This content originally appeared on DEV Community and was authored by Mohammed Sobhi
Introduction
An HTML Document is mainly divided into two parts:
- HEAD: This contains the information about the HTML document. For Example, Title of the page, version of HTML, Metadata etc.
- BODY: This contains everything you want to display on the Web Page.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<html>: This is called HTML root element and used to wrap all the code.
All the HTML elements that can be used inside the <head>element are:
<style>, <title>, <base>, <noscript>, <script>, and <meta>
The Document Base URL element<base>
The <base> HTML element specifies the base URL to use for all relative URLs in a document. There can be only one element in a document.
For example:
<head>
<base href="https://www.example.com/" target="_blank">
</head>
<body>
<img src="images/bolika.gif" alt="osos bolika">
<a href="tags/tag_base.asp">HTML base Tag</a>
</body>
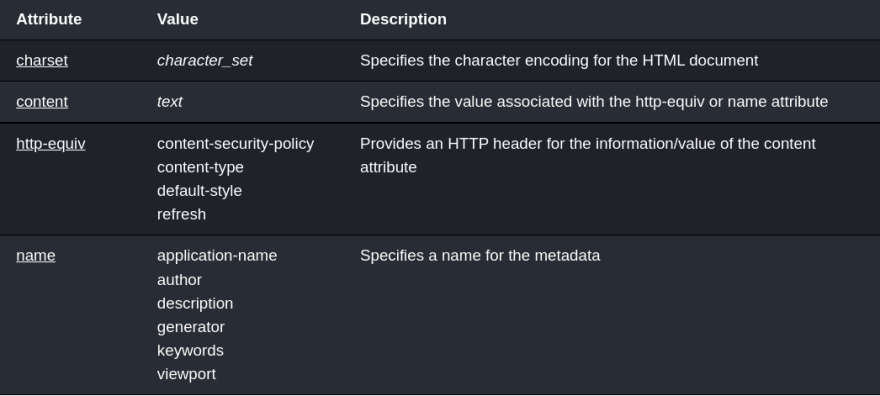
The metadata element <meta>
The <meta> tag defines metadata about an HTML document. Metadata is data (information) about data.
Example:
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
http-equiv:
usually used to solve legacy browsers problems, but nowadays, you only need it to instruct Internet Explorer to use its latest rendering engine. By writing the following meta tag in the head:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
name:
The name and content attributes can be used together to provide document metadata in terms of name-value pairs, with the name attribute giving the metadata name, and the content attribute giving the value.
The noscript tag <noscript>:
The <noscript> tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn't support script.
The element can be used in both and <body>. When used inside <head>, the element could only contain <link>, <style>, and <meta> elements.
For example, in create-react-app template:
<noscript>You need to enable JavaScript to run this app.</noscript>
What are data- attributes good for?
data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks or extra properties on DOM.
These days, using data- attributes is generally not encouraged. One reason is that users can modify the data attribute easily by using inspect element in the browser. The data model is better stored within JavaScript itself and stay updated with the DOM via data binding, possibly through a library or a framework.
The difference between <script>, <script async> and <script defer>.
<script>:
HTML parsing is blocked, the script is fetched and executed immediately, HTML parsing resumes after the script is executed.
<script src="javascript.js"></script>
<script async>:
The script will be fetched in parallel to HTML parsing and executed as soon as it is available (potentially before HTML parsing completes). Use async when the script is independent of any other scripts on the page, for example, analytics and adds.
<script src="javascript.js async"></script>
<script defer>:
The script will be fetched in parallel to HTML parsing and executed when the page has finished parsing. If there are multiple of them, each deferred script is executed in the order they were encountered in the document. If a script relies on a fully-parsed DOM, the defer attribute will be useful in ensuring that the HTML is fully parsed before executing.
<script src="javascript.js defer"></script>
Why is it generally a good idea to position CSS <link>s between <head></head>?
Putting s in the
is part of proper specification in building an optimized website. When a page first loads, HTML and CSS are being parsed simultaneously; HTML creates the DOM (Document Object Model) and CSS creates the CSSOM (CSS Object Model). Both are needed to create the visuals in a website, allowing for a quick "first meaningful paint" timing. This progressive rendering is a category optimization sites are measured in their performance scores. Putting stylesheets near the bottom of the document is what prohibits progressive rendering in many browsers. Some browsers block rendering to avoid having to repaint elements of the page if their styles change. The user is then stuck viewing a blank white page. Other times there can be flashes of unstyled content (FOUC).
This content originally appeared on DEV Community and was authored by Mohammed Sobhi
Mohammed Sobhi | Sciencx (2021-12-29T23:34:07+00:00) HTML ignored knowledge. Retrieved from https://www.scien.cx/2021/12/29/html-ignored-knowledge/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.