This content originally appeared on DEV Community and was authored by oyedeletemitope
Introduction
In this tutorial, we'll be building a markdown editor. As we all know that react is one of the most popular frameworks out there so that's what we'll be using, also it's my favorite framework so that's another reason why I'll be using it. We'll also be using a package called remarkable and also tailwind cdn. Remarkable library includes a Markdown component that converts Markdown to HTML. It's very simple, nice and easy so let's get started!!!
Installing the app and packages
The first thing we need to do is create our app so let's open up our terminal and navigate to the folder we want to install React and paste this:
npx create-react-app react-markdown
Next cd into the just installed folder install remarkable:
npm install remarkable
We also need to add tailwind cdn so let's navigate to our public/index.html and add this:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.15/tailwind.min.css" referrerpolicy="no-referrer">
Building the markdown
We need to change some things. so let's head over to our app.js, delete everything and paste this:
import { useState } from "react";
import { Remarkable } from "remarkable";
const md = new Remarkable();
function App() {
const [text, setText] = useState("");
return (
<>
<main className="p-5 md:max-w-4xl md:mx-auto">
<h1 className="text-gray-900 text-4xl text-center font-bold">
markdown editor
</h1>
<article>
<label htmlFor="markdown" className="mt-5 mb-3 block">
type in some markdown</label>
<textarea
name="textarea"
id="markdown"
cols="30"
rows="10"
required
placeholder="type in some markdown"
className="bg-white p-5 rounded shadow w-full"
></textarea>
<h3>output</h3>
<div></div>
</article>
</main>
</>
);
}
export default App;
Still in our app.js the next thing we want to work on is getting the input and displaying it on the output
inside the textarea let's add a value prop:
value={text}
This means that whatever is typed in our input will be stored in our value prop
we then need to add an onchange event handler.
onChange={(e)=>setText(e.target.value)}
The next thing we need to do is convert the text to markdown so inside our div in the output part, add this:
dangerouslySetInnerHTML={{__html:md.render(text)}}
Or better still replace the div with this:
<div dangerouslySetInnerHTML={{__html:md.render(text)}}></div>
This render method is coming from the remarkable package that we imported and initialized
We want to add background color so let's go back to our index.css and paste this into our body:
background-color: #68e0e0;
We'll also be pasting at the end of our CSS codes
h1, h2, h3, h4 , h5 , h6 {
font-weight: bold;
}
h1{
font-size: 36px;
}
h2{
font-size: 32px;
}
h3{
font-size:28;
}
h4{
font-size: 24px;
}
h5{
font-size: 20px;
}
h6{
font-size: 16px;
}
a{
color: blue;
text-decoration: underline;
}
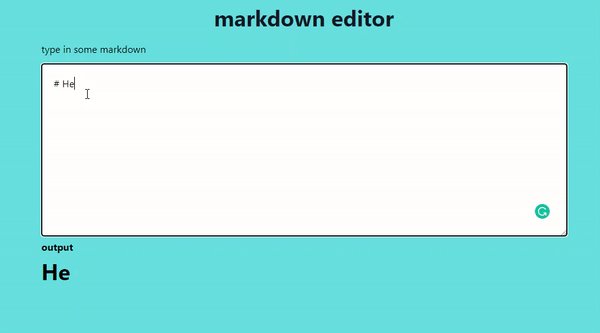
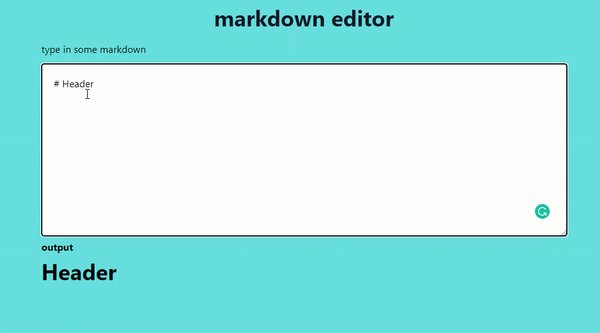
Now let's start up our app:
npm start

If you have something like that congratulations!!! you just built yourself a markdown editor in React.
Conclusion
We successfully built a markdown editor in React also using a package called remarkable. we also learned what it is. For those who couldn't get it, here's a link to the repo on my Github. Please share if you found this helpful.
This content originally appeared on DEV Community and was authored by oyedeletemitope
oyedeletemitope | Sciencx (2021-12-20T03:52:17+00:00) Build A Markdown Editor In Reactjs. Retrieved from https://www.scien.cx/2021/12/20/build-a-markdown-editor-in-reactjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
