This content originally appeared on Web Performance Calendar and was authored by Artem Denysov
Jamstack is the way to build sites. The core of Jamstack is – Javascript, Markup, and API (JAM). At first look, it really correlates with any modern way of building sites, but Brian Rinaldi has a great writeup on how it is different.
There’re a lot of ways to build Jamstack sites using different Static Site Generators (SSGs). Most popular of them are JavaScript based – Next.js, Nuxt.js, Gatsby, or non JavaScript based – Astro, Eleventy, Hugo etc.
How do they perform in the wild?
According to the latest research from Web Almanac, Core Web Vitals (CWV) overall results are still not good enough for sites using different SSGs. Especially Javascript based.

The methodology in Web Almanac uses Chrome UX report data and relies on RUM data.
In general, there are two approaches to measure the performance of the website: Synthetic Monitoring (Lab) and Real UserMonitoring (RUM).

- RUM is more about individual cases of different users with different environments. It can be measured using a Chrome UX report or setting up a custom report of CWV using a standalone library.
- Lab monitoring uses tools like Lighthouse inside your own environment. Also there’s more advanced ways using e.g. Page Speed Insights, WebPageTest or Lighthouse-CI, learn more about it. In general, it covers baseline site performance and is a starting point to understanding what are the problematic parts of the site and how to fix them following best practices.
Getting back to Jamstack sites performance. Even if the performance is good enough from the start for different starters and templates, it might regress over time and as the site complexity grows. And that’s what we saw in the results above from real sites – Jamstack sites need to maintain performance.
The popularity of existing JavaScript-heavy solutions can be detrimental to the end-user experience on slow networks or low performing devices. Even if you think the device is fast, it might not be.

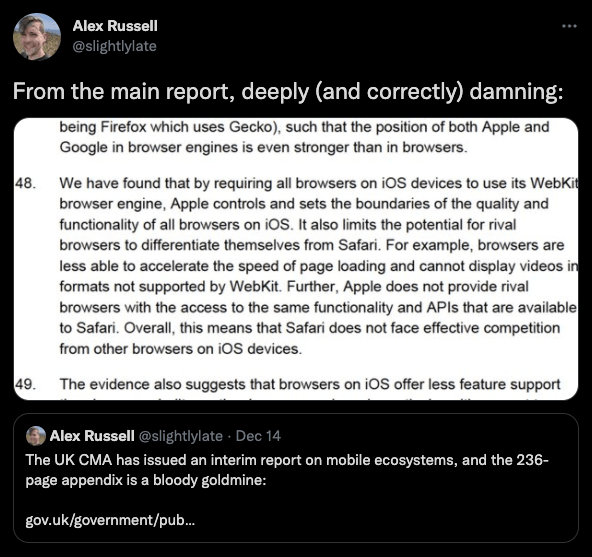
https://twitter.com/slightlylate/status/1466130051934527491
Main point from thread: 2022 Qualcomm CPU performs like an iPhone12 CPU, which can be problematic for users on sites with lots of JavaScript.
Which means that the iPhone12 CPU on Android can’t perform as well as on iOS. Hence Android users still will struggle with sites requiring a lot of CPU work. On the other hand, iOS users still use WebKit-based browsers with their limitations.

https://twitter.com/slightlylate/status/1470873548847648771
An example
As a showcase, we will use Astro as SSG and Netlify as a deployment platform. I’ll use Astro SSG which is relatively new but has a lot of features I like. Netlify will be a deployment platform for our site, it’s easy to set up and use.
I’ve picked up a portfolio template and deployed it to Netlify. There’s also a Continuous Integration (CI) environment set up using GitHub Actions. To achieve that, two main actions are used:
The actions workflow is the following:
- Waits for Netlify to deploy and pass the output URL of the updated site to the next action.
- Action will wait for the main deployment after pushing to the main branch, using the Netlify API. In the case of creating a pull request, Netlify will deploy a preview with the URL related to the commit, hence the action will wait for that URL to be live.
- Then the pipeline runs Lighthouse-CI with configuration to match min 90 of Lighthouse scores for all categories.
Note: Netlify deploys a preview and disables crawling from bots on the server side with a related response header. To not fail on Lighthouse verification for the SEO category, for the preview case “is-crawlable” assert is disabled.
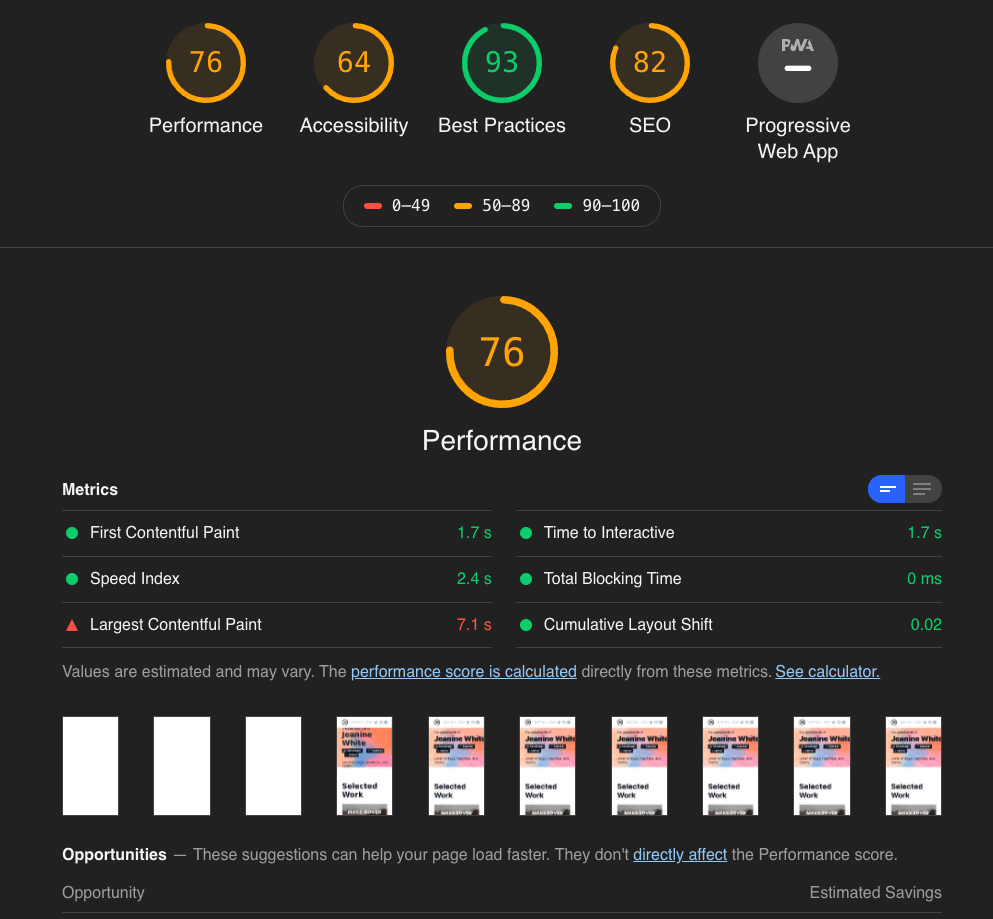
After running the initial build, LH-CI found several issues we have to address.
GitHub Action job : https://github.com/denar90/perfplanet-demo-2021/runs/4586771545?checksuitefocus=true
Report:

There is a lot going on:
- Not optimized images
- Missing descriptive text for links
- Contrast ratio for colors
- etc.
We are not going to optimize all the stuff but just address some of the issues to point out a few tips.
Image formats
The Portfolio theme uses Unsplash images. Using auto=format when querying unsplash images will deliver optimized images of next-gen format to the browser which supports it, read more at imigix docs.

Accessibility
- When a link is an icon and it needs a discernible name: use an “aria-label” attribute.
- Use better color contrast
- Do not forget alt attributes
All together
All the changes are in one pull request:

PR: https://github.com/denar90/perfplanet-demo-2021/pull/1
GitHub Action job details: https://github.com/denar90/perfplanet-demo-2021/runs/4586928533?checksuitefocus=true
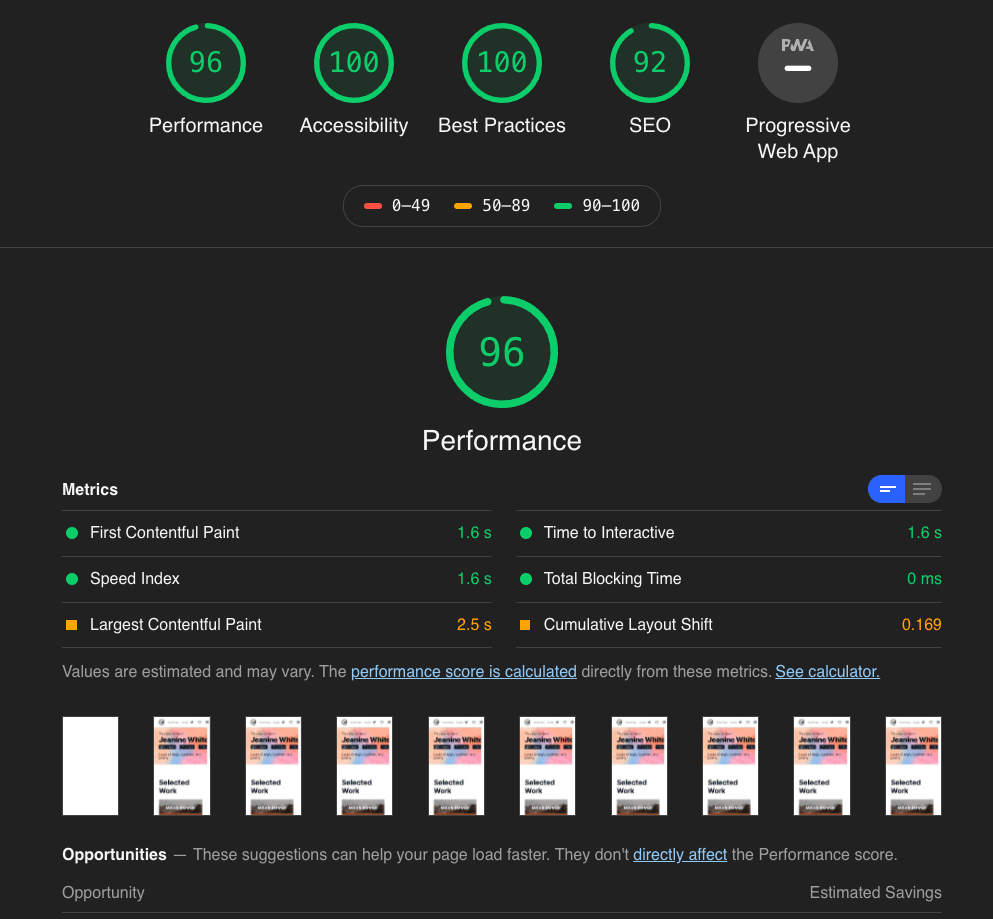
And the new Lighthouse report:

Now most of the issues are fixed and PR notifies us that we are all good. After merging the new changes we will have a good baseline for the initial site, so all following PR’s will fail in case of issues with degraded performance.
All source code is in this GitHub repo in case you need a few more details.
Conclusion
This technique applies to any SSG you use for your site but can be tricky with a CDN provider. If you work with a different CDN provider, then you probably need to write custom logic to wait for the preview or live site to be deployed.
Parting word regarding RUM monitoring: if you are confident with Lab results, start with simple CWV RUM monitoring. It’s pretty easy to set up with Google Analytics.
There are a lot of chances for users to struggle with performance for various reasons. It’s proven by RUM results from all over the web. Issues can be either CPU overload or browser engine limitations. SSGs still have a lot of work to do to provide good performance out of the box and restrict users from messing it up. Keeping track of performance would deliver good user experience and keep your users happy. I’d suggest setting up synthetic monitoring for the Jamstack or any other site to have baseline metrics to keep the site performant. Hope this showcase will encourage and help you with monitoring your sites.
This content originally appeared on Web Performance Calendar and was authored by Artem Denysov
Artem Denysov | Sciencx (2021-12-24T19:09:09+00:00) Shapeup Jamstack site performance. Retrieved from https://www.scien.cx/2021/12/24/shapeup-jamstack-site-performance/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
