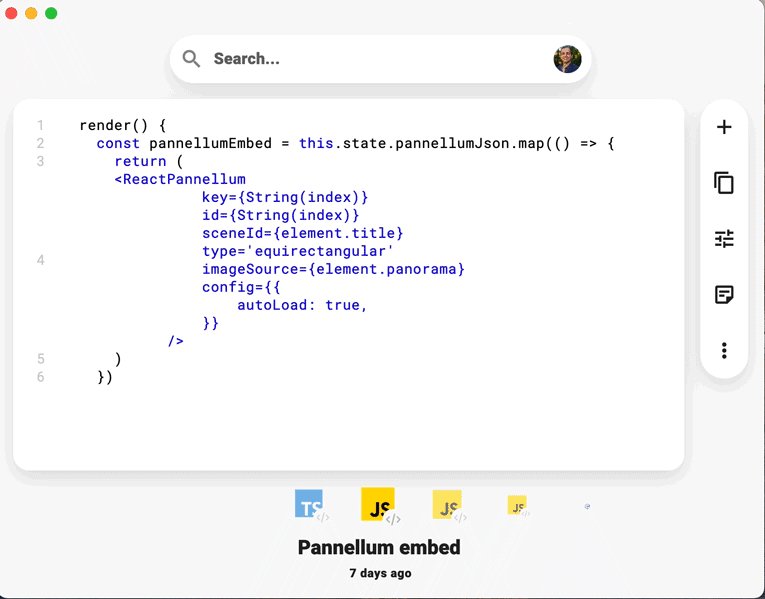
- Reclassify the snippet language: ⌘ + Y / Ctrl + Y
- Open the Quick Menu actions: ⌘ + O / Ctrl + O
Code Editors
When it’s time to get down to coding, the mouse is your enemy. Let’s look at some critical shortcuts for two popular editors:
VSCode
VSCode is one of the most popular free code editors, with extensions for all kinds of programming languages and projects.
IntelliJ
IntelliJ comes jammed with built-in shortcuts and has a robust library of plugins to boost your productivity.
Resources
Guake Project
A simple and easy way to use the terminal without leaving your current application.
Guake is triggered by a hotkey that drops down a terminal over your desktop, and retreats when that same hotkey is pressed again.
Only available for Linux machines running Gnome as their desktop environments.
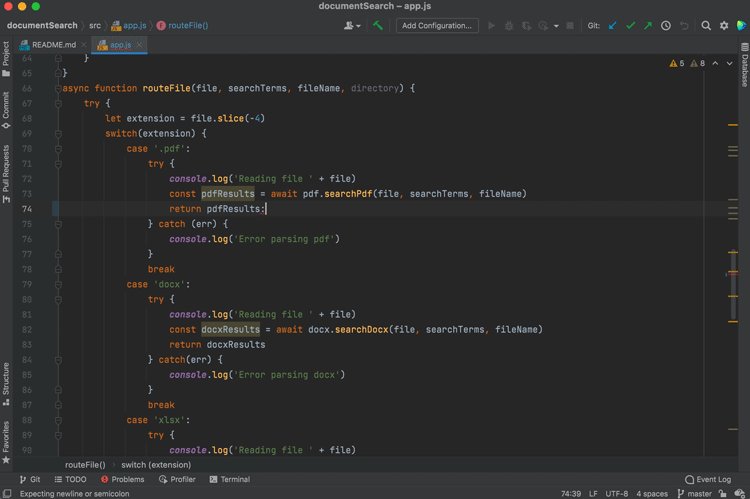
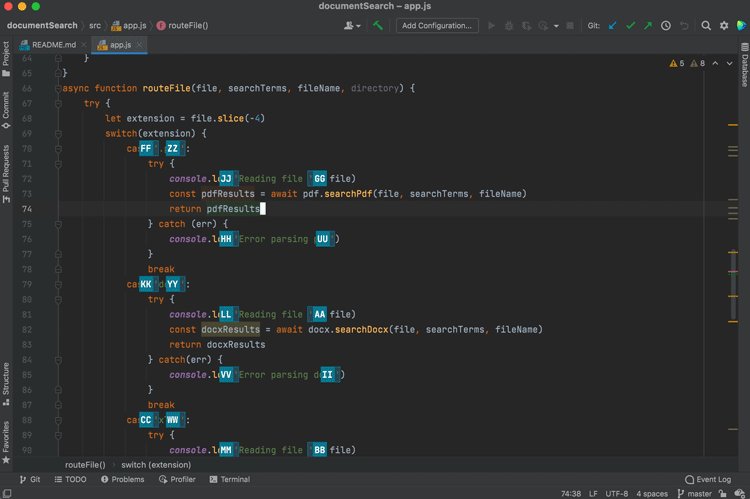
AceJump for IntelliJ
AceJump enables single character search, select and jump inside IntelliJ.
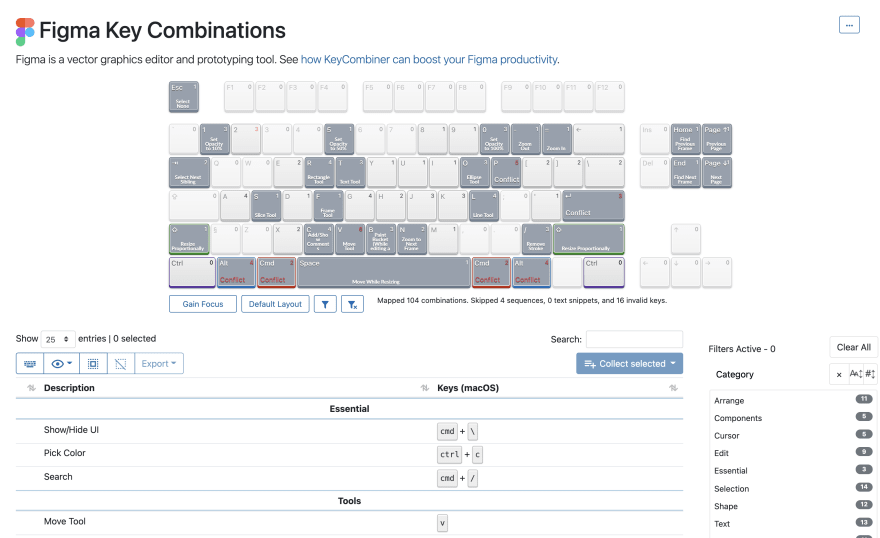
KeyCombiner
Not to get too meta on you, but KeyCombiner is a cool app designed to help practice keyboard shortcuts. Collections are available for many popular apps, including IDEs and web applications.
Wrapping Up
Keyboard shortcuts liberate you from the burden of mouse wiggles and right-clicks. Simple time-saving measures compound into days of your life back! Take the red pill, learn keyboard shortcuts, and relish in your regained time.
Thank you for reading! If you enjoyed this article, check out our app, follow us on Twitter, and give our Medium publication a follow!
This content originally appeared on DEV Community and was authored by Liam Stojanovic
Liam Stojanovic | Sciencx (2021-12-13T19:49:57+00:00) Don’t Touch That Mouse! Smart Developers Use Keyboard Shortcuts. Retrieved from https://www.scien.cx/2021/12/13/dont-touch-that-mouse-smart-developers-use-keyboard-shortcuts/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.