This content originally appeared on DEV Community and was authored by Michael Hungbo
Introduction
As a web developer, this may probably not be the first time you'll be hearing these terms. And if it is, I'm sure you're curious to know what the differences and similarities between these technologies are as they're almost everywhere and are essential for you to know as a web developer (You'll know just why in few minutes!).
You may have come across fantastic articles and resources that have tried to explain these terminologies, but still, you forget or maybe had no idea what some of those contents were talking about. It is my hope that this will be the last article you'll have to read to understand CSR, SSR, and SSG, using words and examples that you can easily relate with. If you believe this is possible, let's ride!
Server-side Rendering (SSR)
SSR is the traditional method of developing websites and applications before the emergence of SPAs (Single Page Applications) and web-apps. As a matter of fact, what was popular in the early days of the web was the idea of web-pages. A company develops a landing page advertising a product with very little content and a little sub-pages, if any, which are usually static texts and images without presenting any form of interaction to the user.
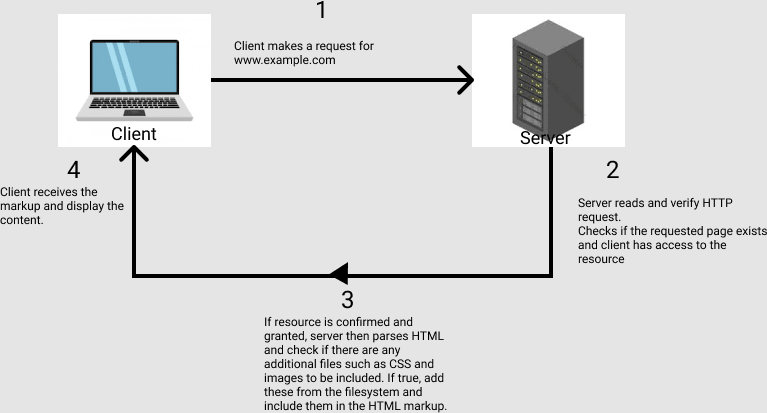
This architecture is the oldest in web development and is based primarily on client-server communication where the client requests for a page and the server sends the already-generated HTML file. In this type of development, the server is responsible for most of the heavy duties such as rendering and parsing the HTML into a useful file and all the browser or client does is to render the static file to the user.
But what is a web server? According to Wikipedia:
A web server is computer software and underlying hardware that accepts requests via HTTP (the network protocol created to distribute web content) or its secure variant HTTPS.
Here's further explanation of the definition if it doesn't make much sense to you:
-
Underlying components -> A typical web server has two components, the software and hardware components. Examples of the software components include the operating system installed on the sever, databases, file system, etc. Examples of hardware components are, the computer memory (e.g. RAM), processors, power chips etc.
- Web content -> A server serves mainly static contents, i.e. files that do not change. Examples are, HTML files, images, and CSS.
- HTTP (Hypertext Transfer Protocol) -> It's simply a set of standards and rules that specify how information and resources are shared between entities on the internet (e.g. a client and a server).
- HTTPS (Hypertext Transfer Protocol Secure) -> It's a more secure variant of HTTP that adds additional layers of security to communication between entities on the internet.
Even you can create a web server. Your PC or desktop computer with an operating system (software) and uninterrupted power supply can serve a few websites depending on your system memory capacity (hardware) to anybody who can connect to it.
Examples of web servers are Apache, Nginx (pronounced 'engine x'), Google Web Server (GWS), etc. A client on the other hand is any device that requests for any content on the server. An example of a client is a user's browser.
Here is an illustration to show how server-side rendered web-pages are delivered to the end-user:
This traditional approach definitely has its benefits and also some downsides and is why there are emerging technologies such as CSR and SSG to minimize the disadvantages while preserving the advantages.
Some of the pros and cons are discussed below:
Pros
- Good for Search Engine Optimization (SEO) -> Since the server sends already-generated page contents, the web-page is readily available for web crawlers to index and this helps in our website ranking across search engines.
- Good for static sites -> SSR favors static sites because they require little user interactivity and this helps to reduce the load on the server and minimizes computing power and resource usage.
Cons
- Not great for apps with high user-interactivity -> Applications that require high user inputs and are based on repeated client-server communication will be a bad idea to be developed with SSR. This is because a request is being made to the server on every page visit and every click of a button or any event-response based actions performed by the end user. Doing this generates heavy load on the server and may affect the server performance or in the worse case, leads to the server shutting down.
- Slow subsequent page load -> The initial load times of SSR web-pages are usually fast but when subsequent page requests are made, the content is fetch all over again even if there's been no changes to the markup.
- Frequent server requests -> For a web-page to be delivered in this system, the client has to make a request to the server for this each time a page is needed to be displayed. This way, too much trips are made to the server which increases the load on the server and may stress the computing power and overall performance of the server.
- Browser APIs are unavailable -> Since most of the page content are processed and rendered on the server, there's really no way to interact with browser APIs that are only accessible on the client-side.
Examples of technologies we can use for server-side rendering are, NextJS, GatsbyJS, etc.
Consider SSR if:
- The website you are building doesn't require end-user interaction. Examples are news websites, personal blogs, etc.
- You have a little number of web-pages to deliver, consider using SSR.
Client-side Rendering (CSR)
CSR is the complete opposite of SSR. Here, the browser is solely responsible for the tasks of parsing, rendering and displaying the page contents. CSR became very popular with the emergence of Single-Page Applications (SPAs). This development architecture relies heavily on the user's browser (the client) to process, parse, and render contents before they are displayed to the user. How this works is that the server sends an almost empty HTML file to the browser and also with it the JavaScript code needed for the website functionality because the server cannot run the JS code. The browser then parses and compiles this code and then populates the web-page with the HTML, JS code, and CSS using its own resources before the page content is finally rendered to the user and before any user actions are implemented, such as clicking a button to submit a form.
There's need for CSR because of evolution of the web. The web has gone past serving end-users static contents and web-pages that are unresponsive and provide little or no interesting user experience.
It is very unlikely that you won't use any of the browser APIs when building client-side rendered applications. In fact, there is no way to build CSR apps without using any of the browser APIs. This is because they are needed to provide interactive applications and the server doesn't provide any of these. One of the browser APIs that you can't do without is the Document Object Model API (DOM API). Granted, you may not be aware of some of these APIs being used, but a third party library you are using in the project may be using it behind the scenes.
Often times, CSR applications usually require JavaScript to be enabled on the client, i.e. the browser for them to render any content. Take this React application for example:
This is a simple react application bootstrapped with yarn create react-app.
If you run this command to create a new React project, and you then start the development server, you should see the application running in your browser on localhost:3000 if everything went well:
Now, if you get the above on your browser, it means JavaScript is currently enabled in your browser. And now, we'll disable it to see if our app will work as intended or not. To disable JavaScript on your browser, if you're using Chrome open the Developer Tools with CTRL + Shift + J on Windows. Then open the Settings tab with Shift + ?, scroll down to Debugger and under it check the box that says Disable JavaScript.
Reload the page and then you'll see that your app isn't looking as before. The animated React logo is gone, everything we saw before is no more displayed. The page is empty but with just a text that says You need to enable JavaScript to run this app.
It's totally fine if you have no idea what React is or how it works. The result is pretty much the same if you're using other client-side JavaScript libraries/frameworks like Vue, Svelte, etc.
This is just a basic app in React to demonstrate the importance of JavaScript in any client-side rendered application.
Side-note: The process of rendering page contents to the user in a browser is a different topic on its own and we won't dive into it in this article. However, I'll provide links to resources that will solidify your understanding of rendering in the browser at the end of the article.
Examples of CSR Technologies
These include most JavaScript web frameworks and libraries such as ReactJS, NextJS, VueJS, AngularJS, among others.
Pros and Cons of Client-side Rendering
While a lot of web applications today are built on this architecture, it's essential we pay attention to the pros and cons of this technology. And also help us decide when each of these technologies fits our development needs best.
Pros
- Great for apps with high user interactivity -> There's a minimal server-client requests being made in this type of development, therefore, websites and apps that work based on this architecture are good for applications that require a lot of user interaction.
- Fast subsequent page load time -> The initial of the CSR applications downloads all the required code and assets that are needed to build the entire website. Therefore, since there are no server requests to ask for resources for page loads because most of the routes have been fetched during the initial page load, subsequent load times for pages are usually faster.
Cons
- Slow initial load time -> Due to an almost empty HTML file being sent to the browser in the first page load and a heavy amount of code being received, there's a slow rendering of the page content. If the client's internet speed is slow, all they get to see on the screen is a blank page (or a fancy loading animation to keep our user's patience) which is bad for user experience.
- Poor SEO -> While the browser is busy parsing the server code, web crawlers scan our site for links and text and all they see is an almost empty page or a few link and texts, they ignore our site and move to other sites with better SEO.
Consider CSR when:
- Building interactive and feature-rich applications. E.g, chat apps, etc.
Static-site Generation (SSG)
Static-site generation as the name implies is the pre-rendering of contents that do not change on the server. In SSG, static page contents are rendered on build-time as opposed to SSR where page contents are rendered during run-time or request time.
What is build time? It's that process when the developer runs the code that optimizes all the static files that are required for making the site and are rendered on the server and then are delivered to a Content Delivery Network (CDN) that will eventually serve these pages to the user.
It's very much similar to SSR and have a number of advantages over SSR which we'll discuss below.
Pros
- Initial and subsequent page loads are fast -> Static sites have contents that have been pre-rendered on the server and this makes the initial load time really fast. Subsequent page loads are also fast since the site's contents have been cached by a CDN that delivers these pages upon request without waiting for them to be re-rendered again.
- Up-to-date content -> Static sites have up-to-date page contents since upon every change that is made the site is re-built and the user always have updated content on every page request.
- Good SEO -> SSG presents good SEO as there is in SSG.
- Security -> Static sites usually have better protection from security risks since they are hosted on CDNs which provide additional layer of protection against malicious attacks.
Cons
- Frequent page rebuilds -> When changes are made to statically generated sites, there's need to perform rebuilds upon every change that is made in order to serve users with up-to-date content.
- Build-time is proportional to site's content -> Build-times may become longer than imagined when you have a few hundreds to thousands of pages to build. This means the build-time grows as your pages and contents grow.
Examples of Static-site generators include, Next, Gatsby, Hugo, Eleventy, among others. You can check Staticgen for a comprehensive list of generators that might suit your need.
Consider SSG when:
- You are building a site whose primary function is to deliver content and large sites with hundreds or thousands (Okay, I'm exaggerating. Maybe not) of pages.
- You are building your next blog site.
Phew, that's a lot to take in! I wasn't expecting this article to be this long. Anyways, congratulations if you made it this far!
Conclusion
Our ability to choose the best technologies that fit our development needs will surely determine the general performance and health of the applications that we build. Now you know why it's essential that you understand the underlying principles and ideas behind these technologies.
I believe by now you should be able to make informed decisions about which option you should go with when you're building your next bad-ass web project!
And after reading this article, I hope you'll be able to answer anyone who asks you anything about CSR, SSR or SSG, confidently!
Come, let's be friends
If you found this article helpful, you may consider following me for more contents on full-stack JavaScript development and lots more!
You can also say hi on Twitter 😊
See you around!
This content originally appeared on DEV Community and was authored by Michael Hungbo
Michael Hungbo | Sciencx (2021-12-31T18:46:00+00:00) Client-side Rendering, Server-side Rendering, and SSG in Plain English. Retrieved from https://www.scien.cx/2021/12/31/client-side-rendering-server-side-rendering-and-ssg-in-plain-english/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.