This content originally appeared on DEV Community and was authored by Osama Mohamed Ammar
In the beginning, we need to be sure that we know a lot of things
imagine, the sheet that you write in JavaScript is wrapped with a big thing called execution context.
So what is execution context?
Execution context simply is created to run the code of a function and has 2 parts:
Thread of execution
Memory
How does JavaScript code run simply?
Line-by-line runs or ’executes’, each line — known as the thread of execution and saves ‘data’ like strings and arrays in the memory, so we can use that data later.
Another thing, we should know the difference between parameter and argument.
When we called argument, we mean the actual number or value that gets passed in, and the parameter is the placeholder that awaits it.
What is Call Stack?
JavaScript keeps track of what the function is currently running
(where’s the thread of execution) there are two things that can happen for call stack:
- Run a function →add to call stack
- Finish running the function →JS removes it from the call stack
These are the three main cores in the JS engine Now we can start reviewing all these concepts clearly all together.
For example:
const num = 3;
function multiplyBy2 (inputNumber){
const result = inputNumber*2;
return result;
}
const output = multiplyBy2(num);
const newOutput = multiplyBy2(10);
let’s play around with that and show what the JavaScript engine will do.
As we say, imagine the code we have written is wrapped with something called execution context like a big rectangle, so we should have 2 parts
memory(global memory) and thread of execution.
When you look at the code example in the first line, we have a constant variable initialized with the number 3 so that will save in global memory.
In the next line, we have a declaration function called multiplyBy2 this function body we are gonna take, bundle, store it in the computer memory like a string of characters, so we will represent it with a little box that will add to memory without running because we do not call this function yet.
Now we wave down to where the next line we declare a constant output that stores a call function, so we can’t store that in memory.
We can only store values that fixed final things. We can’t store instructions that tell go to do some work, so the something that tells me the right-hand side is a command can’t store now is a parenthesis, so, for now, the constant output variable it’s gonna remain uninitialized, and we will go running this command.
This command will create an execution context containing two parts that we said above thread and memory (local to this function) look at the picture above.
So before go to inside multiblyBy2 function we first handle the parameter in the memory(local memory), and it will take a value of the argument which is number 3, then after that, we can grab result hit result, and assign it to 6
The final line inside a function is the interesting one, we have got a return result, so what is result mean JavaScript doesn't know automatically, so it goes hunting for it in our local memory, finds it's a number 6, and then takes that number and ships it returns it to output which means evaluate output to number 6, note after that execution context will be deleted.
Next line, we declare constant newOutput we put it in memory, but we don't know what is stored in newOutput yet, because we are going to do another execution context for the calling this function again as we did before, the image below illustrates this.
After the function finishes or returns a value, the execution context will be deleted.
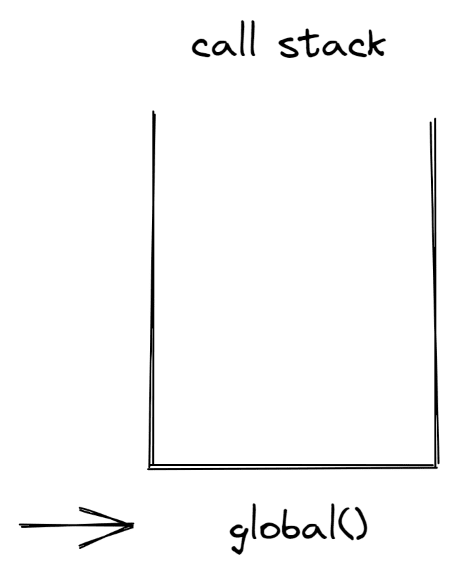
JavaScript also has something called the call stack, JavaScript keeps track of what function is currently running by using the final part of understanding our platform cores of the JavaScript engine called the call stack, it's like a traditional way of storing information in our computer, the image below illustrates this.
This is the call stack at the beginning of our program until when we're starting to call a function.

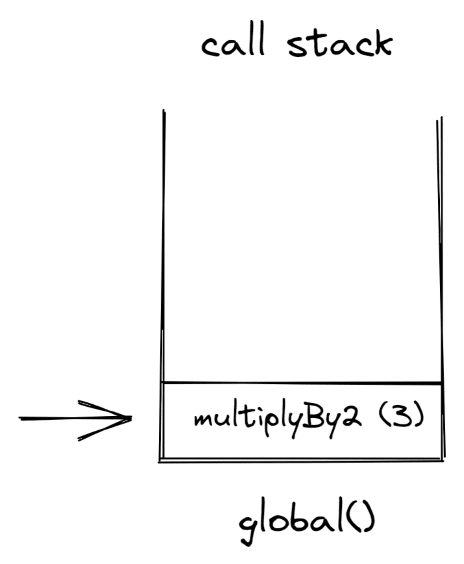
So when we call multiplyBy2(3) the call stack will look like that.

After the return function happens, it popped up from the stack and returns to the same shape in the first image, According to our code example, the function after the first pop-up it will call again multiplyBy2(10).

After the function finish, the call stack will return to empty.
Note if we have an inner function inside an outer function is already called that makes the inner function pushed to the call stack above outer function and after finished inner function, it will pop up from the stack and leave the outer function in the stack until it finishes and pop up from the call stack and make it’s empty.
If you got here, thank you. Finally, this article is part of a collection of articles about JavaScript hard parts and behind the scenes, don't forget to follow it when it comes out.
This content originally appeared on DEV Community and was authored by Osama Mohamed Ammar
Osama Mohamed Ammar | Sciencx (2021-12-30T03:49:42+00:00) JavaScript The Hard Parts-Part 1. Retrieved from https://www.scien.cx/2021/12/30/javascript-the-hard-parts-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


