This content originally appeared on Bits and Pieces - Medium and was authored by Akash Shyam
Users get bored before a TikTok ends, why will they wait for your site to load?
Images are one of the most important factors in a webpage. People remember websites by brand and imagery, not text.
37% of your users will bounce if your website takes more than 5 seconds to load! It’s therefore, important that you do whatever you can to reduce load times and improve performance.
So with that in mind, let’s look at some useful techniques to optimise images.

Combine image formats
There are several types of image formats — JPG, JPEG, PNG, WEBP, AVIF etc. I suggest utilising WebP or AVIF for your images, depending on the browsers you want to support. WebP and AVIF are the most modern image formats, and they deliver high quality, with a small size.
I suggest utilising WebP or AVIF for your images, depending on the browsers you want to support.
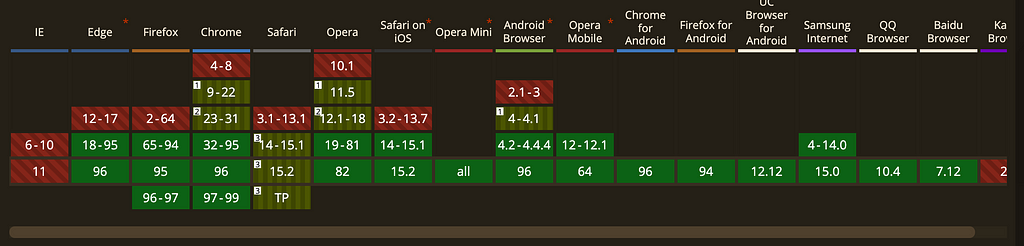
These are the supported browsers for the WebP format. WebP is largely supported across all major browsers.

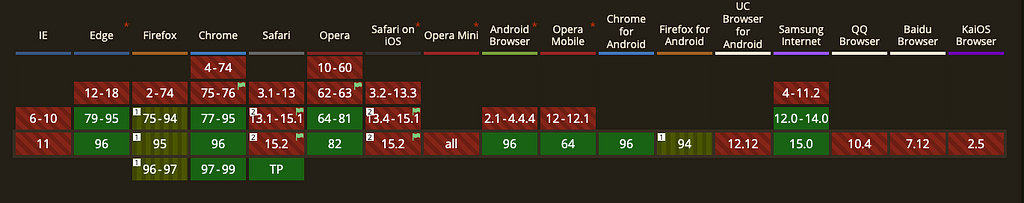
And here is the same again for AVIF format:

You could use WebP across all browsers, but then you’d be missing out on decreased load times in Chrome and Safari if you don’t use AVIF (about 66.6% people use this).
We can use the picture element to show AVIF by default, and if it isn’t supported, we show the WebP format behind the scenes:
Note: If you want to combine more formats, you can add more source elements for your formats.
Lazy Loading
Lazy loading is the process of showing an image only when it appears in the viewport.
Say there are 4 images, two on the home page, and the user has to scroll to reach the other 2 images. Initially, we load only the first two images, and when the user scrolls down, we load the other 2 images. This helps decrease the initial page load time.
There are three ways to load images lazily:
1. Loading Attribute
The img tag has an attribute called loading, which is super handy. All we have to do is set it to lazy! Here’s an example:
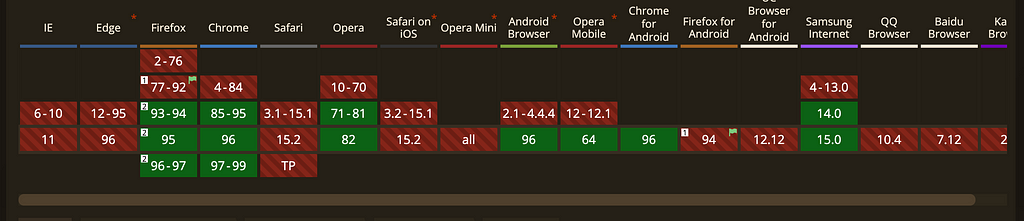
Unfortunately, it’s not widely supported:

2. Intersection Observer
The Intersection Observer is a JavaScript API that triggers a callback when an element scrolls into viewport.
We can set the src of the img from JavaScript when the image is visible, which causes the browser to load the image.
Here’s an example:
I like using Intersection Observer as it is supported by all major browsers, and it is fairly easy to implement.
3. Scroll Events
This is implemented using the scroll, resize, orientationChange, events in the browser.
The reason we are watching for these events as they trigger a change in the layout of the images. When one of these are triggered, we look at all unloaded images, and see which ones are in the viewport. If it’s in the viewport, we set the src from the data-src attribute.
I don’t like this method, as it’s complicated, and not very clean. But, if I had to support IE, I would utilise this method.
Fixed Image Dimensions
CLS or Cumulative Layout Shifts are caused due to the browser recalculating the layout once the image is loaded. The browser is unsure of the dimensions of the image before it’s loaded, so once it is loaded, the browser has to make space for the image. This increases the users waiting time, which is bad.
An easy solution to this is specifying the dimensions using the width and height attributes. This instructs the browser to reserve space for the image. When the image loads, the browser no longer has to recalculate the layout to fit the image.
Here’s an example:
<img src="img.png" width="300" height="300">
Compressed Images
This may seem obvious, but there are so many websites with bad image compression.
A useful tool I like to use squoosh.app. It lets you compare your original image, with your new one while testing out different sizes and formats.
Responsive Images
About 50% of users browse the internet using the mobile. Please, make your websites responsive. It’s so irritating when an image is breaking the layout!
We can use the srcset property on the img element, to use different images for different devices. The browser does some calculations based on the viewport width and pixel density. Based on this, the browser and chooses the best size of the image.
Below demonstrates how you would implement this:
TLDR;
The 4 ways to optimise images are:
- Combining Image Formats
- Lazy Loading
- Image Compression
- Responsive Images
Thank you for taking the time to read my post. If you found it useful, be sure to let me know in the comments or by leaving claps. You can also follow me here on Medium and also on Twitter.
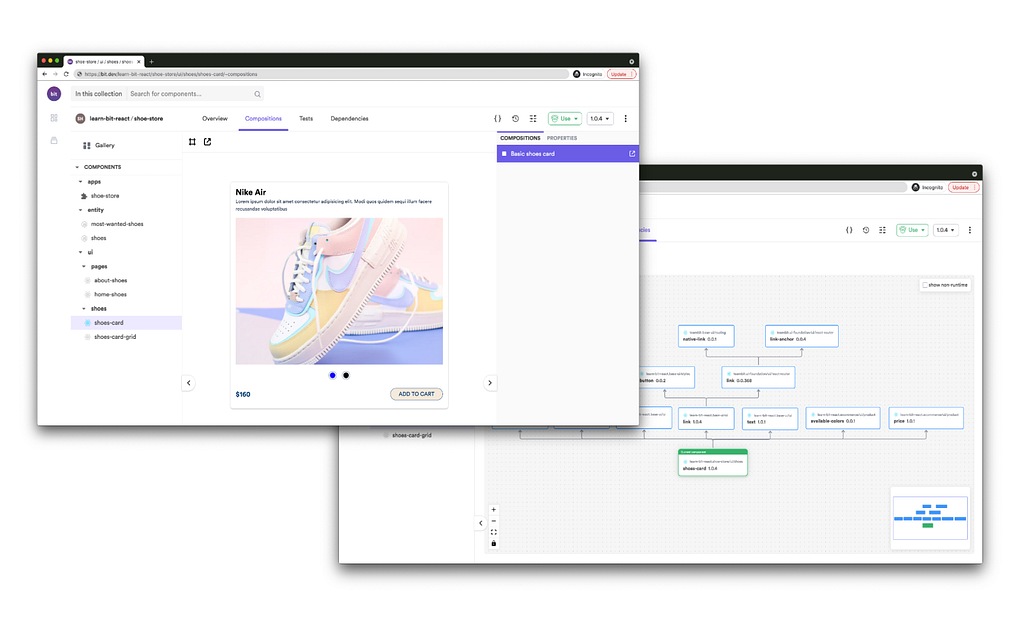
Build optimized Image components with Bit
Microfrontends are a great way to speed up and scale app development, with independent deployments, decoupled codebases, and autonomous teams.
Bit offers a great developer experience for building component-driven Micro frontends. Build components, collaborate, and compose applications that scale. Our GitHub has over 14.5k stars!

Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
4 Ways to Optimise Images in Your Website Like a Pro was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Akash Shyam
Akash Shyam | Sciencx (2021-12-29T12:54:40+00:00) 4 Ways to Optimise Images in Your Website Like a Pro. Retrieved from https://www.scien.cx/2021/12/29/4-ways-to-optimise-images-in-your-website-like-a-pro/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
