This content originally appeared on Level Up Coding - Medium and was authored by Salvor Pirenne
Sitemaps are your way of showing Google you care about its crawlers.

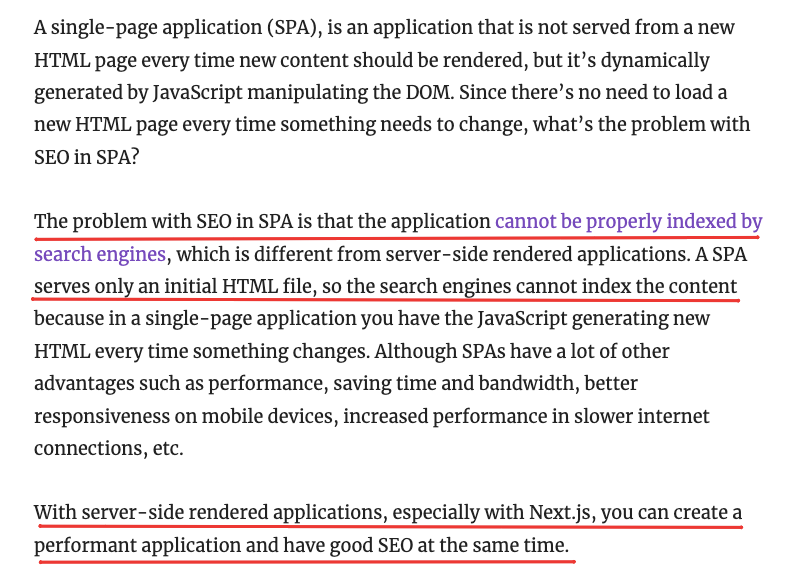
If you have chosen to develop your next javascript website using NextJS, you have probably already considered the SEO benefits of using it over plain React.
If you hadn’t thought of that, or are wondering how NextJS can possibly help you with SEO, this post sums it up to some extent.

So, by simply choosing to make your website in NextJS, you already have a leg up as far as your website’s potential search rankings are concerned.
Today, we are going to take it a notch up further and see how you can improve the SEO-friendliness of your NextJS website even more by adding a sitemap to it. And we will look at exactly how simple and easy it is to do so.
So, let’s brew a fresh cup of coffee, and just get started.
First of all, what exactly is a sitemap?
Simply speaking, a sitemap is an easy-to-follow blueprint of your website.
Its primary benefit is for a search engine as it helps the search engine crawlers with a couple of different things:
- It tells the search engines which pages on your website are the most important, i.e. which pages should be prioritised over all else.
- It helps the search engines find, crawl, and index all there is to find on your website.
Think of the sitemap as a roadmap to navigating through your website.
Or think of it as a building directory.
When you walk into a huge office building, there is a handy directory for you in the lobby that tells you exactly which companies have offices in the building. You will find which floor are those offices on. At times, it will even tell you whether you should turn left or right once you get off the elevator on any floor to reach the office you wish to get to. That’s handy, isn’t it?
A sitemap is exactly that. The individual pages on your website are the different offices. Your website, as a whole, is the office building. And you, the visitor, in this case, is the Google search indexing crawler.
If you want to know more about what sitemaps are, or why you should have one, and the different ways you can create a sitemap, you can read more on the topic on this detailed post by Backlinko.
Do you need a Sitemap?
Before we get started on how you can create a sitemap for your NextJS website, let us quickly address the question of whether you even need a sitemap or not.
Strictly speaking, no it isn’t necessary for your website to have a sitemap.
Search engines today use pretty robust web crawlers to find, index and even categorise your content. So, as long as the pages on your website are properly linked, the web crawlers will be able to find most of your content, if not all, fairly easily.
So, it isn’t a deal-breaker if your website doesn’t have a sitemap. But, it is still a good idea. After all, if you can guide the search engines into navigating through your website in a better way, why wouldn’t you want that? There are no downsides to having a sitemap, and the potential upside is huge. So, let us just go ahead and create one for our NextJS website.
So, how do you create a sitemap in your NextJS project?
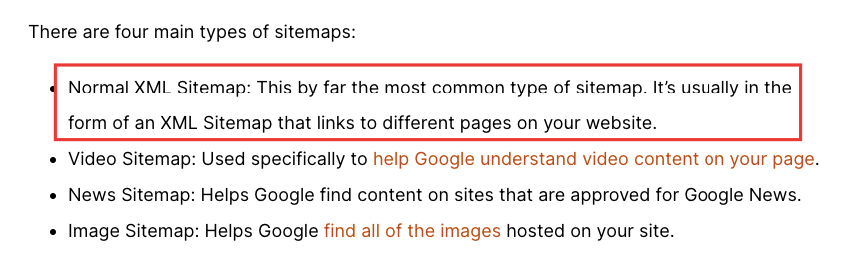
If you went through the Backlinko article, you would have noticed that there are four kinds of sitemaps you can create for your website.

At the very least, you should have an XML sitemap, and for most websites, that is the only sitemap that’s needed. So that is precisely what we would stay focused on.
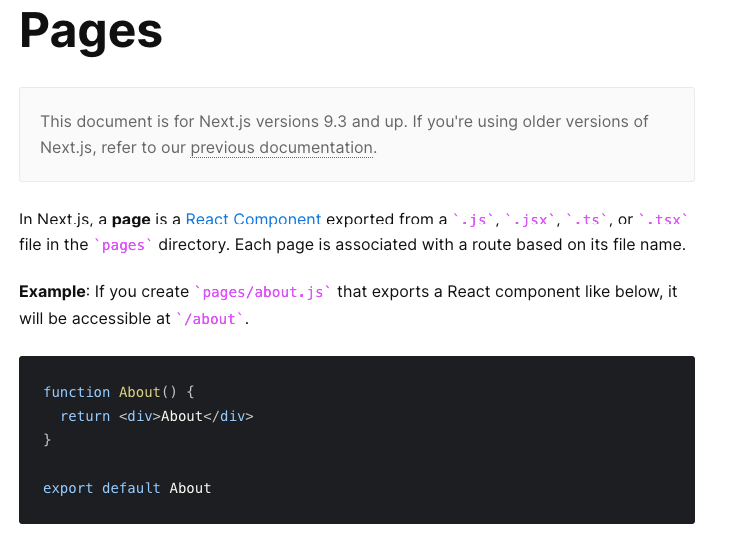
With that out of the way, let us get back to NextJS. If you are using NextJS, then you are already familiar with the concept of pages. You know that they are just a kind of React component, and how they behave with respect to application routing.

From the backlinko article, we know that we want our sitemap to be accessible at https://ourdomain.com/sitemap.xml
So, let us go ahead and create a new file in our Pages folder. We will call it sitemap.xml.jsx so it will be accessible at the right URL we need it at.
This is the code we would put in our sitemap.xml.jsx file:
Why is this component returning null?
Because we do not want the application to render anything in this component.
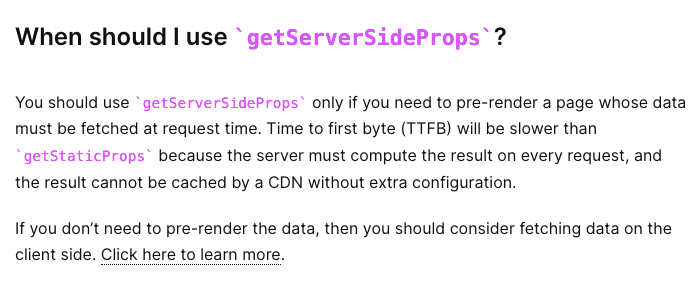
What is the relevance of using getServerSideProps here?
When our sitemap url is hit, we want our application to respond with the most up to date information, and that is precisely what getServerSideProps allows us to do.
PS: Do keep in mind that while does fetch the latest and most up to date data when the call is made to the url, it does not update the data while the client is on the page. So use it appropriately if you are looking to use it elsewhere in your project.
You can read more about it on NextJS documentation, under Data Fetching.

So, what is happening here?
Whenever this url (https://ourdomain.com/sitemap.xml) is accessed, the function getServerSideProps is called, the sitemap is prepared, and is then returned as a response.
That is exactly what we want our sitemap url to do, and how we want it to behave. This way, no matter when it is accessed, it will always return the most updated sitemap to a visitor (and more importantly, the search engine crawlers).
In addition, we are setting the header type to clearly indicate that this is not a normal page, but an XML file instead.
res.setHeader('Content-Type', 'text/xml');Actually creating the sitemap
Everything we have done so far falls under the category of ‘setting things up’. We have made sure that everything is at the right place, and the right data fetching mechanisms have been put in place.
Now, it is time to actually create the sitemap.
We want the ‘sitemap creation’ process to be automated so that we do not need to do it manually every time we add a new page to our website.
So, let us see how we should go about doing it.
Leveraging the NextJS directory structure
We already know that the pages directory contains React components that automatically become URLs to pages on our website.
So about.jsx is accessible at https://ourdomain.com/about, and so on.
This is the behavior we are going to take advantage of to dynamically generate the URLs for our actual pages.
Taking care of any dynamic pages in our website structure
There are a number of possible scenarios where you could be having a slew of pages that are dynamically generated.
- They could be blog posts
- They could be product pages for individual products you sell on your website
We definitely want the search crawlers to be able to crawl and index these too. So it makes sense that they should all be included in the sitemap. So, how do we do that?
We can do this in two steps:
- Step #1. The data fetching
It doesn’t matter whether you are thinking of individual blog posts or product pages, you are probably already using a bunch of API calls that, among other things, fetches a list of all the blog posts or products. We can use the same API here.
- Step #2. Generating the url
Once we have fetched the data in Step #1, using that to create the urls these blog posts or products are accessible on is a matter of simply assigning it to the right URL structure.
The code will look something like this:
Adding only the relevant files from our pages directory
Alright, now that we have added all dynamic bits to our sitemap, it is time to include the static bits.
We are going to add every single file that is there in the pages directory to our sitemap.
But wait!
- We probably don’t want to include the sitemap.xml file-route to our sitemap
- We also don’t want to include our 404.js to our sitemap
- We want our sitemap to also ignore the custom pages like _app.js, _document.js and even our api folder.
So, let us write the code for ignoring these, but adding everything else that is present in our pages folder.
Bringing it all together to create the final sitemap.xml.js file
This is what our sitemap.xml.js looks like now:
And just like that, we have our sitemap ready for search engines.
The sitemap, as we saw earlier, will be accessible at https://ourdomain.com/sitemap.xml
Conclusion
Creating a sitemap, while not mandatory, helps a lot with your SEO. I would definitely recommend going through the backlinko article I linked to earlier in the story. But, if you do not, here are a few things you should know to get the most out of your sitemap:
- Always. Always review your sitemap at least once to make sure things are exactly the way they should be.
- You can wait for the search engine crawlers to find your website and the sitemap. Or, you can cut through the wait and manually submit your sitemap to Google via your Google Search Console account. I definitely recommend doing this at least once. It will help you see how Google sees , or treats different pages on your website.
- You should check up the sitemap report once Google has successfully indexed it. You want to keep an eye out for any errors, warnings, exclusions and what not.
Basically, you can look at your sitemap, and Google’s sitemap processing report to identify problems with the way your website would typically be indexed. This will help you stay ahead of things and fix those issues before they cause harm to your content’s searchability.
- URLs in your sitemap typically have a ‘last modified’ field to them.
It is not present in the code we just wrote, but it is best practice. This helps indicate to Google when, and how frequently a page is updated, and needs to be reindexed.
It is never a good idea to change the update date unless your content has changed significantly. Google takes any such frivolous changes as spammy behavior and you could get penalised for that.
That’s it. That’s all there is to it. Other than that, NextJS does a fairly solid job at making sure your website is SEO ready, so it has got you covered on that front.
Are you planning to become a front-end developer in 2022?
Last year, I decided to learn to code. Since then, I have designed countless websites, integrated all sorts of APIs to meet up to the requirements of different use-cases, and have built systems of varying complexities.
Each system was different. And the way I designed the back-end for them were different when they needed to be.
One thing that has remained consistent though is the fact that the front-end of every single one of them was built using Tailwind.
I am summarising what I have learnt into a beginner-friendly book. It follows the approach I know to be fastest, simplest and most efficient for a new developer. I know that because I followed the exact same approach I am outlining in the book.
If you would like to get an advanced copy of the book, send me an email. The book contains dozens of follow-along tutorials where we will be designing components we pick from some of the most popular and well designed websites. By the time you finish the book, you would be able to design any website you come across in absolutely no time.
Early-bird access to the book will get you a 50% savings on its final price, and access to lifetime updates, along with a bunch of other freebies.
That’s it for today. Until next time, take care!
Make Your NextJS Website more SEO Friendly in 2022. Easily Add an Auto-updating Sitemap to it. was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Salvor Pirenne
Salvor Pirenne | Sciencx (2021-12-29T23:04:24+00:00) Make Your NextJS Website more SEO Friendly in 2022. Easily Add an Auto-updating Sitemap to it.. Retrieved from https://www.scien.cx/2021/12/29/make-your-nextjs-website-more-seo-friendly-in-2022-easily-add-an-auto-updating-sitemap-to-it/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
