This content originally appeared on Web Performance Calendar and was authored by Stoyan Stefanov
Happy 25th birthday CSS!
Yes, today marks 25th year of CSS’ existence. Source.
Contrary to what some may have you believe, CSS is not the worst. CSS is lovely, CSS is empowering, CSS is… well, here to stay.
Unfortunately many a web developer (this author included) don’t bother to properly learn CSS. We just… tinker till the UI person shrugs: “this is fine, I guess”. And everyone moves on. Till the next time/person/feature does it again. And our CSS grows. Tinkering usually means changing and adding, rarely deleting code. We’re afraid to delete, because who knows what might break. So fragile. And our CSS grows.
The problems is that CSS is in the critical path, it blocks rendering and often even JavaScript execution. We love CSS, it’s magic, it can do unbelievable feats and fix broken UIs and manipulate images and draw amazing pictures. We love CSS. We just want… less of it, because of its inherently blocking nature.
Fighting CSS bloat is an ongoing task that should be taken seriously and early and often. Below are a few tools to help along the way.
Intermission: just go here and resize your browser window, I’ll wait. Just make sure you have something soft between your jaw and the floor.
CSS me not bookmarklet
This is a simple piece of code I did last night when I looked at this here WordPress blog through the lenses of WebPageTest and thought: hey, what is this CSS file doing here, it’s not in my theme?
It’s just a bookmarklet that lets you turn whole CSS files on and off and see what they do to your page. The “turning off” is accomplished by simply changing the media property of a LINK element to “lol”.
To install the bookmarklet, drag the following link to your browser’s bookmarks toolbar:
!css
Once you have installed it, go to any page and start turning CSS off. It’s fun! Here’s what happens when you run it on this blog:

As you can see, it adds a list of CSS files loaded on the page with the option of switching them off.
In this case prettify.css is responsible for code highlighting and style.css for everything else.

What style.min.css is, I don’t know, some WordPress feature I don’t need that must go away. So yeah, using the bookmarklet I found what to optimize.
Naturally you can run it on other people’s websites and see what they’re up to.

For example turning all of Smashing Magazine’s CSS files off does nothing to the page. Hmm, they must be inlining all the critical CSS, these fellas, how cool is that!
Here’s the source code of the bookmarklet, please feel free to make it better.
CSS coverage
Next line of defense is looking closely at the individual CSS declarations. The fact that a whole CSS file is indeed required doesn’t mean all of it is necessary.
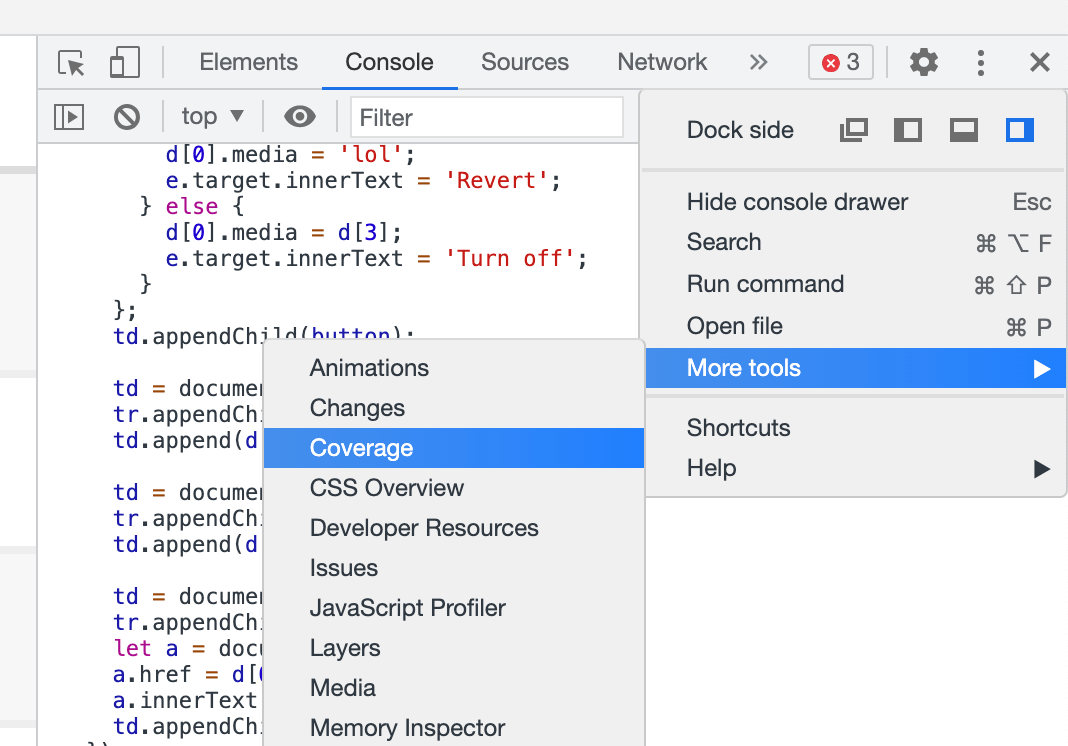
Go to the devtools of your Brave New Browser, then three dots, then More Tools, then Coverage.

This tool will tell you which exact declaration are used on the page. As you can see that style.min.css I discovered in this blog is 100% useless. For the others you can see which declarations are used and which are not (red).

uncss
Of course some CSS might not be used on this particular page, but maybe on a consecutive one. To automate the process of unearthing useless CSS, try this tool called UnCSS.
The wild
And if you’re really unsure what is used, and yet you feel adventurous, go to the wild! I mean UnCSS is sort of a “lab”. The “real world” may surprise you. So a trick we did at SomeCompany Inc. was to instrument all the CSS declarations at build time, where each selector gets a 1×1 transparent background image. Then rummage through the server logs after a week or so to see what is actually used.
Before:
.some-selector {
color: applesauce;
}
After:
.some-selector {
color: applesauce;
background-image: url(1x1.png?selector=.some-selector)
}
Happy 25th CSS!
We love you, we hate you, we love to hate you, we hate that we love you, we normalize, we realize we optimize for the enterprise, we don’t despise, don’t stigmatize, we’re vocalizing about miniaturizing, and you’re… just… revolutionizing!
Here’s to the next 25!
This content originally appeared on Web Performance Calendar and was authored by Stoyan Stefanov
Stoyan Stefanov | Sciencx (2021-12-17T08:52:28+00:00) CSS me not. Retrieved from https://www.scien.cx/2021/12/17/css-me-not/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
