This content originally appeared on DEV Community and was authored by Rizel Scarlett
GitHub Pages has always felt magical because we never had a way to see the build logs for Jekyll sites. Admittedly, that can be a bit frustrating because it's harder to identify and solve problems without context. If GitHub Pages failed to build a site, the reason wasn't always clear.
Fortunately, GitHub recently enabled GitHub Pages builds with GitHub Actions, a feature that allows developers to view the logs for their Jekyll and HTML page builds and deployments in the same place they see action logs.
Before I explain how this works, I'll briefly describe GitHub Pages and GitHub Actions for those unfamiliar with these products.
About GitHub Pages
GitHub Pages is a static hosting service. It generates and publishes a website based on the HTML, CSS, and JavaScript stored in your repository. The website will have a github.io domain by default, but you can also use a custom domain if preferred. For more information on GitHub Pages, read the official documentation.
About GitHub Actions
GitHub Actions is a tool that conveniently enables you to automate custom workflows inside of your GitHub repository. The workflows fire on specific events, such as a pull request or push. For example, one can trigger a workflow by creating a pull request. While you can write your own action, you can use an existing action. There are over 10,000 actions in the GitHub Marketplace created by developers worldwide. Developers commonly use GitHub Actions for repetitive tasks such as checking for passing tests and release management. Visit GitHub’s documentation about GitHub Actions for more information. You can better understand the difference between an action, an event, a workflow, and other GitHub Action related terminology with this post by Michelle Mannering.
View Build Logs for Jekyll and HTML Pages
By default, when you enable GitHub Pages for your static site's repo, it will create and trigger a workflow called pages build and deployment.
Let’s try it!
Step 1: In an empty repo, create an index.html file with any contents you prefer. For now, you can add
<!DOCTYPE html>
<html>
<body>
<h1>What’s up world?</h1>
</body>
</html>
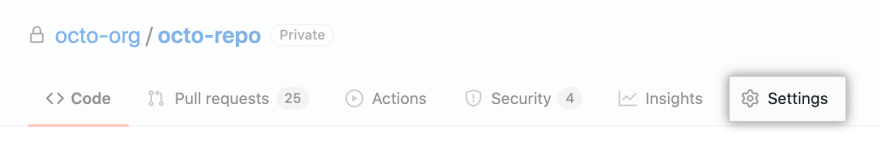
Step 2: In your repo, click Settings.
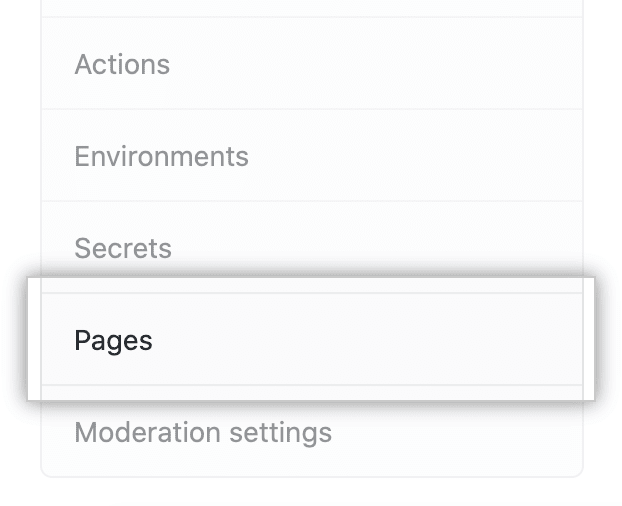
Step 3: On the left sidebar, choose Pages.
Step 4: Enable GitHub Pages by choose the branch with the code you want reflected on your site, and don't forget to press save!
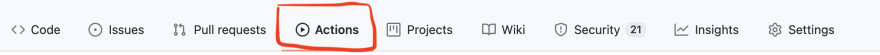
Step 5: Head over to the Actions tab within your repo.
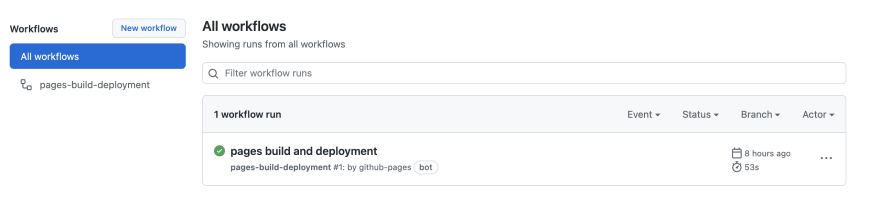
Step 6: Now, you should see the newly created workflow called pages build and deployment.
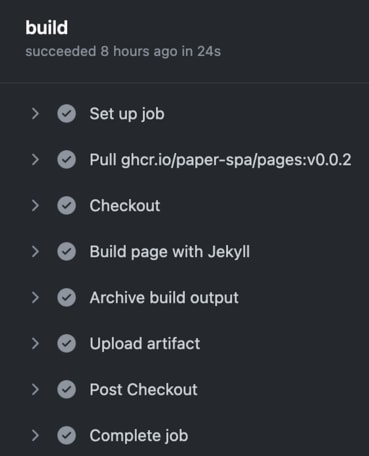
Step 7: View the log details by clicking the workflow.
Step 8: If successful, you can view your live site at: https://{your github name}.github.io/{your repo name}/
Step 9: A new pages build and deployment workflow will run with every new push to the branch hosted on GitHub Pages. Try this out by adding this new line to your index.html:
<!DOCTYPE html>
<html>
<body>
<h1>What’s up world?</h1>
<h2>I’m using GitHub Pages builds with GitHub Actions</h2>
</body>
</html>
Your workflow should successfully run a second time and update your GitHub Pages site. If the update fails, you can check the logs to analyze and diagnose the problem!
The Non-Jekyll Workaround
If you want to see the logs for a site that's not built in Jekyll or HTML, you can do that with community-built workarounds.
Below is an example workflow (created by the community) that builds and deploys a static React application to GitHub Pages:
name: React build & deploy
on:
push:
branches:
- main
pull_request:
branches:
- main
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Install Node.js
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: Install NPM packages
run: npm ci
- name: Build project
run: npm run build
- name: Run tests
run: npm run test
- name: Upload production-ready build files
uses: actions/upload-artifact@v2
with:
name: production-files
path: ./build
deploy:
name: Deploy
needs: build
runs-on: ubuntu-latest
if: github.ref == 'refs/heads/main'
steps:
- name: Download artifact
uses: actions/download-artifact@v2
with:
name: production-files
path: ./build
- name: Deploy to gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build
I learned this genius method from Clyde D'Souza's blog post on Deploying a React App Using GitHub Pages and GitHub Actions.
Reminders
Remember that GitHub Pages is looking for an index.html, index.md, or readme.md in the root of your project to render as a landing page. If you are using a framework like React, those files don't reside in the root of your project, so you need to run npm run build to generate static assets, including an index.html file, for your app. Read this Pluralsight blog post by Desmond Nyamador for detailed guidance on how to generate the needed assets. Desmond walks readers through generating an index.html and pointing GitHub pages to the correct file.
Learn more about GitHub Pages using GitHub Actions for builds with this announcement post.
If you liked this post, follow me and GitHub on Dev.to for more content!
This content originally appeared on DEV Community and was authored by Rizel Scarlett
Rizel Scarlett | Sciencx (2021-12-17T12:50:50+00:00) Visualize GitHub Pages Build Logs. Retrieved from https://www.scien.cx/2021/12/17/visualize-github-pages-build-logs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.