This content originally appeared on Bits and Pieces - Medium and was authored by Krissanawat Kaewsanmuang
Vue.js is quickly becoming a fan favorite for developers when it comes to web app development. This modern, fresh JavaScript library It has over 123,000 stars on GitHub

Vue.js is quickly becoming a fan favorite for developers when it comes to web app development. This modern, fresh JavaScript library It has over 123,000 stars on GitHub, a compelling option for developers as it is so easy to integrate into an existing project. It’s fast. It’s extremely powerful. And you can build a dynamic, scalable, and maintainable Single-Page Application from scratch with it.
As a JavaScript framework, Vue.js allows you to easily render dynamic data to the DOM, bind data to DOM elements, and manage/maintain your app’s state (local storage) without a user having to reload the browser. It’s preferred because it’s lightweight, modular, and requires minimal configuration. It’s also extremely fast and has a low file size. Developers can easily drop it into any project or existing framework.
With Vue.js slowly becoming the framework of choice for more developers, here are 8 UI components to watch and hopefully integrate into your projects in 2019. At the end of each component, I’ve added a link to the components GitHub repository account in case you want to contribute.
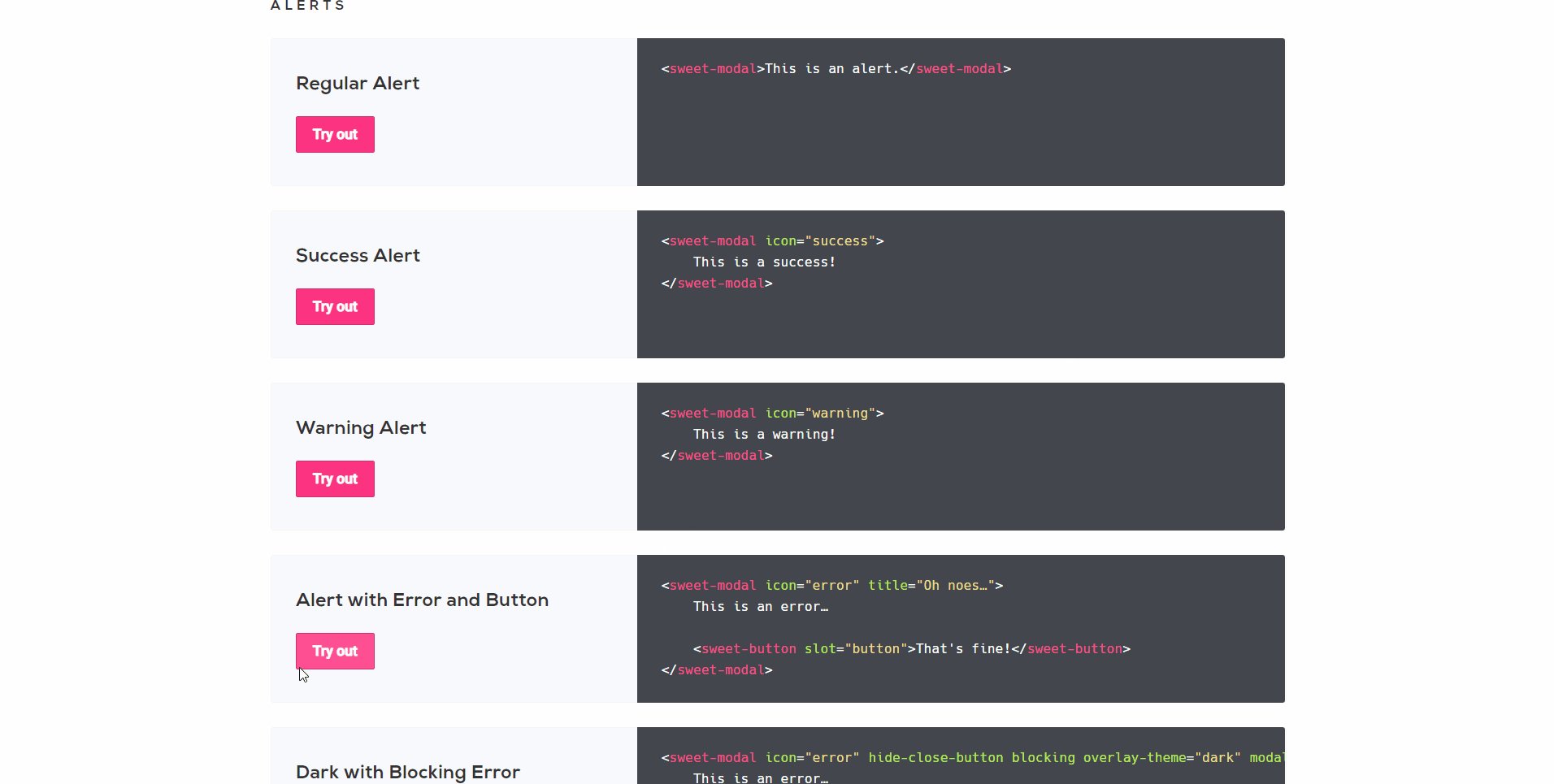
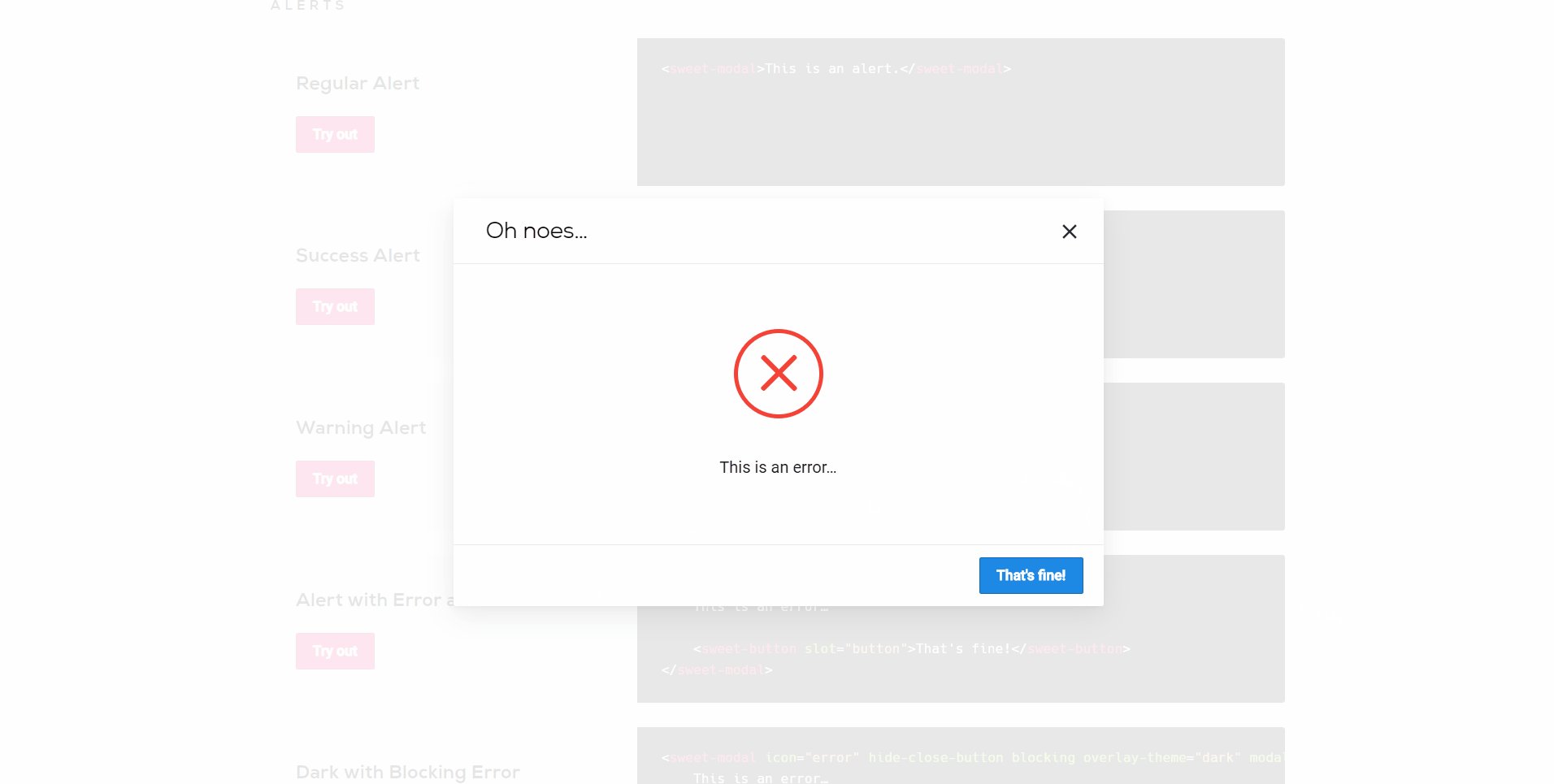
Sweet Modal

Modals are a great way to add something different to the user experience of your web app. Sweet Modal gives you so many great modals to pick from, many sure to set your web app apart. They can be used for collecting data through a form or just passing an alert, every project needs a nice modal. With over 500 stars on GitHub, it’s definitely one to watch.
GitHub: https://github.com/adeptoas/sweet-modal-vue
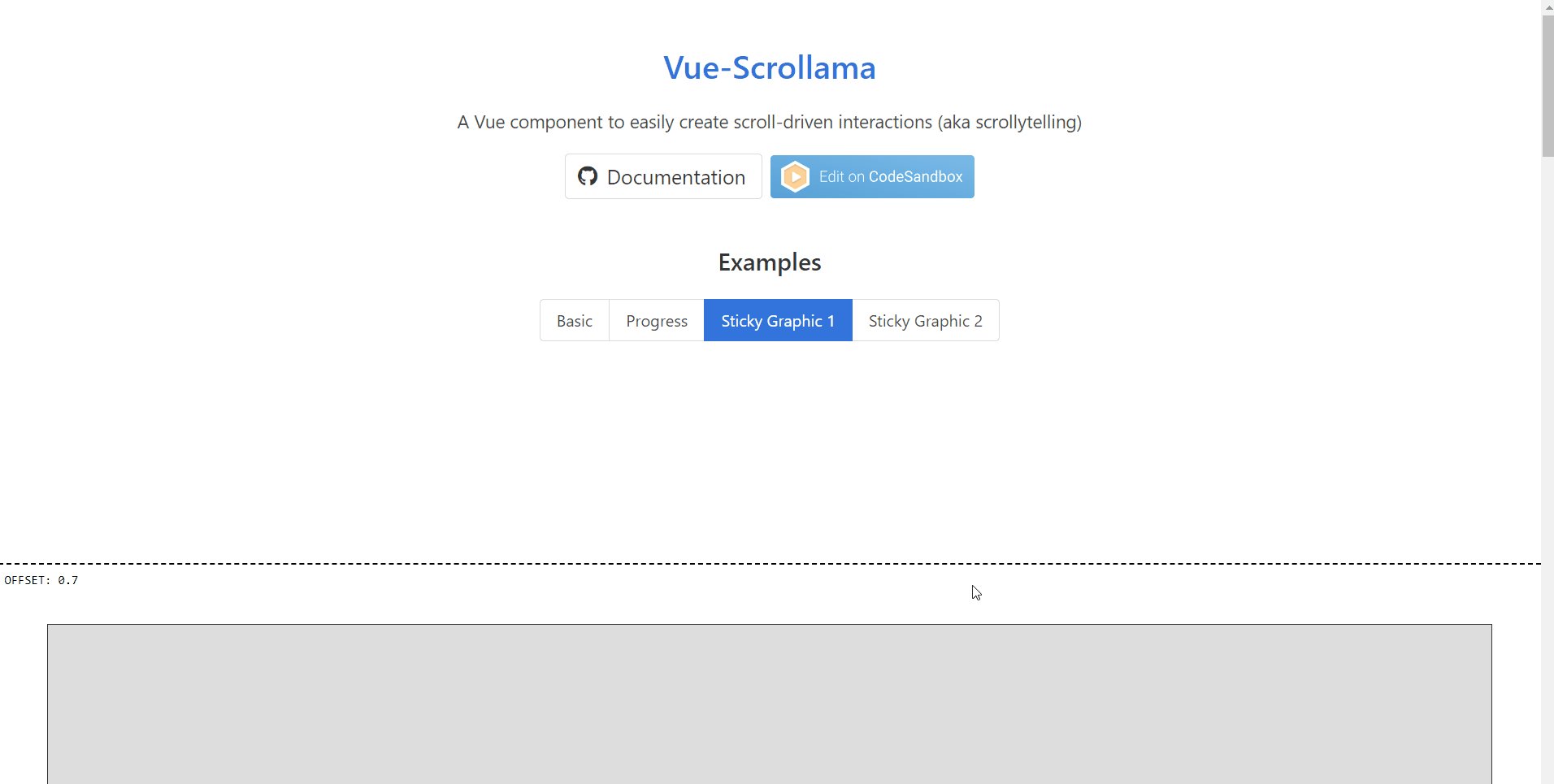
Vue Scrollama


Vue Scrollama is a component that lets you easily make scroll-driven interactions on your web pages to give the user a story like experience. With this component, the visuals say it all. It’s also very customizable and will make for some amazing web apps.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax

A parallax is a great way to add spunk and uniqueness to your web app, Vue-parallax lets you implement one on your Vue project with ease and it’s fully customizable. With over 300 stars on GitHub, this component has regular maintenance and a budding community growing behind it.
GitHub: https://github.com/apertureless/vue-parallax

A premium training course by Wes Bos to strengthen your core JavaScript skills and master all that ES6 has to offer. Join 22,120 in Learning Now →

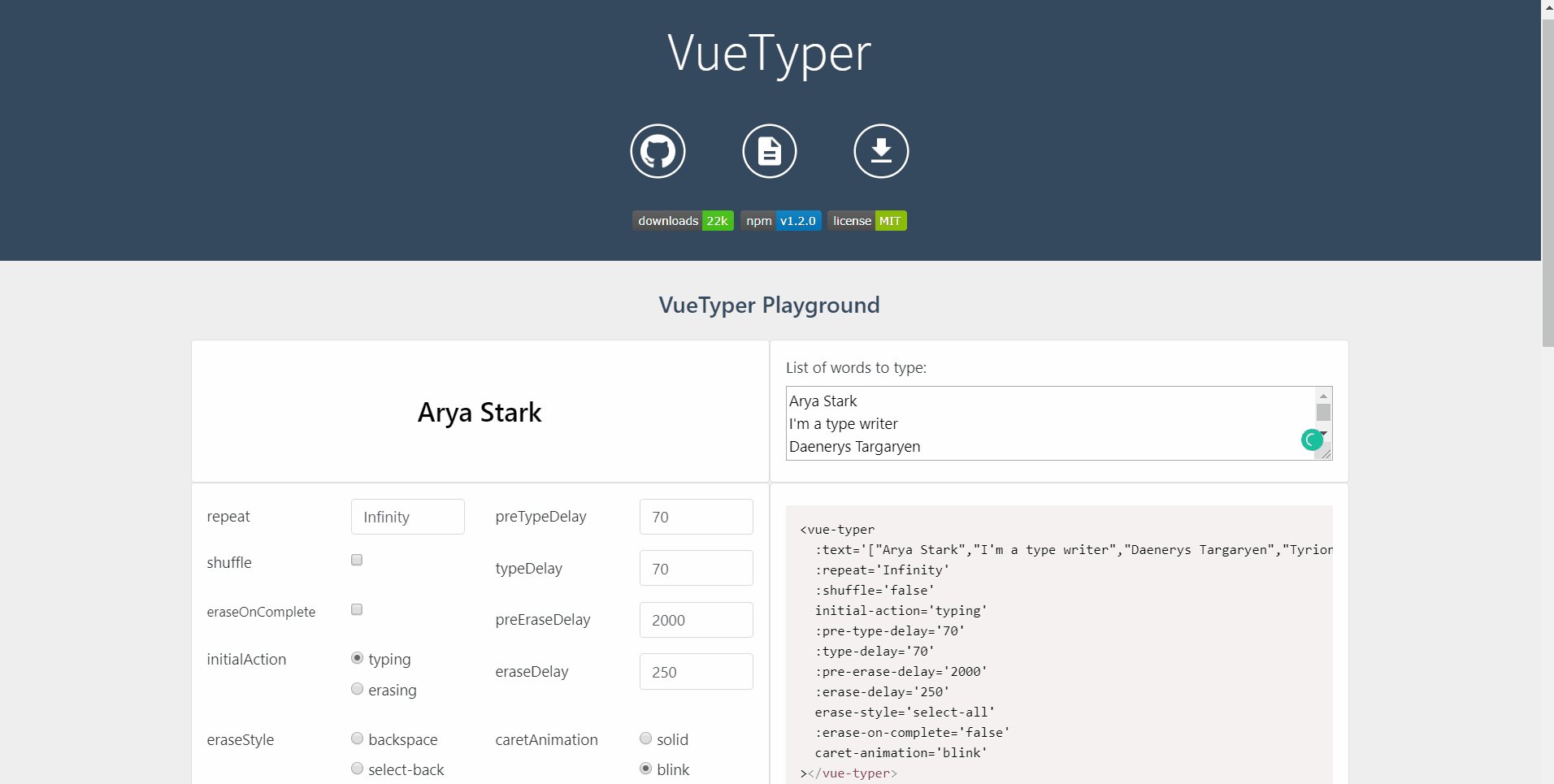
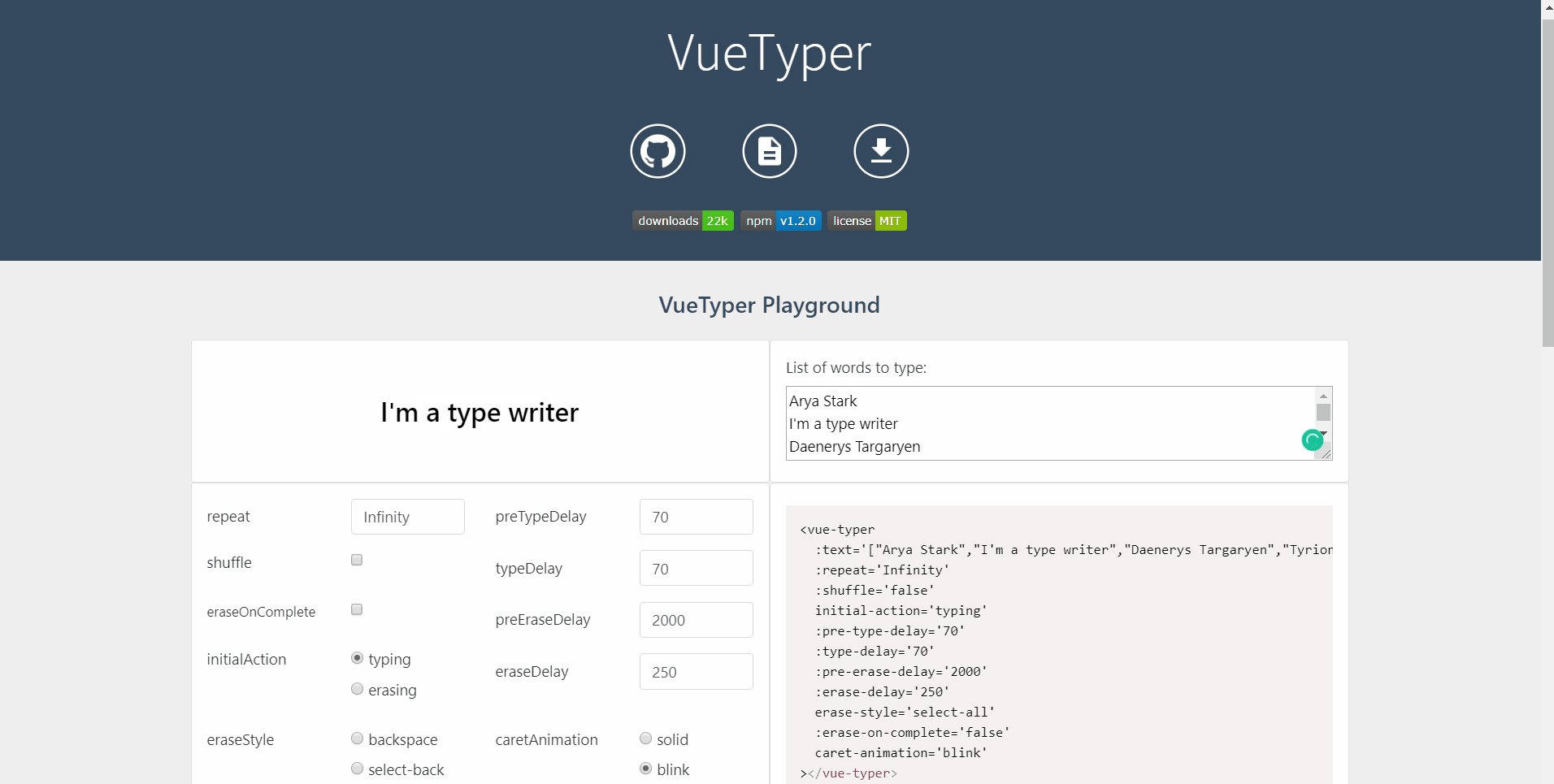
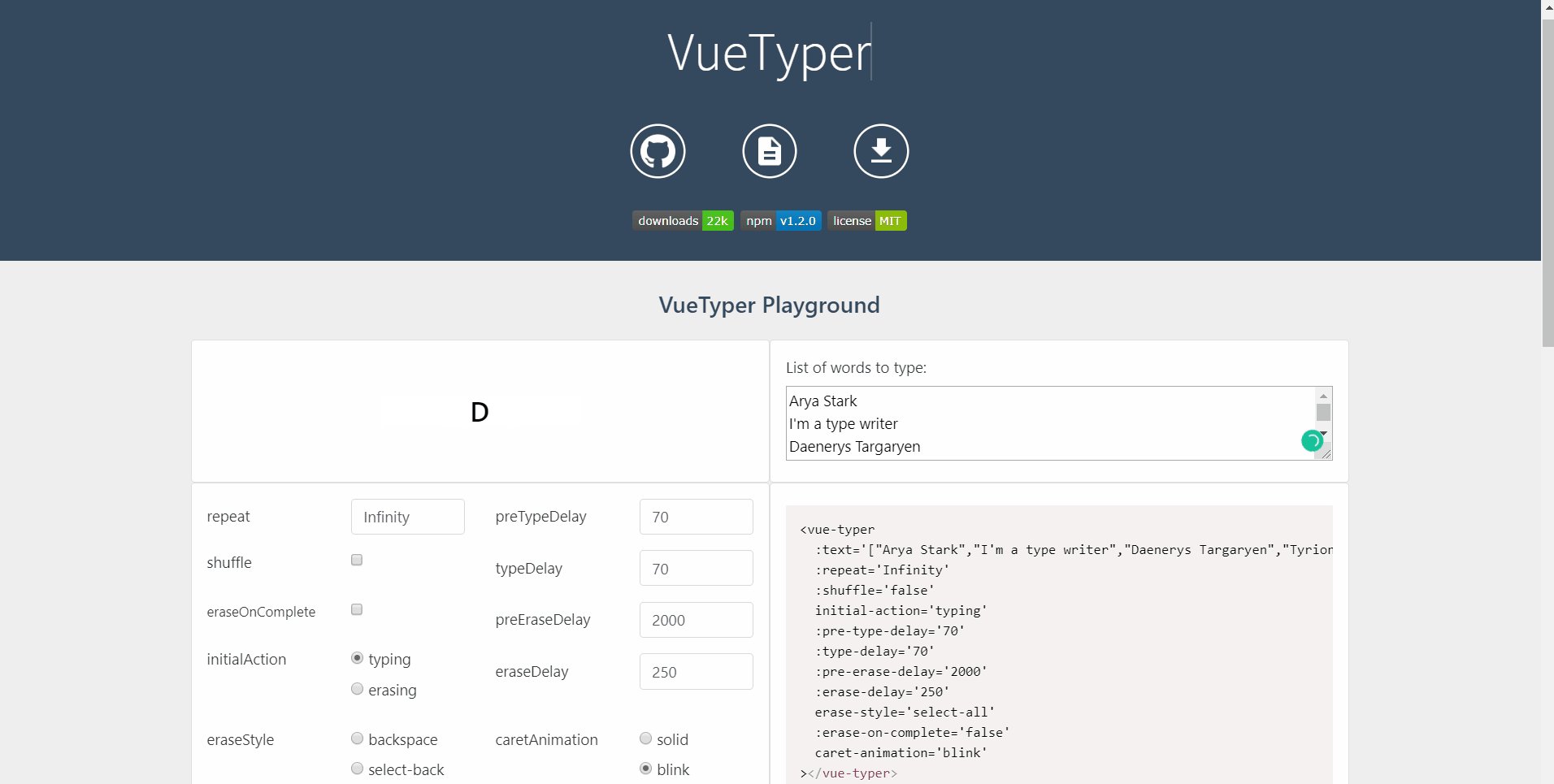
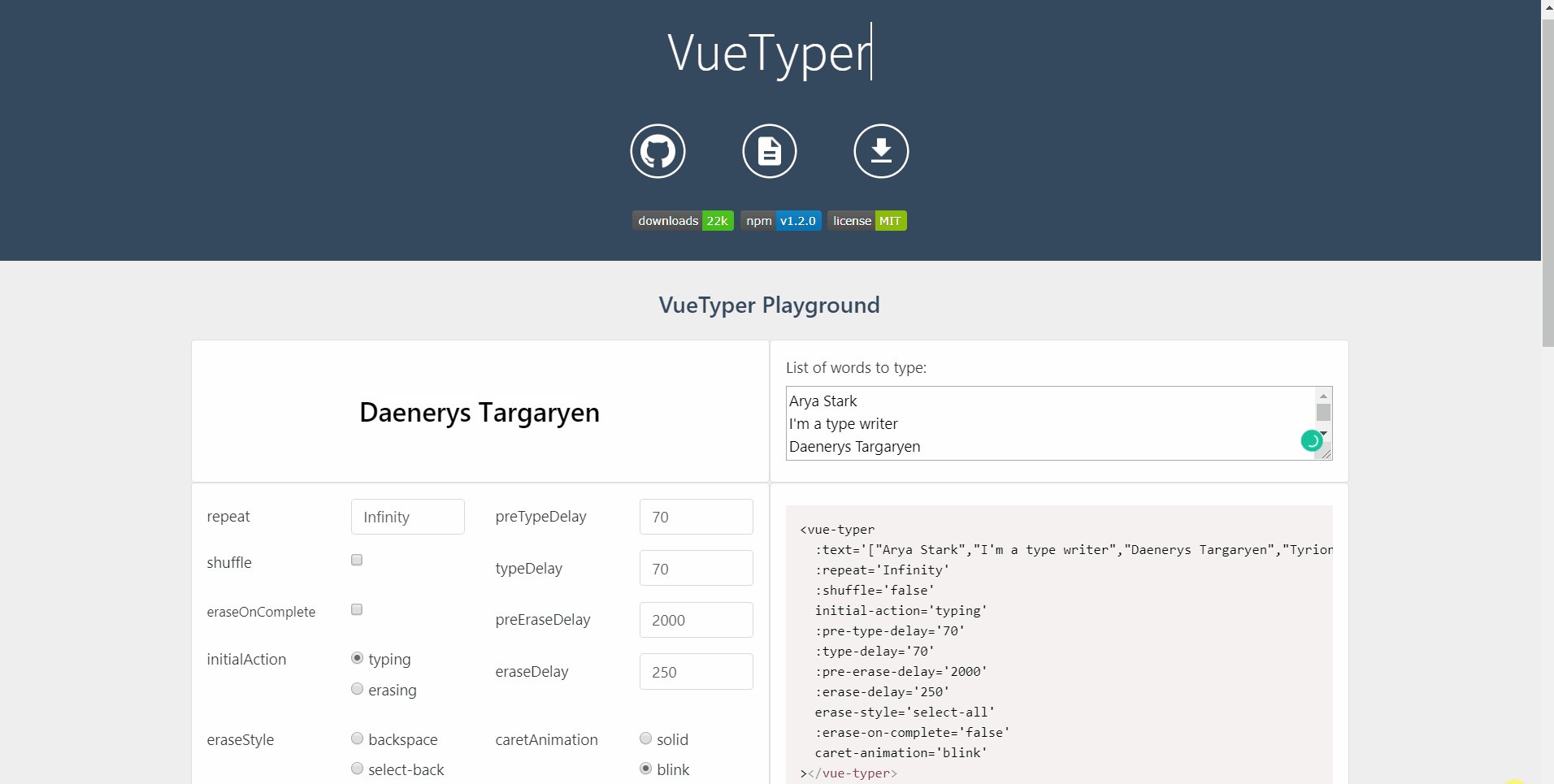
Vue-typer

There’s something special about the typewriter effect, it engages users and like most great UI components engages the user creating a better experience. Not forgetting, the component is very customizable and has many options to change the font type, size, typing speed, and many other things to make your web app perfect?
GitHub: https://github.com/cngu/vue-typer
Vue-slider

Pictures captivate users and sliders are a great way to display them. Vue-slider gives us a very modern responsive “Netflix” style slider that is sure to make your web app stand out.
GitHub: https://github.com/fanyeh/vue-slider
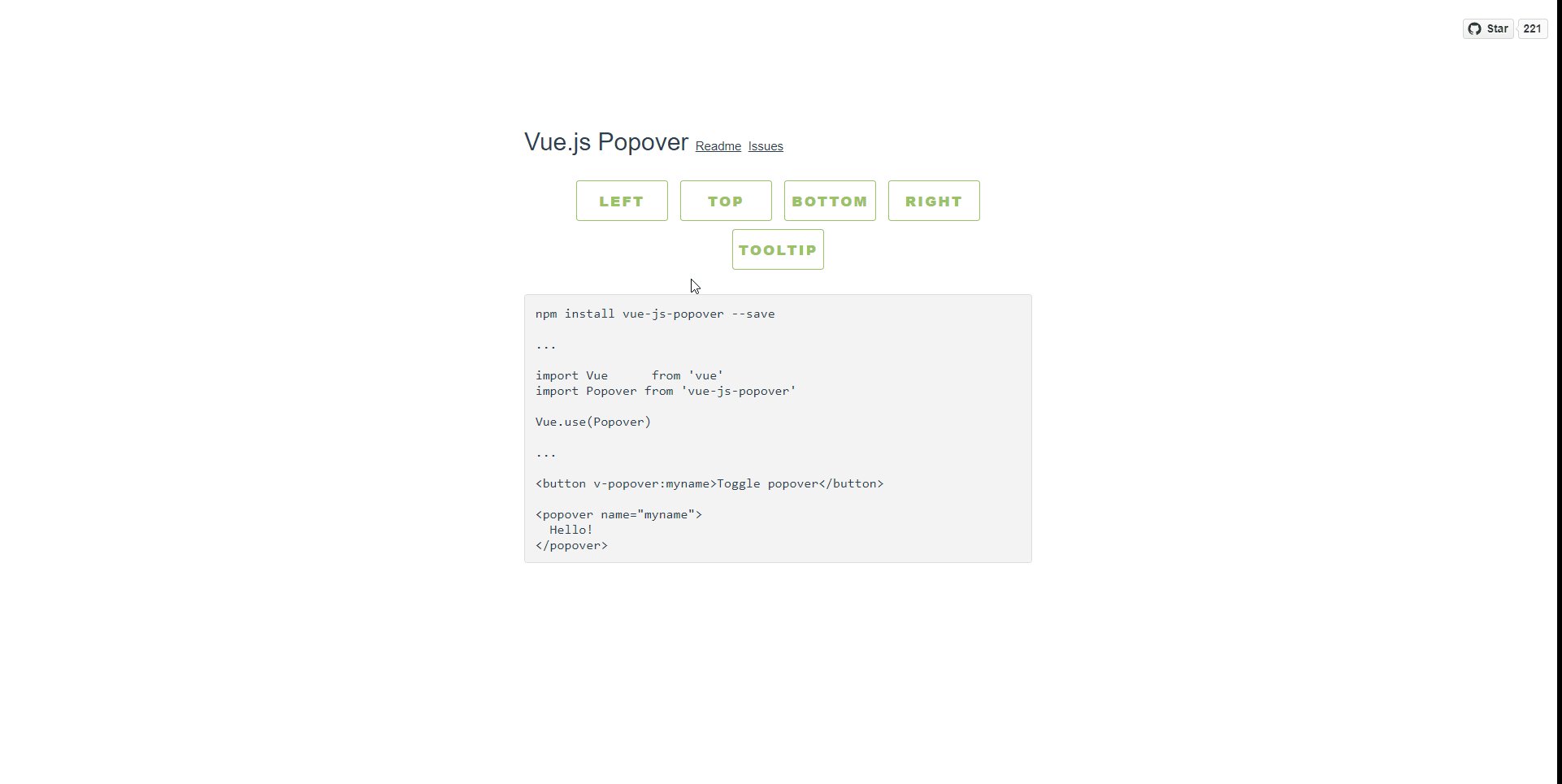
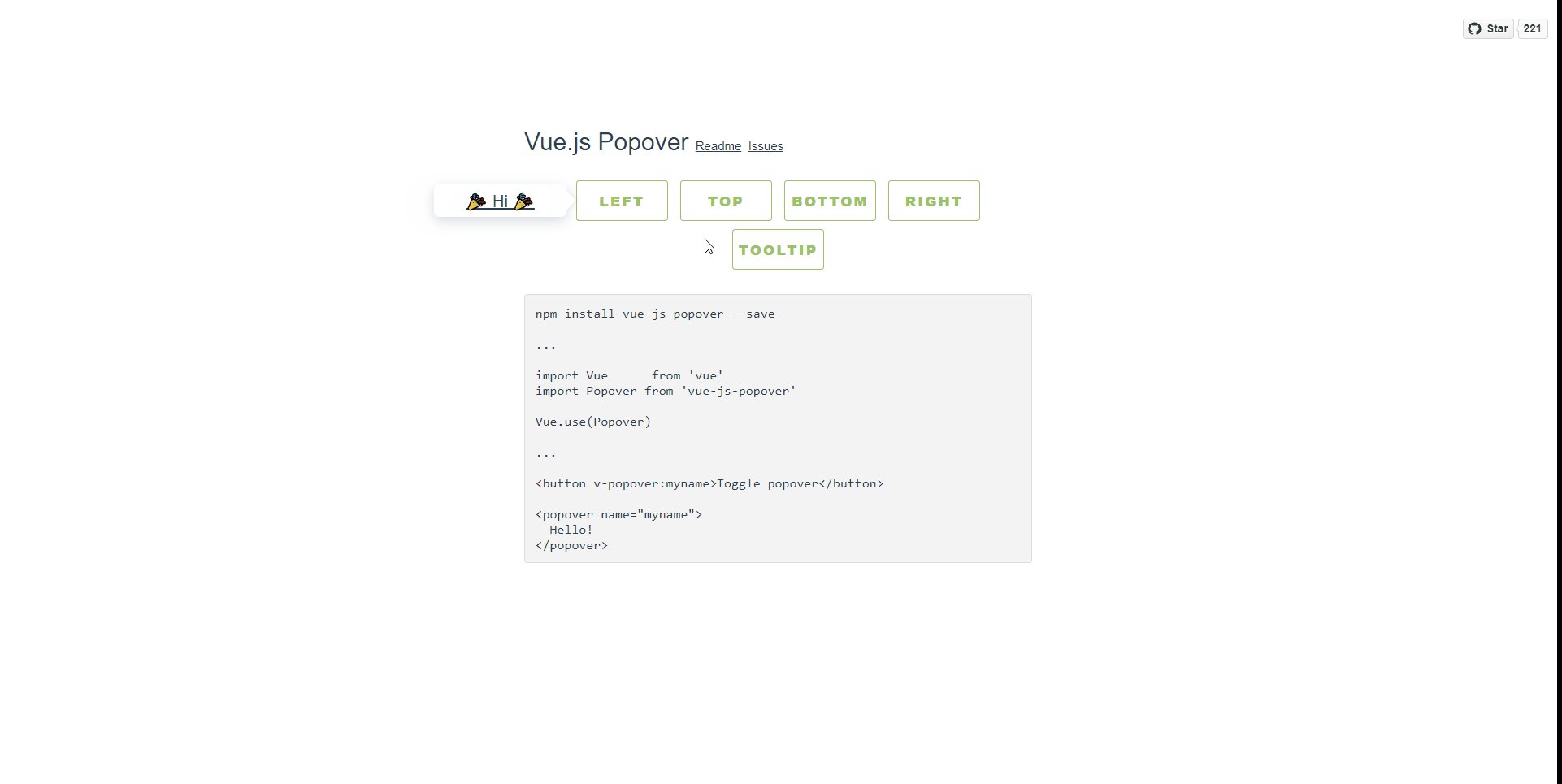
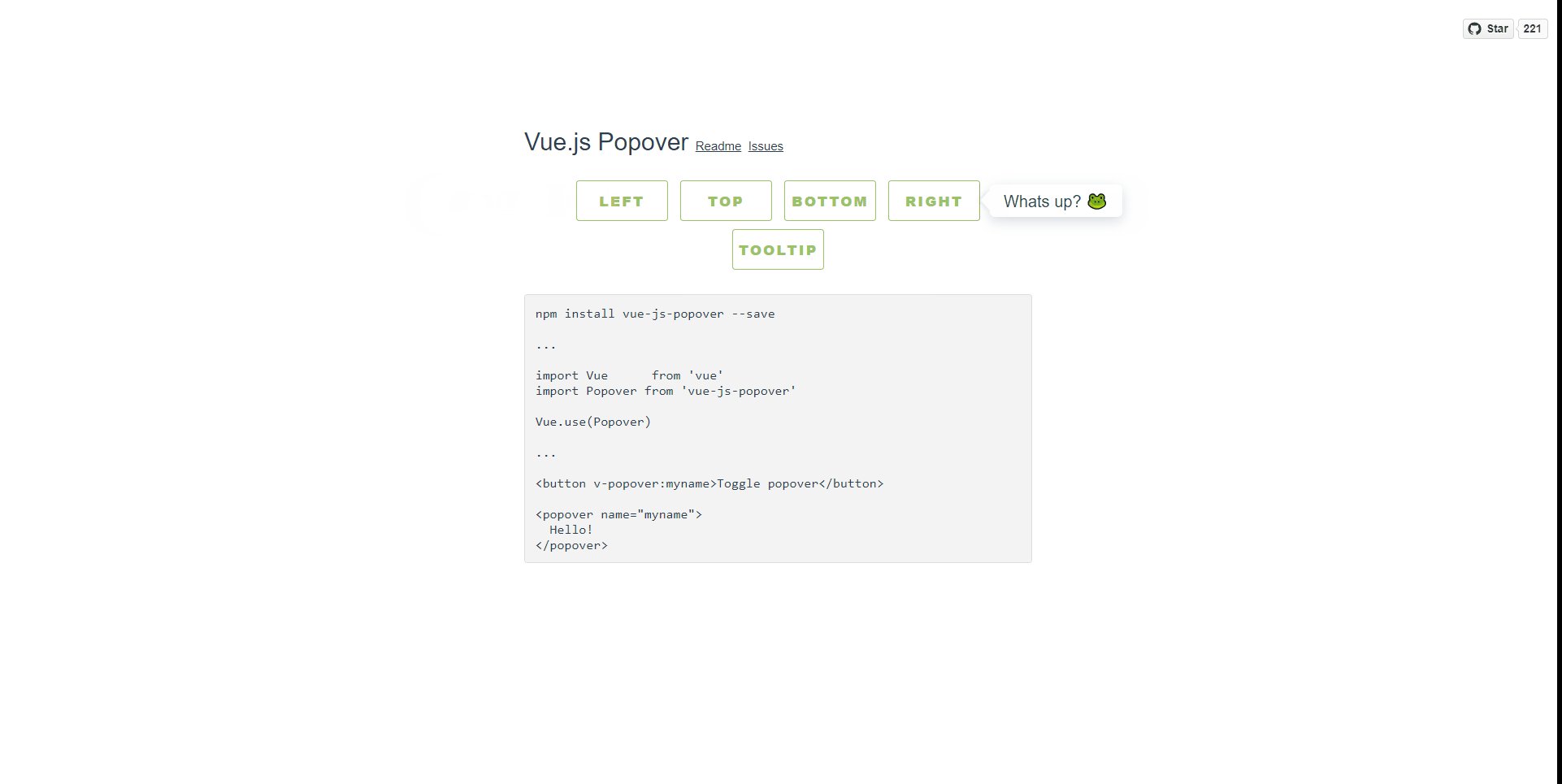
Vue.js Popover

Popups and tooltips — important but very underappreciated UI components. These are great ways to display information to the user without distracting them from the main content you want to present to them. Vue.js popover lets us add creative and animated tooltips and pop-ups to different elements of the web app.
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

When it comes to data, presentation matters. Creating customizable, modern, elegant and attractive bars to represent data in your web app just got much easier with Vue-bar.
GitHub: https://github.com/DeviaVir/vue-bar
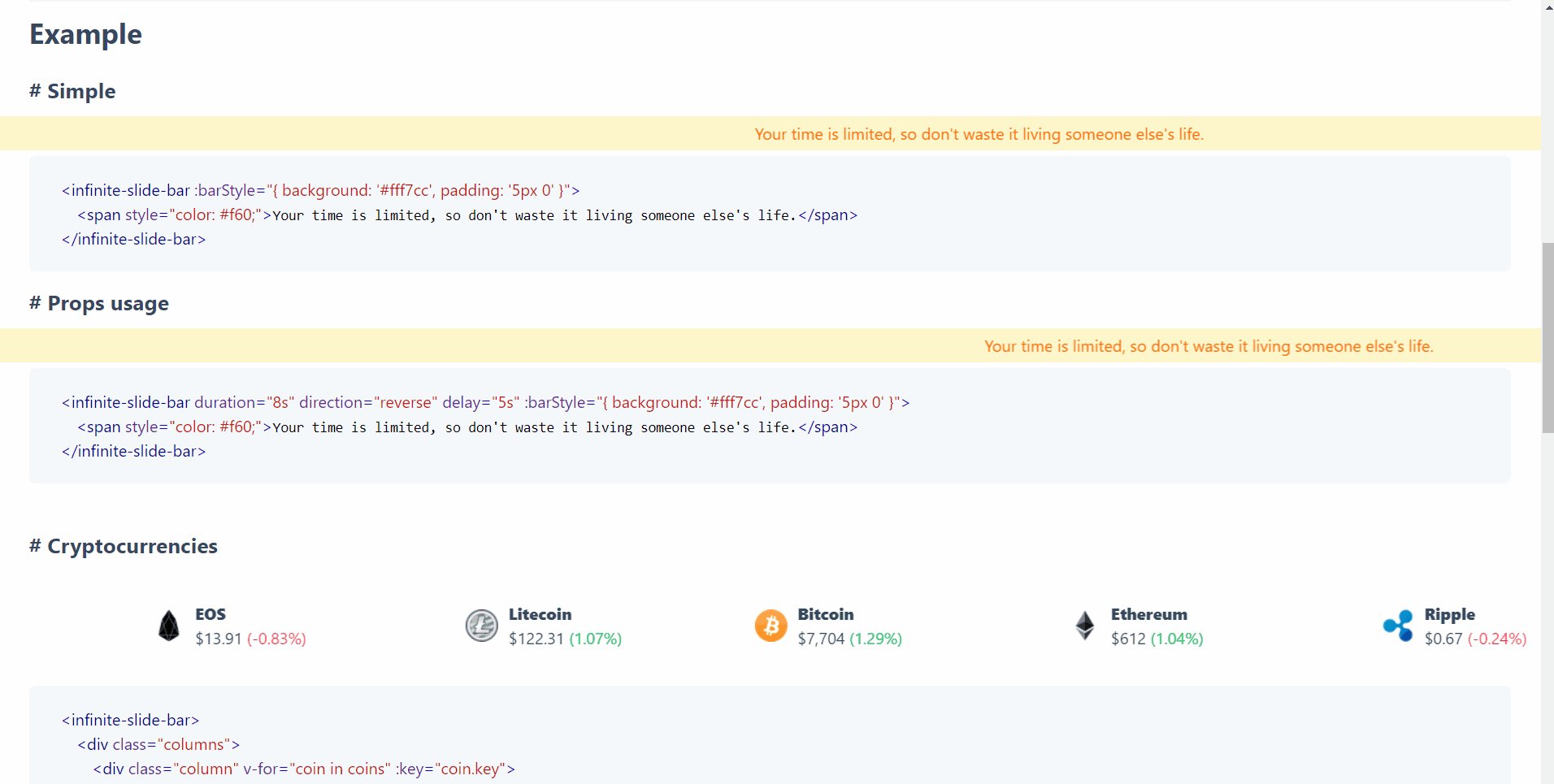
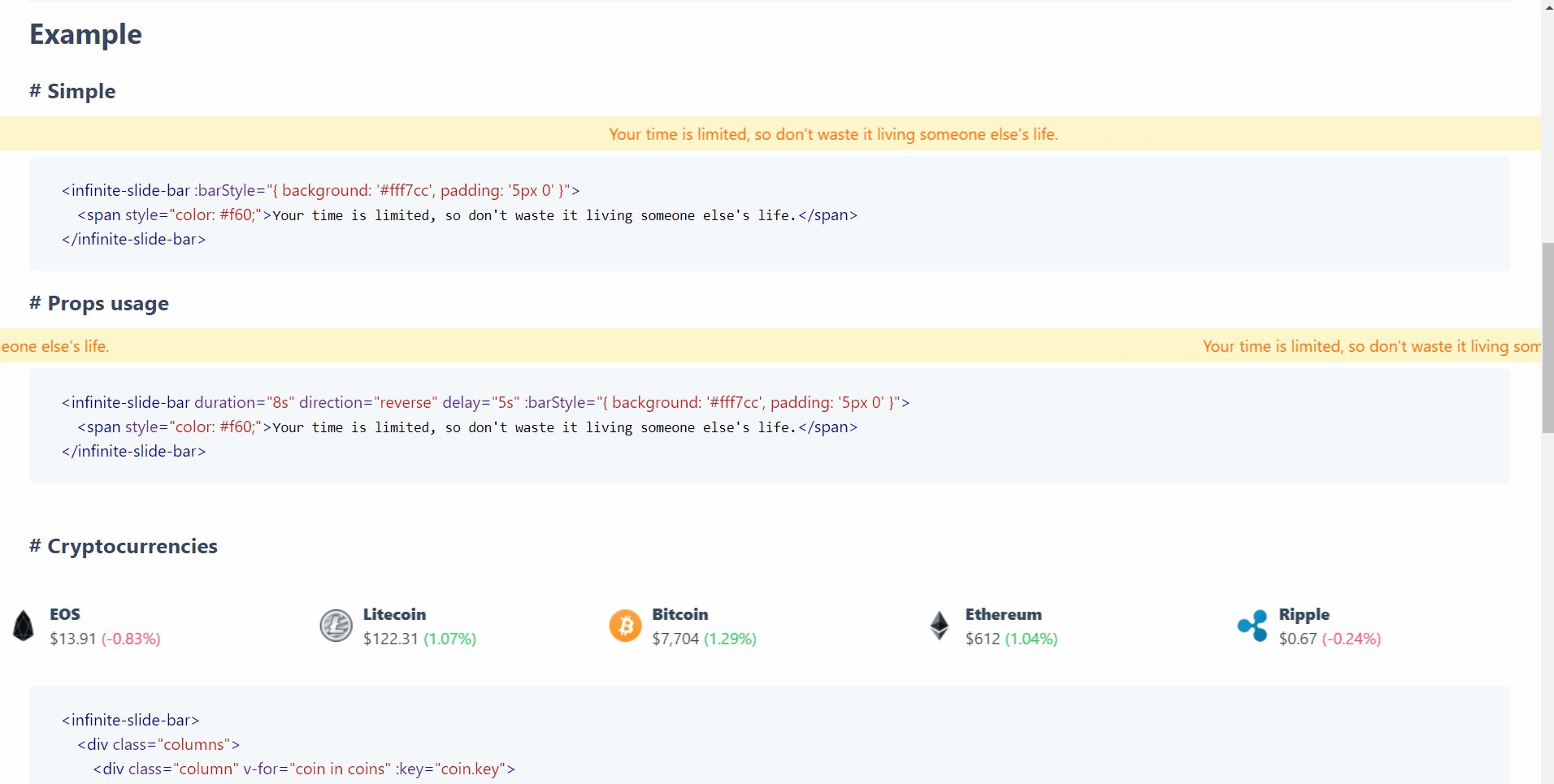
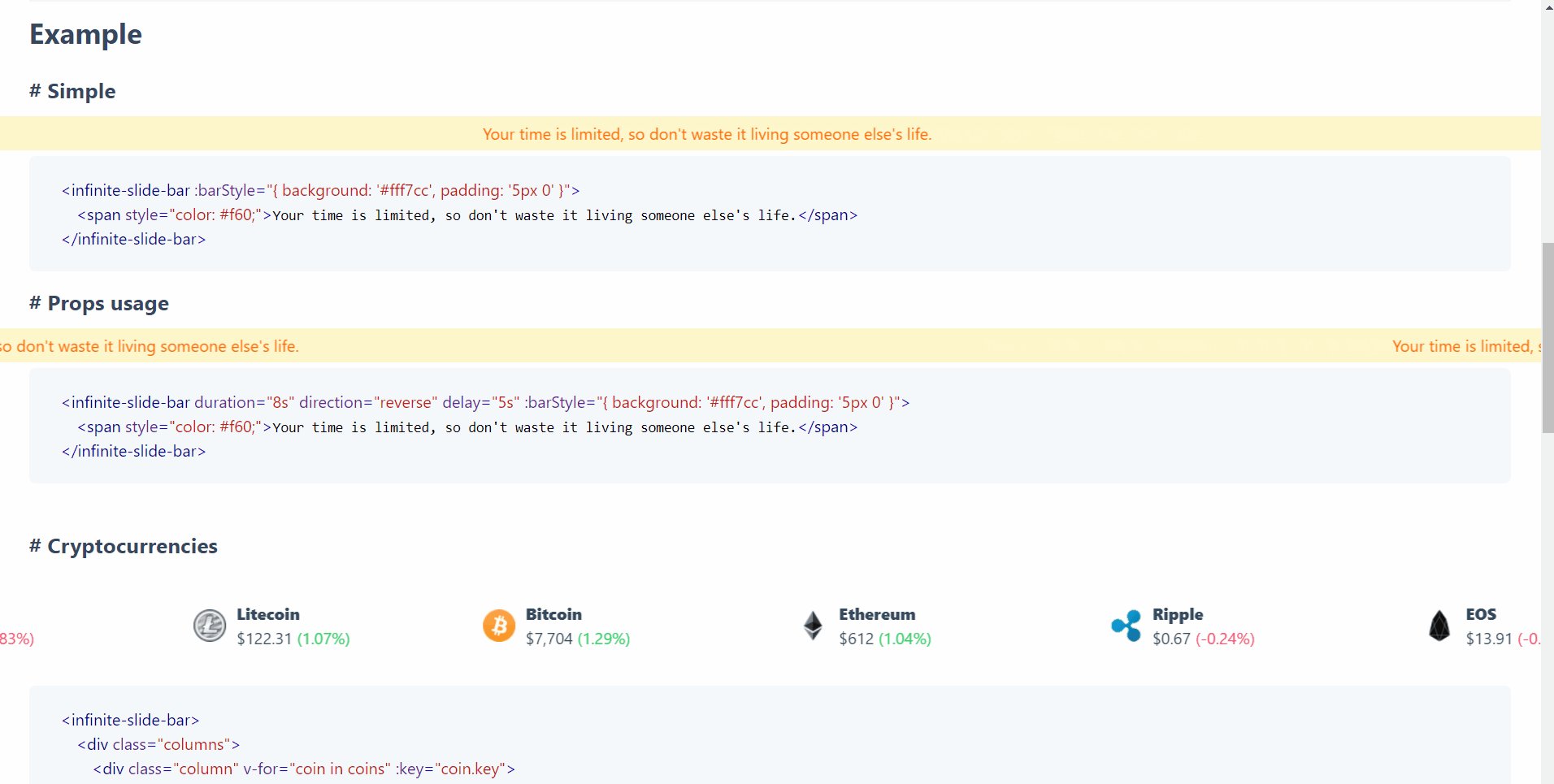
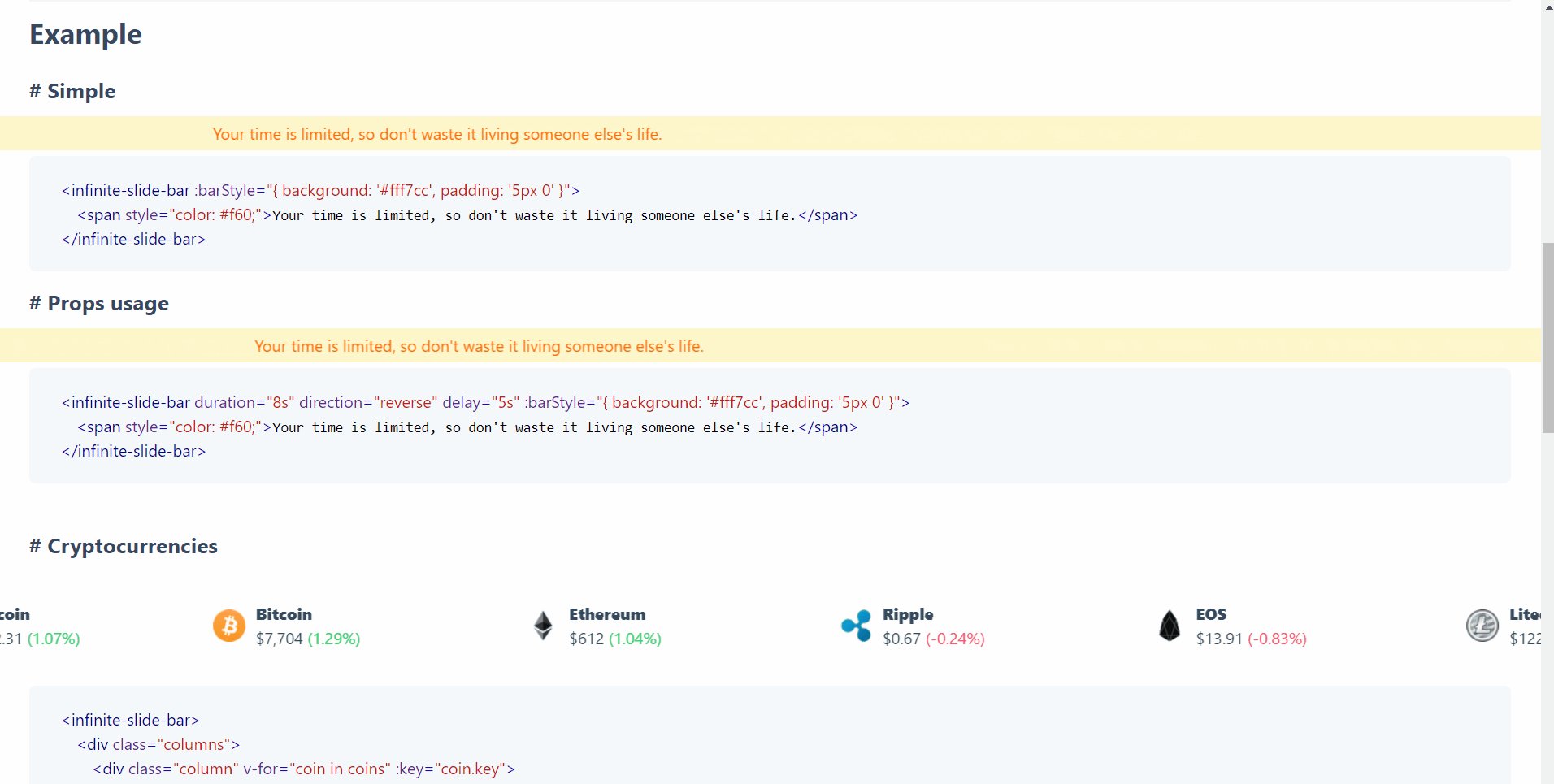
Vue Infinite Slide Bar

A very niche UI component, Infinite Slide Bar lets you display what would usually be boring normal information to users in a fresh new way.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
Honorable Mentions
Some UI components couldn’t make the list but definitely deserve the spotlight.
This group/ collection of various UI components adds a dark theme to your Vue projects with icons and elements in colors to compliment them. Great for adding a dark mode to your web app or simply mixing it up with the design.
And that’s it, 8 amazing UI components for Vue.js you could implement in your projects right now. What are you waiting for?
Build with independent components for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
Bit offers a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Learn more
- Building a React Component Library — The Right Way
- Microservices are Dead — Long Live Miniservices
- 7 Tools for Faster Frontend Development in 2022
8 Vue.js UI Component for 2020 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Krissanawat Kaewsanmuang
Krissanawat Kaewsanmuang | Sciencx (2021-12-31T13:19:01+00:00) 8 Vue.js UI Component for 2020. Retrieved from https://www.scien.cx/2021/12/31/8-vue-js-ui-component-for-2020/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
