This content originally appeared on DEV Community and was authored by Web.Developer.io
What
React is a Java-script Library used to build UI(User Interfaces)
- It is a Open-source project Developed by meta.
In React we built Component that can be Reused.
In React our Focus is to built Components and by combining smaller component we make bigger Components.
Why
- Declarative Approach → We Just have to tell the React What to do we don’t have to worry about how it do.
- Component-based Design → In React we use Re-useable component so we have to write the less code.
- Virtual DOM → So DOM is like a big tree which have the many elements and manipulating the DOM takes time , so what React does is It directly make changes in the Java-script then update in the DOM so that React can Stay Fast.
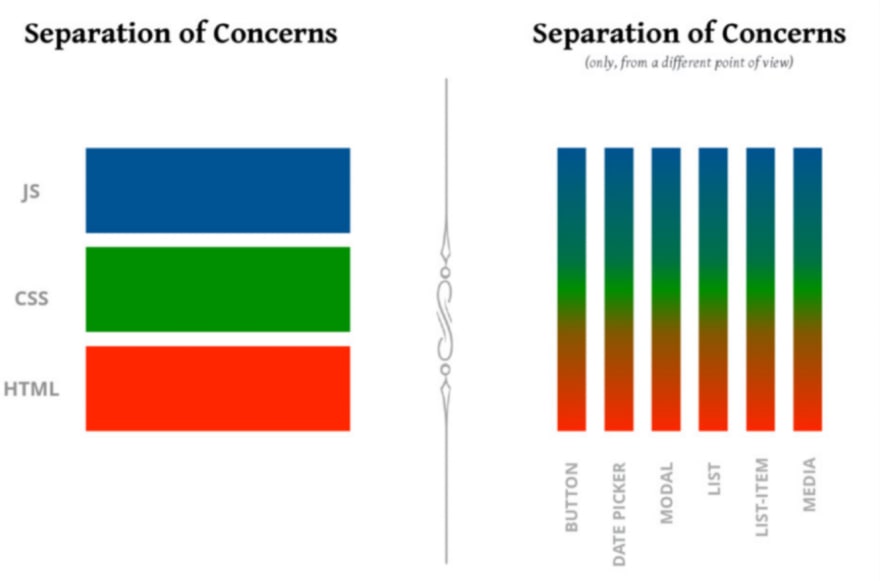
- JSX → Rather than making the sites in three Different file .html, .css, .js , In React We write all things in one file like for ex→ we have to make a button then we have to make changes in 3 different file but in React we have to Create a Single Component (in which we write all css, js ,html ).
React a Library or Framework???
Library
A library is a piece of code which we include in our code to get a specific Funtionality.
If we are using the Library we have more Freedom than of a Framework like in frameworks we have to put the file in certain place.
Framework
A Framework is a platform in which u can develop things
In Framework u have to include the code in the Framework rather than in Library the case in reverse.
we have a more structure than the Library.
- So React by it’s own is less functional but u can combine it with other things like React Router.
How
What is a Component??
So Component is a Re-useable piece of code that is used to build sites. Also they are modular in nature.
Component let us split the UI into different pieces and we can think of each piece in isolation.
With Component u can pass the information from one component to another.
There are 2 types of Component :
- Class Based
- Function Based
Also a Component Return the HTML.
- Setting up the Server
For to use the React u need to Have a Server Running.
Files to be included to ran a React site.
<script src="https://unpkg.com/react/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.development.js">
</script>
//Earlier there is only one single file but nowadays it splits up in the 2 files.
1st File is for React -> To make Changes in the JavaScript or for Javascript also the same file we include in the during our App Development.
The 2nd File is used for DOM Manipulation.
<script src="https://unpkg.com/babel-standalone"></script>
Also we have include another
file called Babel
It is used to convert the HTML like code into the
Java-Script.
Also we have to tell the
Compiler that there can be JSX in there
<script src="index.js" type="text/jsx"></script>**
There are 2 Methods by which we can make the Components
→ Using Classes (they are more Feature Rich)
→ Using Function (They have less Features but there is something called React Hooks with which they became more Feature-able.)
- So as u know that a Component Return the HTML so we have also make a place where it can return the HTML.
<div id="root">
</div>
**We can select this using getElementById and Insert the HTML in it.**
Let's make a Hello world Component ->
class Hello extends React.Component{
render(){
return <H1> Hello World</H1>
}
}
-> But this only Return not manipulate the HTML
so for this we have
ReactDOM(<Component name>,<Where to Render it>)
ReactDOM(<Hello/>,document.getElementById('root')); <- this will print the Hello world
**But what if we want to return Multiple things ?? return can only return only one thing
for this we can wrap it in a div**
class Hello extends React.Component{
render(){
return (
<div>
<H1> Hello World</H1>
<H1> Hello World</H1>
</div>
)
}
}
-> By this way we can print the Multiple things in it.
This content originally appeared on DEV Community and was authored by Web.Developer.io
Web.Developer.io | Sciencx (2021-12-31T19:25:08+00:00) Day 1 of Learning React. Retrieved from https://www.scien.cx/2021/12/31/day-1-of-learning-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.