This content originally appeared on foobartel.com :: Stream and was authored by foobartel.com :: Stream
When doing accessibility audits (or even daily web use), too often I come across sites that are missing focus styles. When navigating via keyboard, it can be difficult to see which element you are currently on and hence, lose sight of where you are on a page.
To quickly find the currently focused element, we can use the activeElement read-only property of the Document interface. Despite its rather confusing name, it does return the focused element.
To use it, open the DevTools Console (cmd + i, then ESC, or click the Console tab) and type the following, short command:
document.activeElement;This will give you an instant preview of the focused element name. Press Enter and Console will expand the output and return the currently focused element, including its content. You can then hover the Console output to see the highlighted element in the browser window.
The next time you are styling focusable elements, aka links, buttons or form fields, it‘s a great idea to take the extra time to add visible :focus styles. It can also look great and will show the care of your craft. It will make navigating pages more usable and enjoyable, especially when relying on visible focus styles for navigation.
Update:
As pointed out by Manuel Matuzo on Twitter, it‘s possible to tie document.activeElement to Chrome DevTools Live Expressions, which allows you to log the current element automatically when changed. Makes a lot of sense when you think about, but I was not aware that this feature exists. Since Chrome 70. Very helpful indeed.
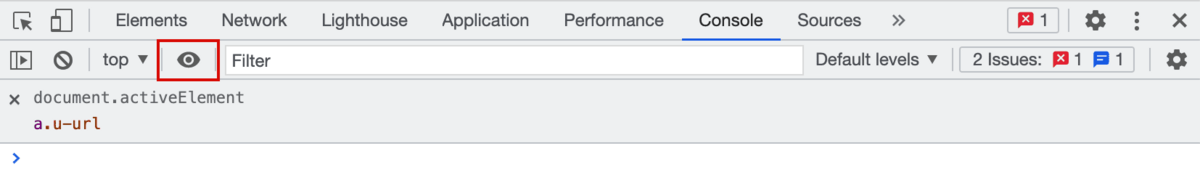
To start using Live Expressions, click the eye button (outlined below) under the Console tab, type your expression and start focus tabbing away.

This content originally appeared on foobartel.com :: Stream and was authored by foobartel.com :: Stream
foobartel.com :: Stream | Sciencx (2022-01-02T23:00:00+00:00) Finding the Currently Focused Element. Retrieved from https://www.scien.cx/2022/01/02/finding-the-currently-focused-element-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
