This content originally appeared on Level Up Coding - Medium and was authored by Jay Krishna Reddy
Building GraphQL API With .Net 5 — EF Core And Hot Chocolate

Introduction
GraphQL is an open-source query language, originally developed by Facebook. It was in the year 2012 that Facebook chose to modify its applications to improve execution and productivity. It was the point at which Facebook’s portable methodology wasn’t working on account of high organization use. Enhancement techniques utilizing reserving may have improved the exhibition, yet since the application was excessively unpredictable, it was believed that the information bringing system itself ought to be changed. Here’s the place where GraphQL came in, and today it has gotten amazingly mainstream among the advancement local area around the world. GraphQL, created by Facebook in 2012 and publicly released in 2015, is presently kept up by the GraphQL Foundation. This article examines the highlights and advantages of GraphQL and afterward shows how one can function with GraphQL in .Net 5.0.
Topics to be covered
- Prerequisites
- Why do we need GraphQL
- What is HotChocolate
- In-depth understanding of GraphQL Queries
- Configuring GraphQL Middleware in .Net 5
Prerequisites
- Visual Studio 2019 — Download here
- .Net 5.0 SDK — Download here
GitHub - JayKrishnareddy/GraphQL_HotChoclate_EFCore: GraphQL API with EFCIore & .Net 5
Why do we need GraphQL?
- GraphQL is a JSON-like query language for APIs as well as a server-side runtime for executing your queries. Unlike REST where the request and response are defined by the API, in GraphQL, the client has complete control over what data the API should return. You can integrate GraphQL with ASP.NET, ASP.NET Core, Java, Python,Node.js, etc.
- In the event that you are dealing with an application that uses RESTful design, the endpoints may develop over the long haul, and keeping up with them may turn into a bad dream. Despite what might be expected, with GraphQL, you simply need one endpoint programming api/graphql, and there’s nothing more to it. This is another critical distinction between REST and GraphQL.
- In utilizing GraphQL you need fewer roundtrips to the worker, i.e., you need fewer to and fro calls to the worker to get all the information you need. With REST, you will have a few endpoints like programming api/understudies, api/educators, api/groups, and so on
- In contrast to REST, when utilizing GraphQL, you won’t ever have nearly nothing or a lot of information — you can characterize your questions and all information you need.
- When utilizing GraphQL, you need not stress over forming. The truth of the matter is that GraphQL doesn’t require forming and as long as you don’t erase fields from the sorts, the customers or shoppers of the API wouldn’t break.
- Like Swagger creates documentation for the REST endpoints, GraphQL can likewise produce documentation for the GraphQL endpoint.
What is HotChocolate?
HotChocolate is a .Net GraphQL Platform that can help you build a GraphQL layer over your existing and new application. hot chocolate is very easy to set up and takes the clutter away from writing the GraphQL Schemas.
In-depth understanding of GraphQL
Schema
A GraphQL schema is a description of the data clients can request from a GraphQL API. It also defines the queries and mutation functions that the client can use to read and write data from the GraphQL server. In other words, you specify your client or application UI data requirements in your GraphQL schema.
The schema contains a Query and Mutation
Query fetch data — like a GET in the rest
Mutation changes data — like DELETE or a POST in rest.
Some people use the word query to refer to both GraphQL queries and mutations.
Configuring the GraphQL Middleware
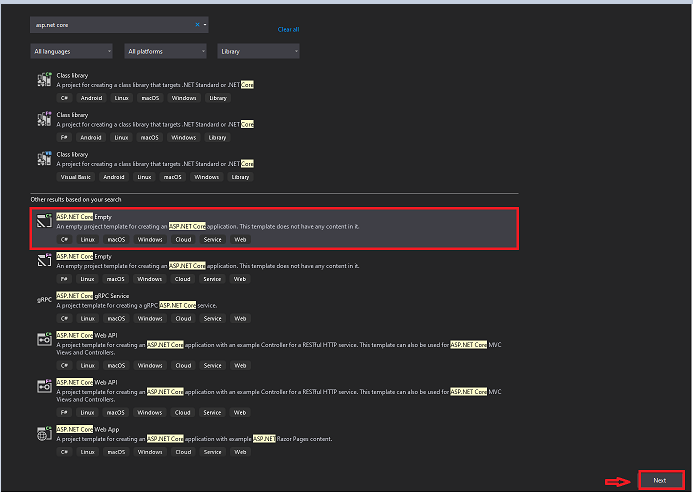
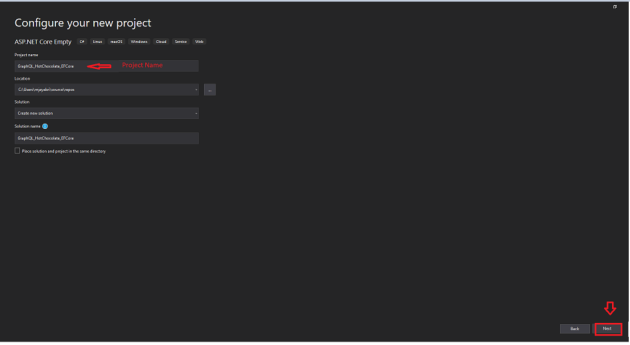
Setup the Project — Choose the Empty Asp.Net core project.


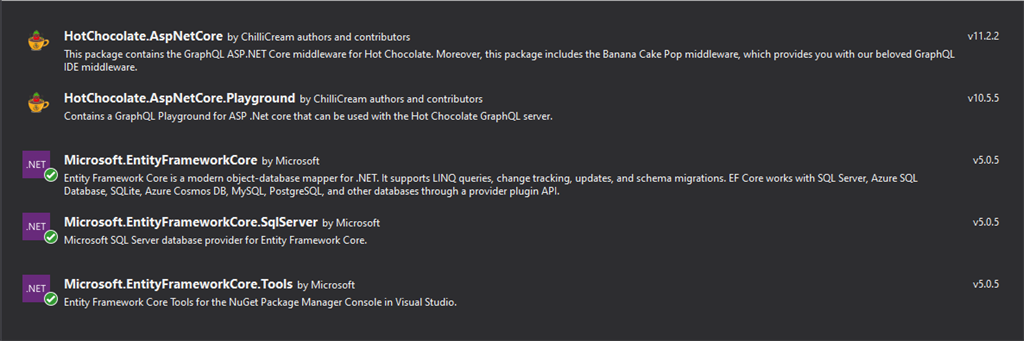
Packages used to configure the EF Core and GraphQL

Create an empty folder Model and inside that will add the respective Model and Data context.

Create a Model class to perform the Database operation using Entity Framework Core using Code first approach
Employee.cs
Define all the classes inside this DatabaseContext class and add the static data by using the seed data mechanism.
DatabaseContext.cs
Add the connection string in the appsettings.json file
appsettings.json
add the SQL server configuration setup in a Startup.cs file under the Configure services method.
Startup.cs
Create the database and tables in the SQL server by using the below commands.
- Add-Migration ‘Migration Name’ — To create the Script inside the solution project
- update-database — To execute the generated script in the SQL server
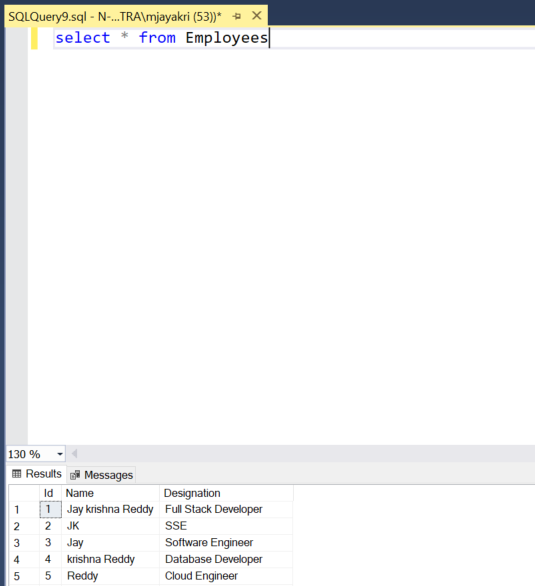
Execute the Table in SQL Server to check the data

Now, will add the services to have all our business logic in them.

EmployeeService.cs
IEmployeeService.cs
add this Employeeservice dependency in the startup. cs under the ConfigureServices Method.
services.AddScoped<IEmployeeService,EmployeeService>();
After completion of the table creation, Now let’s integrate the GraphQL in step by step process.
create an empty folder named GraphQL where will add the Query class and Mutation class to perform the GraphQL operations with respect to its GraphQLTypes.

Define the Employee services in the Query and Mutation class
Query.cs
Mutation.cs
GraphQLTypes.cs
Invoke the Employee class inside the object type by using the Hot chocolate library.
Configure the GraphQL Middleware in the Startup.cs file by adding the GraphQL Model class and hot chocolate playground is the tool that will help to query the data (GraphQL).
Startup.cs — — final version
Run the project
Add the playground tag to the URL — https://localhost:44330/playground/ this playground will actually take us to the hot-chocolate tool in which we can do our querying (GraphQL).
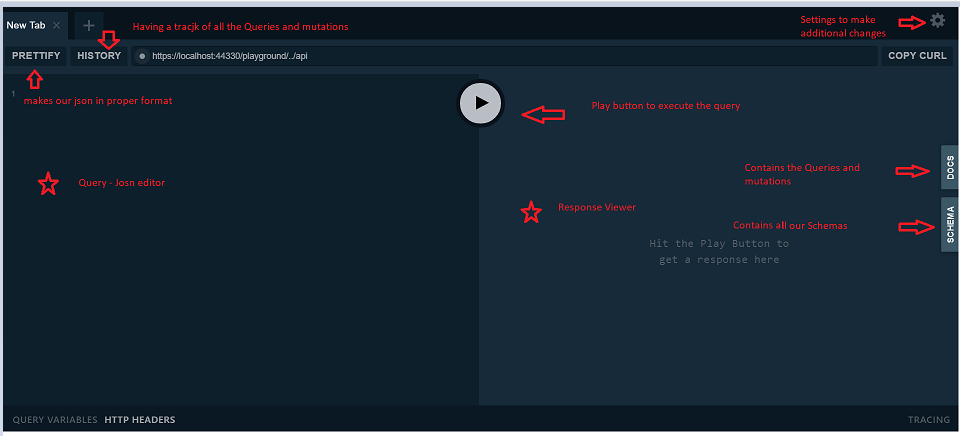
Overview of the HotChocolate Platform

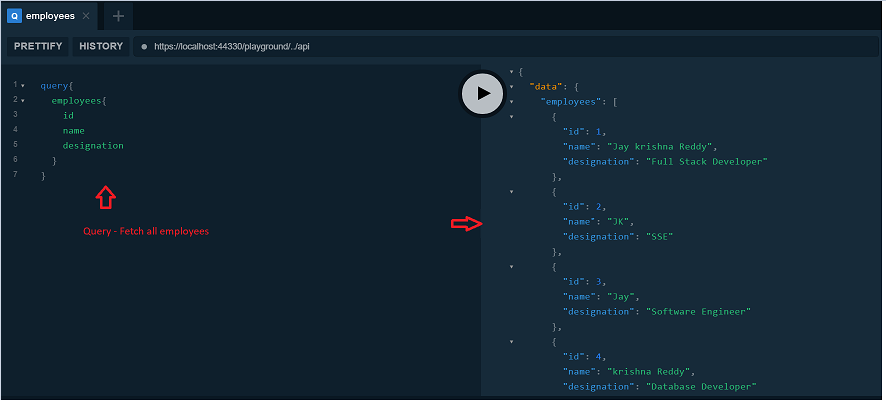
Fetch all the list of employees by using the query

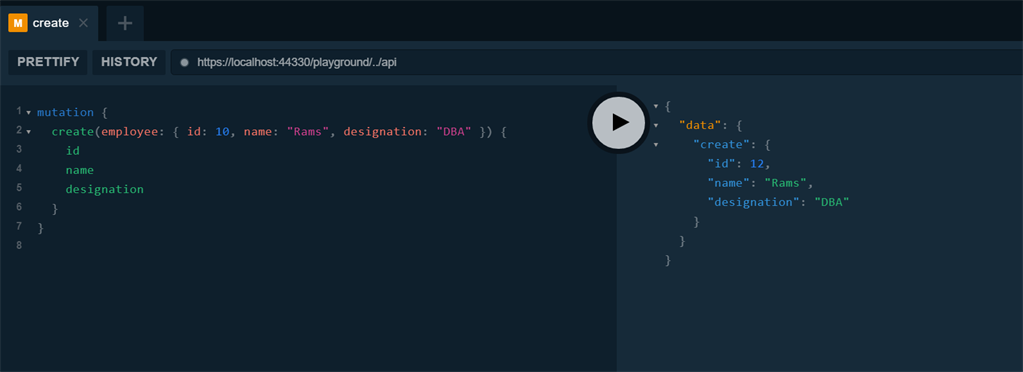
Create the user by using the mutation

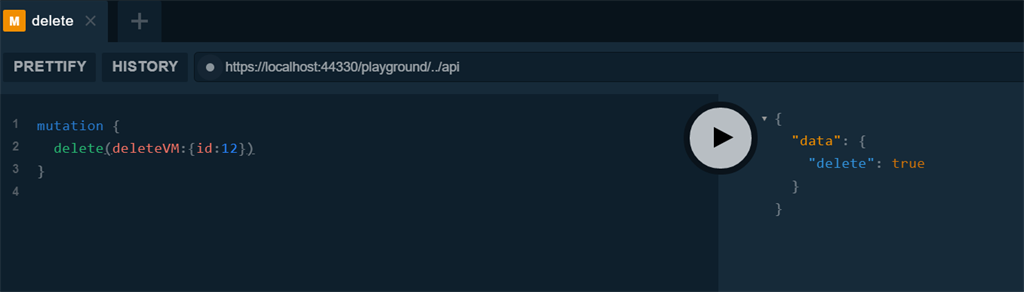
Delete the user

Conclusion
In this article, we have covered all the topics related to GraphQl and its usage and the integration with .Net 5.0, EF Core with performing the CRUD Operations. Hope this gives you a clear idea in understanding and as well as in implementation.
Many thanks for reading…!
Happy Coding…!
Building GraphQL API With .Net 5 — EF Core And Hot Chocolate was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Jay Krishna Reddy
Jay Krishna Reddy | Sciencx (2021-12-19T17:54:10+00:00) Building GraphQL API With .Net 5 — EF Core And Hot Chocolate. Retrieved from https://www.scien.cx/2021/12/19/building-graphql-api-with-net-5%e2%80%8a-%e2%80%8aef-core-and-hot-chocolate/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
