This content originally appeared on DEV Community and was authored by Ada Cheng
In this article, I would like to document how I dockerize my portfolio web site, which is a Node.js application.
Build the Node.js application
Firstly, create Dockerfile for the Node.js application.
FROM node:14.18.2-alpine3.14
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
COPY ./ ./
RUN npm i
CMD ["npm", "run", "start"]
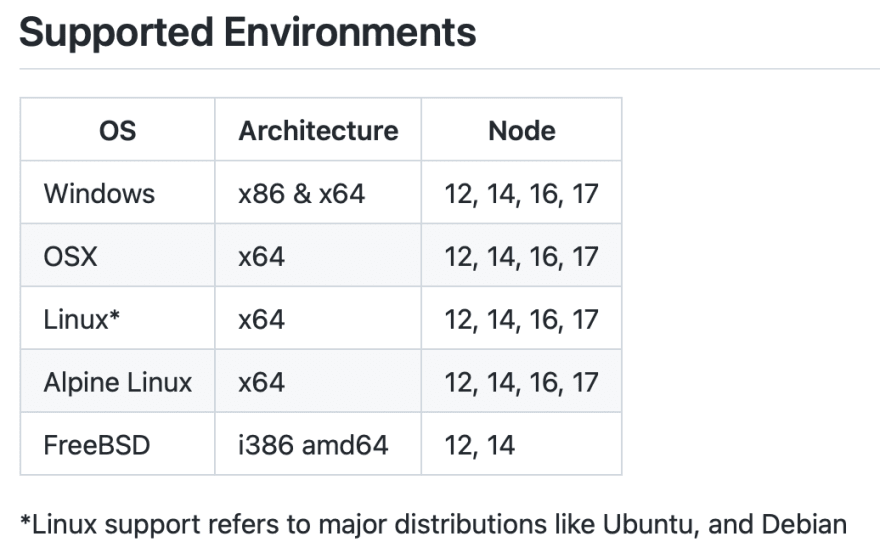
Since I've used node-sass package for enabling SASS in my application and the package supports limited Node.js version, I need to find the right node.js docker image at docker hub.
At docker hub, search for the right image in the Tags tab. Once the desired image is found, put it on the first line (i.e. the FROM layer) of the Dockerfile.
Secondly, build the Node.js application.
yarn build
Thirdly, build docker image.
*Make sure Docker Engine is running in your development environment.
docker build -f Dockerfile -t portfolio-website .
Deployment
- Deploy by exposing port 5001 instead of default port 3000 (you can change to any port according to your environment).
docker run -it -p 5001:3000 portfolio-website
Verification
- Check that the web application is running by opening
http://localhost:5001/in a web browser.
This content originally appeared on DEV Community and was authored by Ada Cheng
Ada Cheng | Sciencx (2021-12-18T15:11:40+00:00) Dockerizing a Node.js web application. Retrieved from https://www.scien.cx/2021/12/18/dockerizing-a-node-js-web-application/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.