This content originally appeared on DEV Community and was authored by Marco Biedermann
Welcome to my Weekly Digest #50 and Happy Holidays everyone!
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
HTTP compression
HTTP compression is an important part of the big web performance picture. We’ll cover the history, the current state, and the future of web compression.
How to write a binary search algorithm in JavaScript
The binary search algorithm is a classic algorithm that lets us find an item in a sorted array in O(log n) time complexity. In this post, we’ll review how the algorithm works and learn how to implement it in Javascript.
How to write a binary search algorithm in JavaScript
React Conf 2021 Recap
Last week we hosted our 6th React Conf. In previous years, we’ve used the React Conf stage to deliver industry-changing announcements such as React Native and React Hooks. This year, we shared our multi-platform vision for React, starting with the release of React 18 and the gradual adoption of concurrent features.
React Conf 2021 Recap - React Blog
Some great videos I watched this week
Monorepos - How the Pros Scale Huge Software Projects
Big companies, like Google & Facebook, store all their code in a single monolithic repository or monorepo… but why? Learn how to use tools like NPM or Yarn workspaces, Lerna, Nx, and Turborepo to scale your codebase
by Fireship
Dark mode - Designing in the Browser
On this episode of Designing in the Browser, we’re going to take a look at dark mode with our host Una Kravets.
Authoring colors with DevTools
Let’s take a look at some of the color features in DevTools.
Useful GitHub repositories
Tech Interview Cheat Sheet
Studying for a tech interview sucks. Here's an open-source cheat sheet to help
 TSiege
/
Tech-Interview-Cheat-Sheet
TSiege
/
Tech-Interview-Cheat-Sheet
Studying for a tech interview sucks. Here's an open source cheat sheet to help
Tech Interview Cheat Sheet
This list is meant to be both a quick guide and reference for further research into these topics. It's basically a summary of that comp sci course you never took or forgot about, so there's no way it can cover everything in depth.
Contributing
This is an open source, community project, and I am grateful for all the help I can get. If you find a mistake make a PR and please have a source so I can confirm the correction. If you have any suggestions feel free to open an issue.
Challenges
This project now has actual code challenges! This challenges are meant to cover the topics you'll read below. Maybe you'll see them in an interview and maybe you won't. Either way you'll probably learn something new. Click here for more
Table of Content
React Native Skia
High-performance React Native Graphics using Skia
 Shopify
/
react-native-skia
Shopify
/
react-native-skia
High-performance React Native Graphics using Skia
@shopify/react-native-skia
Checkout the full documentation here.
React Native Skia brings the Skia Graphics Library to React Native. Skia serves as the graphics engine for Google Chrome and Chrome OS, Android, Flutter, Mozilla Firefox and, Firefox OS, and many other products.
This is an alpha release. Use with caution.
Installation
React Native Skia brings the Skia Graphics Library to React Native Skia serves as the graphics engine for Google Chrome and Chrome OS, Android, Flutter, Mozilla Firefox and, Firefox OS, and many other products.
When reading these lines, the package is not yet available on npm Use the link below to install the package.
$ yarn add https://github.com/Shopify/react-native-skia/releases/download/v0.1.43-alpha/shopify-react-native-skia-0.1.43.tgz
Or using npm:
$ npm install https://github.com/Shopify/react-native-skia/releases/download/v0.1.43-alpha/shopify-react-native-skia-0.1.43.tgz
iOS
Run pod install on the ios/ directory.
Android
Currently, you will need Android NDK to be installed
If you have Android Studio installed, make sure $ANDROID_NDK is available.
ANDROID_NDK=/Users/username/Library/Android/sdk/ndk-bundle for instance.
If the NDK…
dribbble shots
Ride Booking
by Raju Husen
Lazy Daisy UI
by Halo Mobile
Online Course Dashboard
Tweets

 😮 Framer Motion now has bindings for react-three-fiber, meaning you can use it to animate 3D stuff instead of the DOM.
😮 Framer Motion now has bindings for react-three-fiber, meaning you can use it to animate 3D stuff instead of the DOM.
Very, very cool. 🔥❤️🔥🔥
framer.com/docs/three-int…15:37 PM - 13 Dec 2021
 For the git CLI users. 🙈
For the git CLI users. 🙈
Today I learned that the `patch` options (e.g. when using `git add -p`) are quite useful. 👏20:30 PM - 15 Dec 2021


 🔎Julia Evans🔍@b0rk
🔎Julia Evans🔍@b0rk I built a new tool where you can experiment with DNS called Mess With DNS! It's at messwithdns.net.
I built a new tool where you can experiment with DNS called Mess With DNS! It's at messwithdns.net.
I made this with @omarieclaire, and there's a blog post about how we built it here: jvns.ca/blog/2021/12/1…. Here's a gif:16:42 PM - 15 Dec 2021
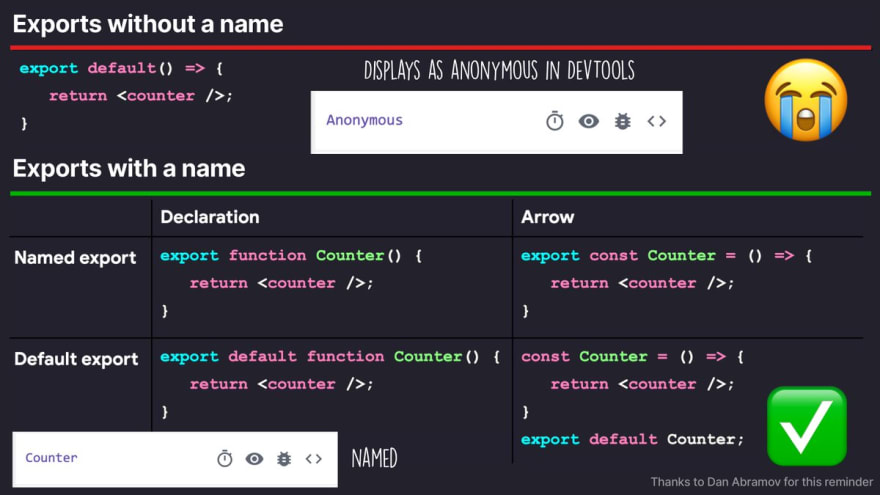
 Tip: Name your JavaScript exports. This ensures they show up named in DevTools and compile time errors.
Tip: Name your JavaScript exports. This ensures they show up named in DevTools and compile time errors.
A helpful ESLint rule can enforce it bit.ly/eslint-de ✅07:27 AM - 17 Dec 2021
Damn i love the CSS inset property, it's short hand for top, left, bottom and right:
stick to bottom:
position: absolute;
inset: auto 0 0 0;
full screen:
position: absolute;
inset: 0;
developer.mozilla.org/en-US/docs/Web…14:51 PM - 17 Dec 2021
Picked Pens
3D Stopwatch
by Jhey
Progress Clock
by Jon Kantner
Podcasts worth listening
Syntax – How To Do Things In Svelte
In this Hasty Treat, Wes and Scott talk about how to do things in Svelte.
CodePen Radio – With Ben Evans
You might recognize Ben Evans from his absolutely incredible CSS “paintings”, like the portrait of his daughter or the still life. Paintings aren’t the quiet word as Ben designs them all to be entirely scalable.
Thank you for reading, talk to you next week, and stay safe! 👋
This content originally appeared on DEV Community and was authored by Marco Biedermann
Marco Biedermann | Sciencx (2021-12-19T20:23:09+00:00) Weekly Digest 50/2021. Retrieved from https://www.scien.cx/2021/12/19/weekly-digest-50-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


](https://res.cloudinary.com/practicaldev/image/fetch/s--_w4PFRy2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4205502/screenshots/17092583/media/d17b997aa32387e8d48e5e7cd4b9a687.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--E7iKSgOi--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/26642/screenshots/17090995/media/6fd8c2f4200c2df1117c94b572dec575.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--C9dJtjzI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5963189/screenshots/17087509/media/77ede34aabbea5e38654cb70c6435c78.png)






