This content originally appeared on DEV Community and was authored by Phil Hawksworth
Throughout December we'll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
There are multiple ways to improve the performance of your website. From minifying resources to tree shaking, compressing files, reducing the amount of server requests, etc. Netlify can help in your quest to build the fastest sites with post-processing features.
Let's have a look at what's available!
Snippet injection
I highlighted snippet injection in yesterday's post, it's just one of the services available as post-processing and it's super handy. If you'd like to add some small feature to your site without bundling it as part of your codebase, maybe try snippet injection! Analytics or other scripts can be added at serve time in a simple step, either in the </head> or </body> of your HTML.
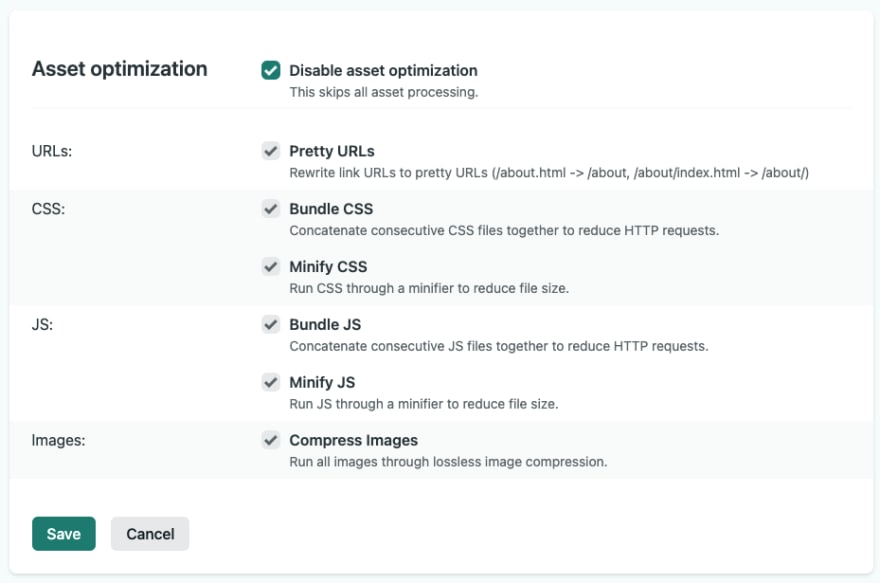
Asset optimization
Even though some of you may be handling asset optimization through Webpack or other tools inside your codebase, you can also do it via the Netlify UI!
These can also be configured in your netlify.toml file, using the processing property, for example:
[build.processing.js]
bundle = true
minify = false
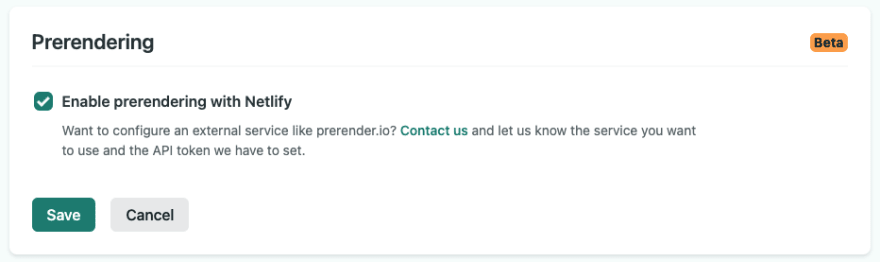
Prerendering
If you want to improve your SEO, you can enable prerendering for your site to allow search engines to crawl your app's pages.
Form detection
We looked at Netlify Forms earlier this month. You can read about how they work in this post. But if you're not using Netlify Forms on your site, you might want to disable form detection to speed up your deploys. By default, Netlify's build bots scan new and updated HTML files to automatically handle forms.
All of these features can be found in your site's settings page, under Build & Deploy > Post processing.
More information
This content originally appeared on DEV Community and was authored by Phil Hawksworth
Phil Hawksworth | Sciencx (2021-12-21T20:29:31+00:00) Optimize your sites with post processing on Netlify. Retrieved from https://www.scien.cx/2021/12/21/optimize-your-sites-with-post-processing-on-netlify/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.