This content originally appeared on CSS-Tricks and was authored by Chris Coyier
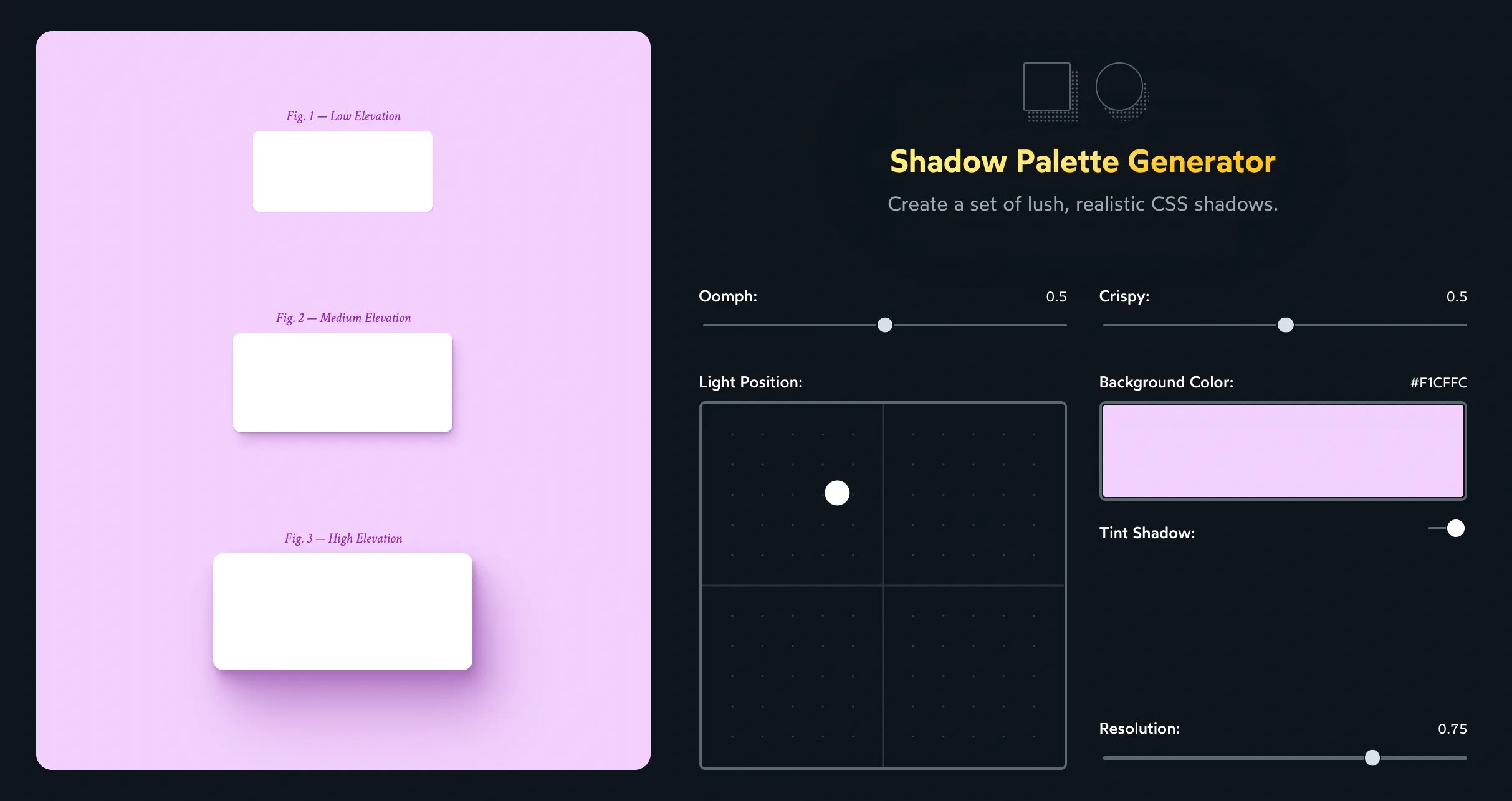
Josh’s Shadow Palette Generator is a fantastic tool. The premise is that box-shadow pretty much always looks better when there are multiple layered shadows that are a bit tinted. It reminds me of how gradients almost always look better when eased. The generator does that, but also does three levels of them so you’ve got some “height” options for your shadows—plus, it sets them up as custom properties so they are more easily reusable. Same vibe as Open Props.

Some of the generated shadows use the fourth length value (the “spread”). The text-shadow property doesn’t support spread, but if you rip those numbers off, it pretty much works for text as well:
To Shared Link — Permalink on CSS-Tricks
This content originally appeared on CSS-Tricks and was authored by Chris Coyier
Chris Coyier | Sciencx (2021-12-13T18:13:22+00:00) Shadow Palette Generator. Retrieved from https://www.scien.cx/2021/12/13/shadow-palette-generator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
